こんにちは。プログラマーNです。
WordPressのテーマ、「Snow Monkey」でヨガスタジオのホームページを作成する方法の第4回目です。(全7回)
ご自身でホームページを作成する場合、どのようにすれば作成できるか迷いませんか?
内容をしっかり把握してしまえば、それほど難しくはないです。
この記事のシリーズをご覧になることで、ホームページを楽に作成することができます。
【デモサイト】
WEBサイト「仮想Yoga」
PR
トップページ
トップページの内容
第2回目の内容でトップページを作成しました。
トップページでは下記のような内容にします。
- 「初めての方へ」の概要(画像有、画像を押すと「初めての方へ」ページへ遷移)
- 「コース・クラス」、「インストラクター」、「スタジオ」の概要(画像有、画像を押すと「コース・クラス」ページへ遷移)
- 最近の投稿した記事を表示し、記事を押すと「ニュース」ページの記事へ遷移
- お問い合わせボタンを画像の上に設置
「初めての方へ」の概要
「固定ページ」→「トップ」で「編集」を押します。
ブロックの選択は、本文をクリック後、右側の「+」を押します。

「パネル」を選択します。

「パネル」ブロックが表示されました。

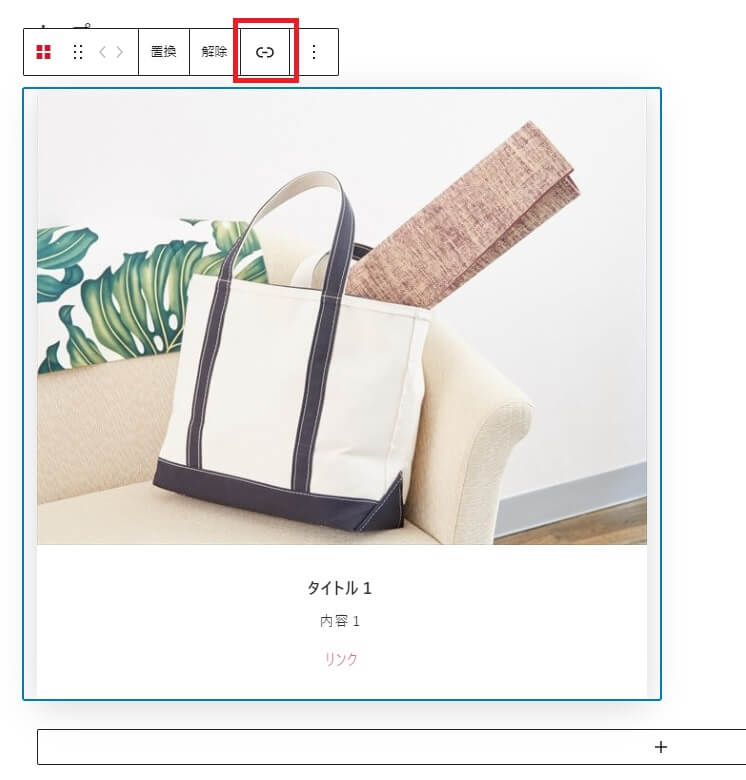
「画像」、「タイトル」、「内容」を入力します。
また、下記画面の赤枠を押すと、リンク先を設定できます。


