こんにちは。プログラマーNです。
WordPressで店舗サイト(店舗のホームページ)を作成する方法(第3回目)です。
わかりやすく、すぐに作成できるような内容ですので、ご覧下さい。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress
今回の内容は、各ページの共通部分を作成していきます。
各ページ時の共通部分を作成 (1/2)
各ページの型のみ作成
第1回目で当サイトのページの構成をお伝えしましたので、まずはその構成で型のみ(タイトルのみで内容・本文は何もしない)を作成します。
「固定ページ」で各画面を作成していきます。
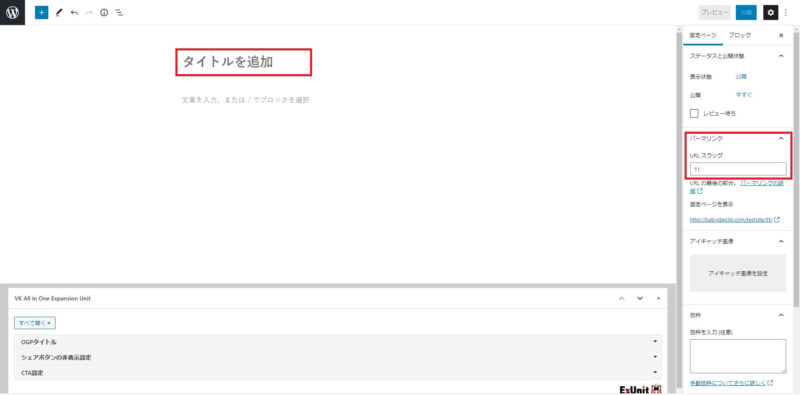
「固定ページ」→「新規追加」

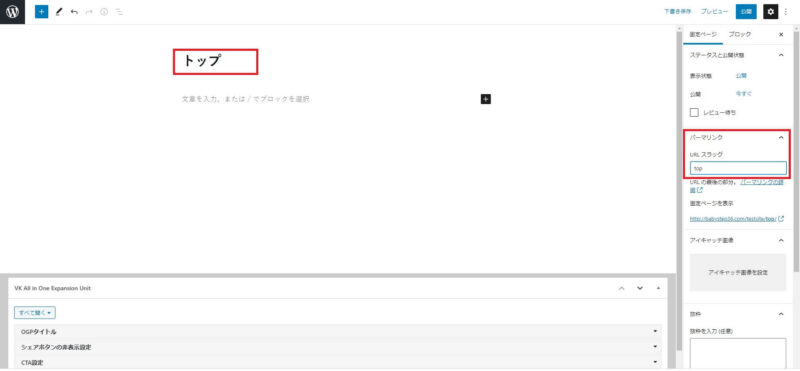