入力後、「Enter」を押します。

下記画面の「+」を押すと次のパネル項目が設定できます。

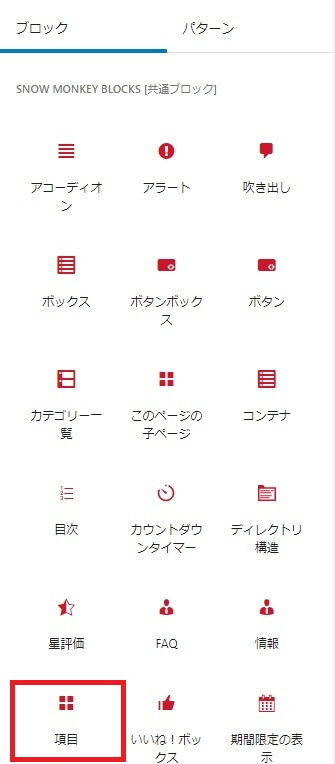
「項目」を選択します。
「項目(垂直レイアウト)」にしてみます。

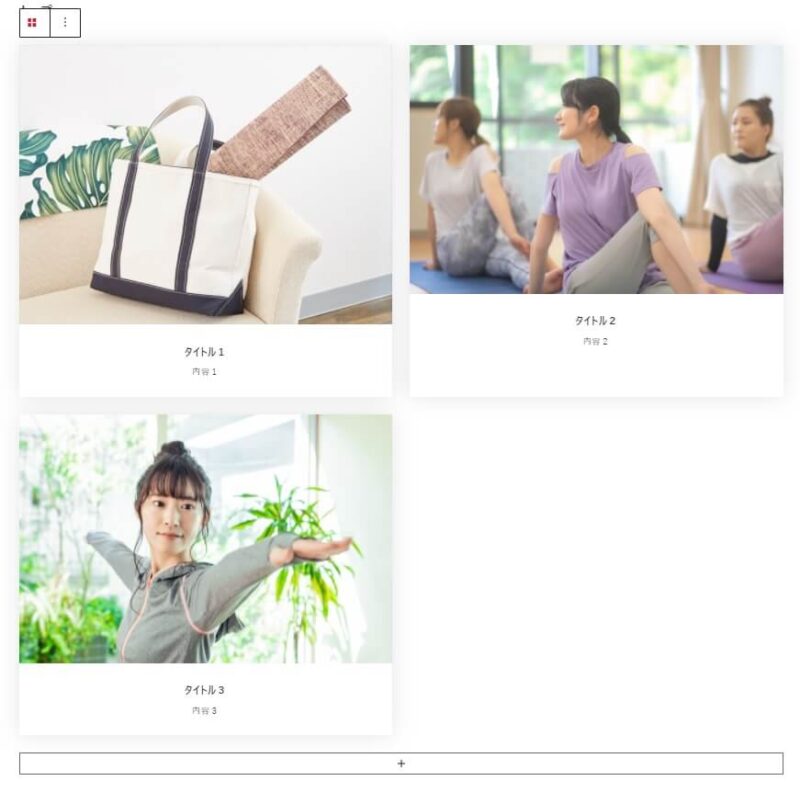
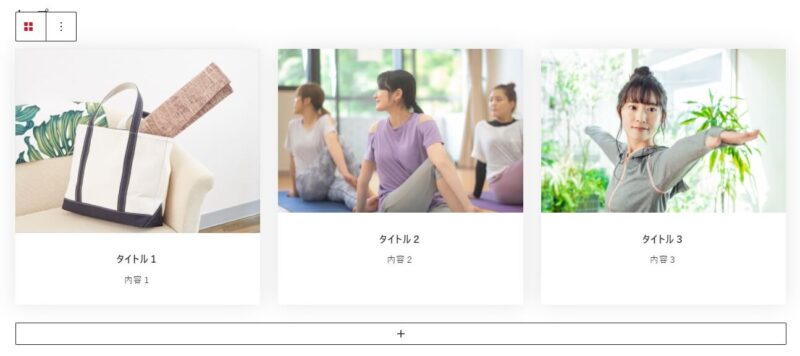
1つ目のパネルと同じように追加し、3つのパネル項目を作成しました。

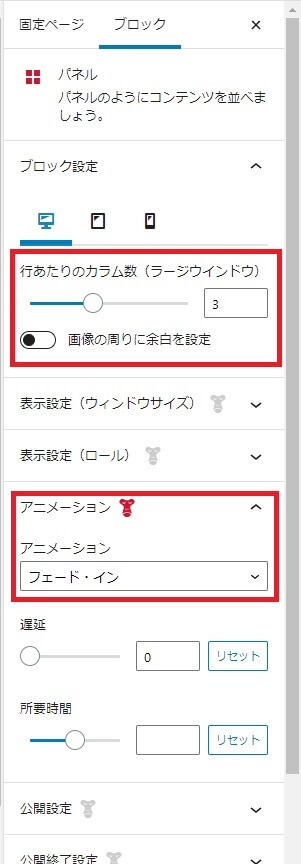
パネル全体を選択し、右側メニュー(「ブロック」タブ選択)の行あたりのカラム数を「3」にします。
(アニメーションも設定します)


「コース・クラス」、「インストラクター」、「スタジオ」の画像設置
「初めての方へ」の概要と「コース・クラス」の概要の間にスペースを設けます。
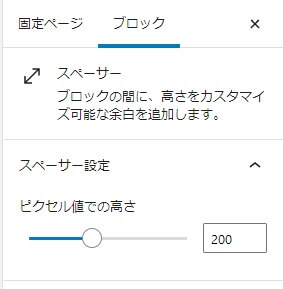
「スペーサー」ブロックを使用します。


右側メニュー(ブロックタブ)の「ピクセル値での高さ」を「200」にします。

「項目」ブロックを選択します。

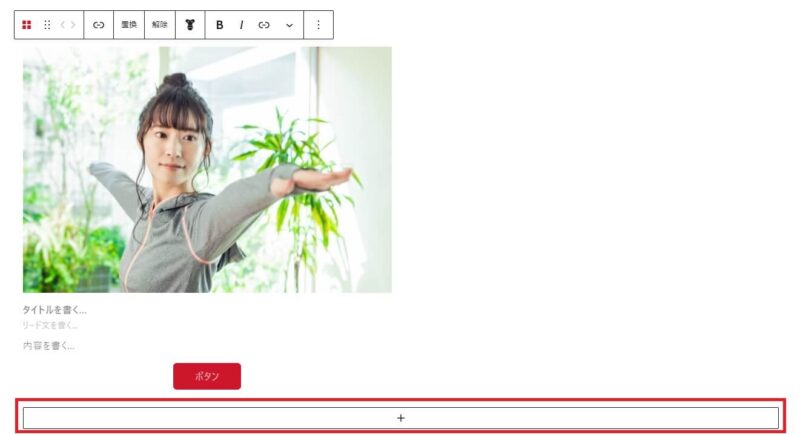
(このように表示されます)

「タイトルを書く…」をクリックし、画像を選択します。
(※今から設定する画像はのちに削除します。画像は何でも良いです。
理由も後程後述します)

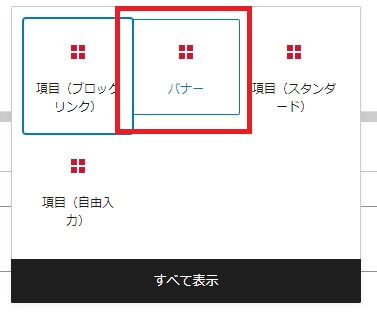
赤枠の「+」を押します。

「バナー」を選択します。

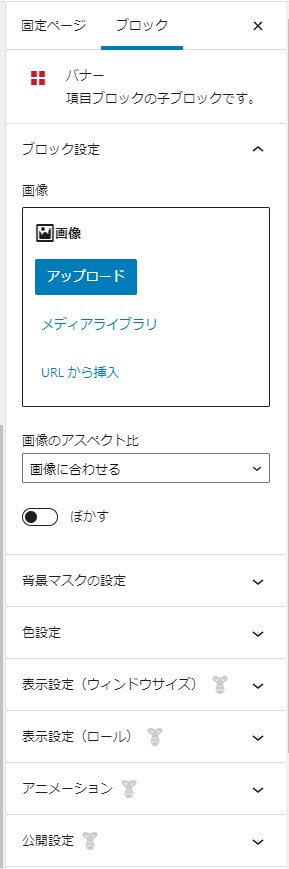
右側「メニュー(ブロックタブ)」で、画像を選択します。
(※項目「バナー」を選択した画像は削除しません)

画像設定後、該当項目の子ブロックを選択し、ツールバーが表示されます。

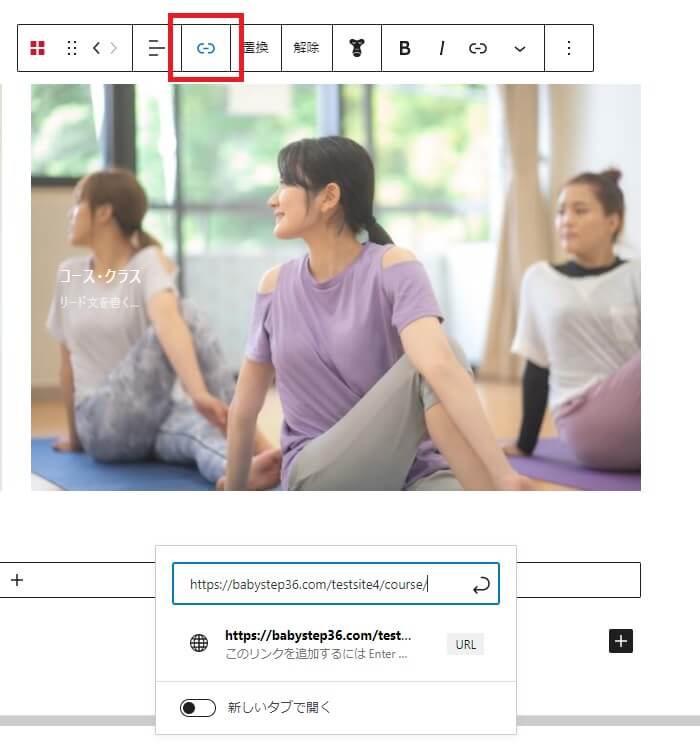
赤枠のボタンを押し、「リンク先」を設定します。
リンク先は「コース・クラス」のページURLです。

最初に設定した画像を削除します。
削除理由は、「項目の種類」が「項目(バナー)」にしたかったのですが、「項目(スタンダード)」になっているためです。

赤枠の「縦三点リーダー」を押し、「ブロックを削除」を押します。

該当項目の子ブロックが削除されました。

後は、前述の項目(バナー)で設定したように計3つの項目を作成します。
2つ目の項目は「インストラクター」(リンク先は「インストラクター」ページを設定)
3つ目の項目は「スタジオ」(リンク先は「スタジオ」ページを設定)

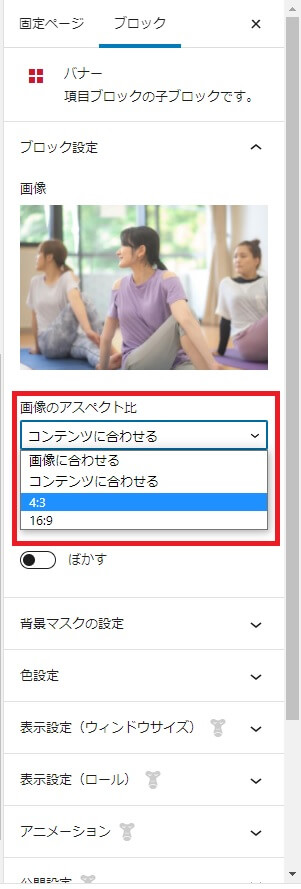
3つの画像をみると、3つ目の画像の高さが異なるため、画像の高さを同じようにします。
右側「メニュー(ブロックタブ)」で、「画像のアスペクト比」を「4:3」にします。

画像が同じ高さになりました。

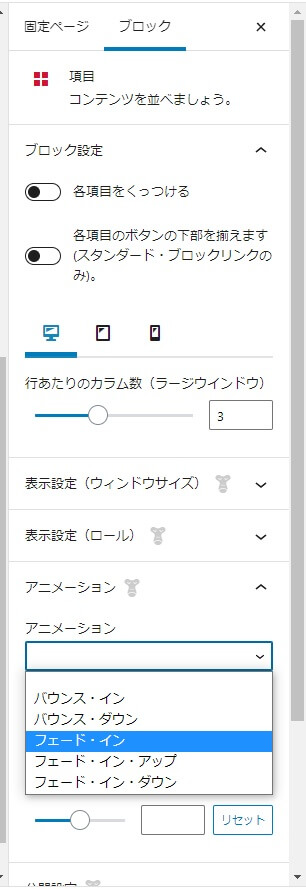
項目全体を選択します。

右側「メニュー(ブロックタブ)」で、「行あたりのカラム数」を「3」にします。

最近の投稿
投稿した記事一覧を表示します。
(前述(「コース・クラス」、「インストラクター」、「スタジオ」の画像設置)のスペーサーを設置します。)
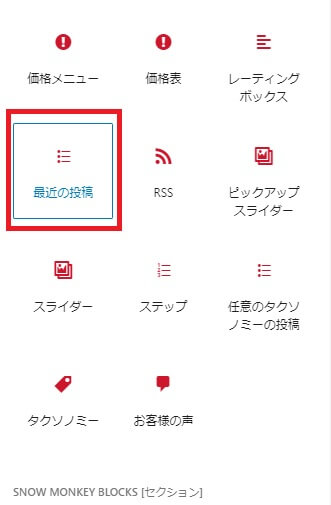
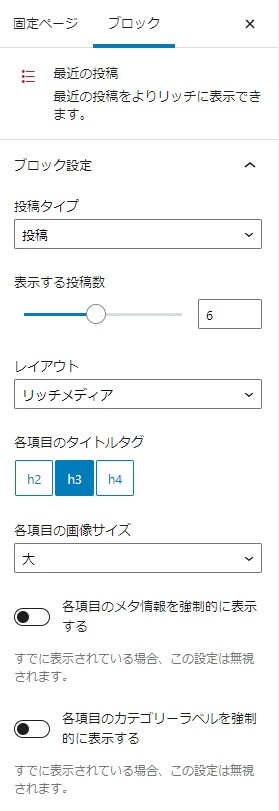
最近の投稿を選択します。

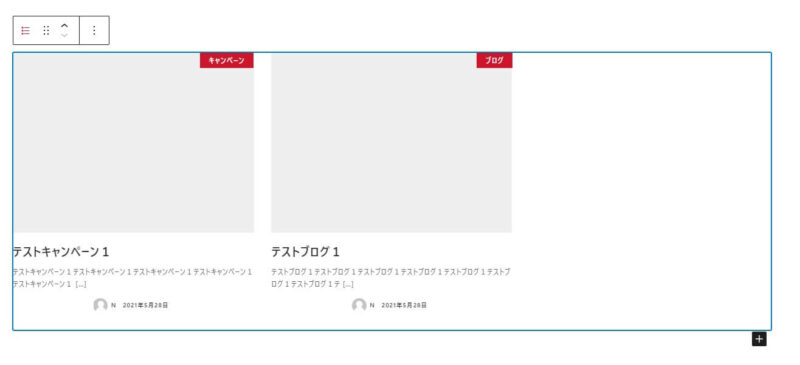
表示されました。

右側「メニュー(ブロックタブ)」で、「レイアウト」など設定できます。
(今回は何も変更しません)

(アニメーションは「フェード・イン」にしています)


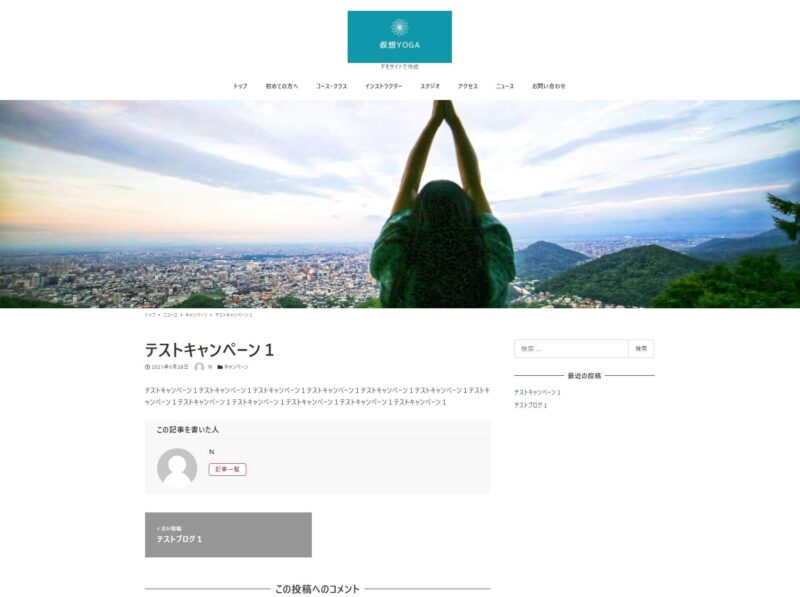
(プレビューで確認)
該当の投稿(記事)を選択すると、その投稿(記事)のページへ移動します。

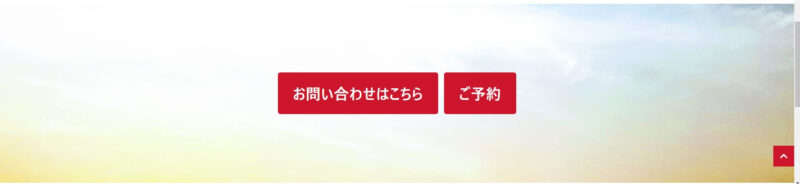
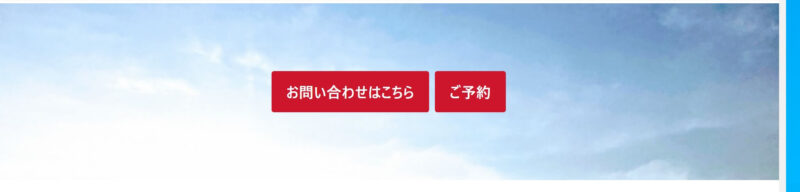
お問い合わせ、ご予約
画像の上に「お問い合わせ」、「ご予約」ボタンを設置します。
下記でご用意しています動画がわかりやすいので、ぜひご覧ください。
(※前述「コース・クラス」、「インストラクター」、「スタジオ」の画像設置」と同じようにスペーサーを設置します)
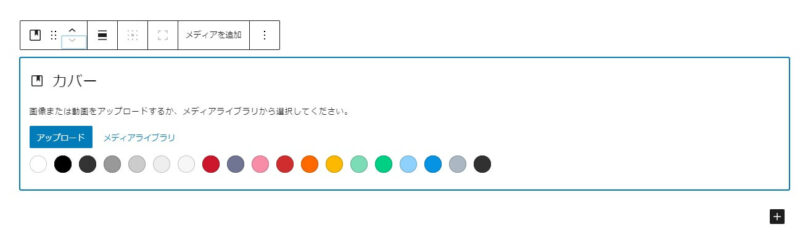
「カバー」を選択します。

(カバーが表示されました。)
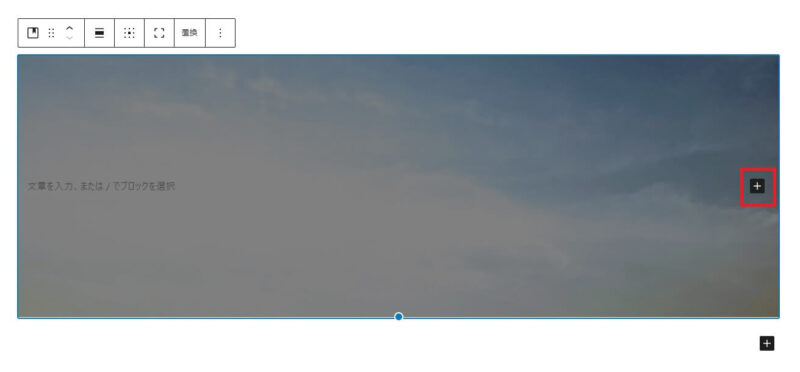
画像を選択します。

(右側に「+」ボタンが表示されない場合、カバー内ブロックの「Enter」を押し、次のブロックに進みます)

「+」ボタンを押します。

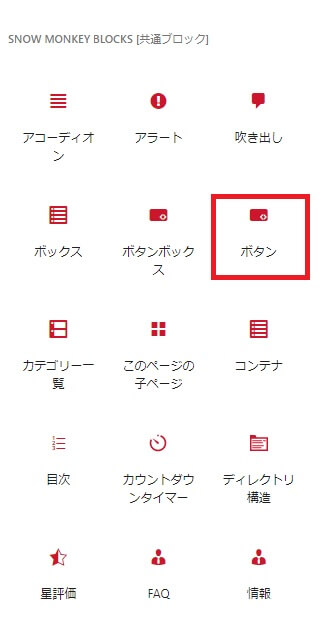
「SNOW MONKEY BLOCKS[共通ブロック]」の「ボタン」を選択します。

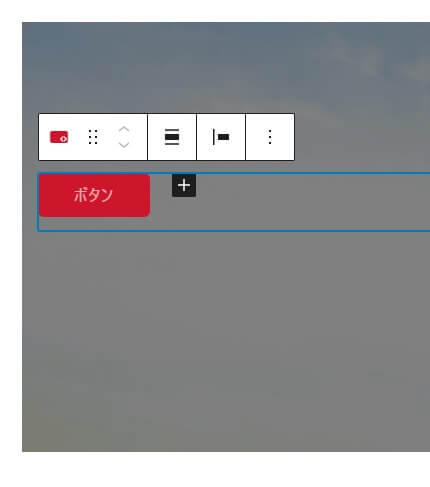
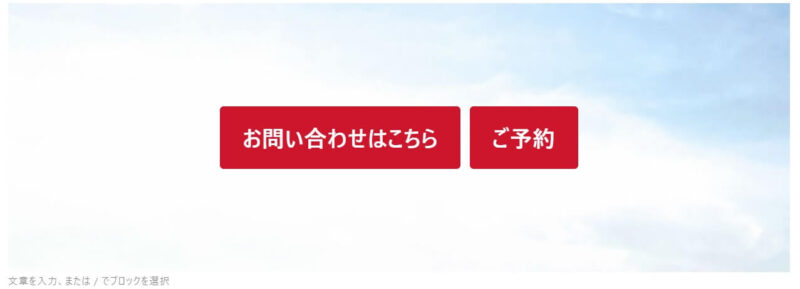
(カバーブロック内にボタンが表示されました)

「ボタン」を下記内容に変更します。
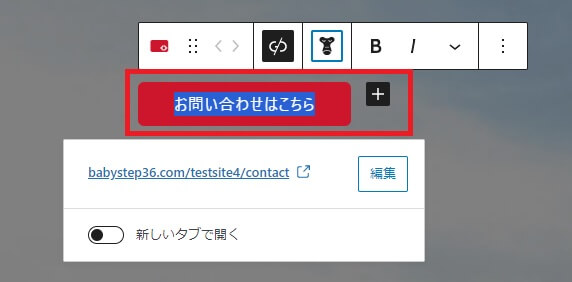
- ボタンのテキストを入力
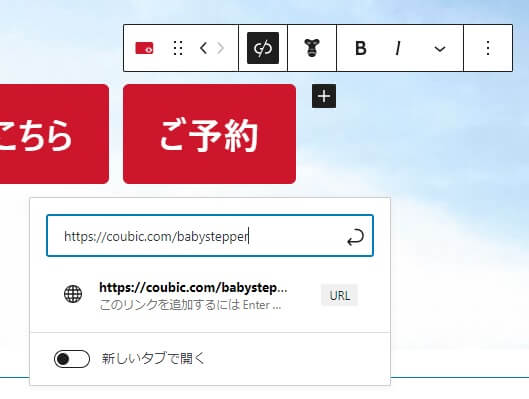
- 「ボタン」のツールバーでリンク先設定
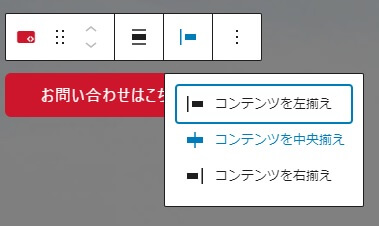
- 「ボタン」のツールバーで位置を中央揃えにする


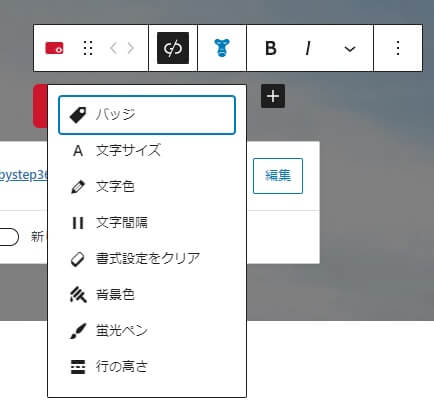
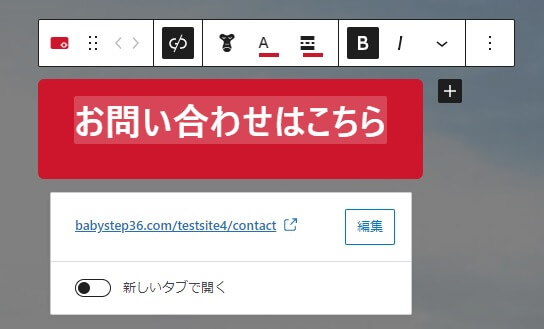
ツールバーの「SnowMonkeyのアイコン」を押すと、下記内容が変更できます。


「+」ボタンを押し、「ボタン」を追加します。
「お問い合わせ」ボタンと同じようにボタンを設定します。
リンク先は連携している予約システムのURLを設定します。

PR
右側「メニュー(ブロックタブ)」で、「固定背景」をONにします。
(「固定背景」をONにすることにより、ページをスクロールすると、カバーブロックは他のブロック同様にスクロールしますが、画像は固定されているという状態です)

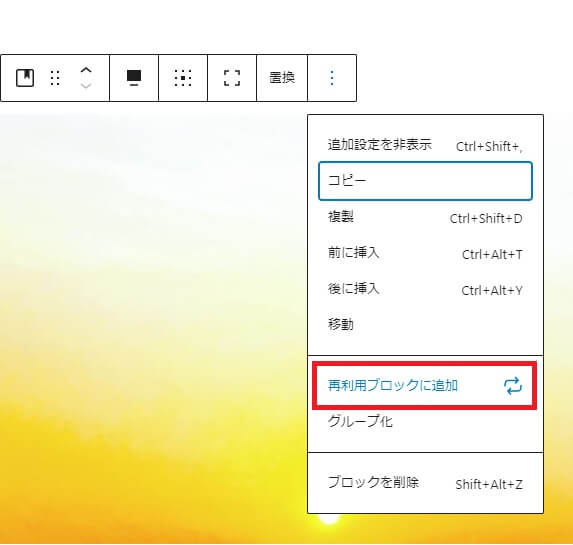
作成したカバーブロックは各ページで使用したいので、再利用ブロックに追加します。
カバーブロック全体を選択→ツールバー→「3点リーダー」ボタン→「再利用ブロックに追加」


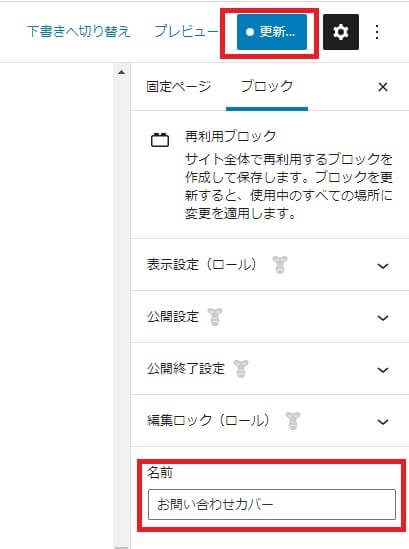
右側「メニュー(ブロックタブ)」で「名前」を変更し、「更新」ボタンを押します。

「保存」を押します。



まとめ
- トップページの内容
- 項目ブロックを使用し、「初めての方へ」の概要を設定
- 項目ブロックを使用し、「コース・クラス」、「インストラクター」、「スタジオ」の画像を設定
- 最近の投稿で投稿記事一覧を表示
- カバーブロックを使用し、画像の上に「お問い合わせ」、「ご予約」ボタンを設置
(「ご予約」ボタンのリンク先は連携した予約システム)
次回のヨガスタジオのホームページを作成する方法の第5回目は、「初めての方へ」ページを作成していきます!
ヨガスタジオのホームページを作成する方法 シリーズ









コメント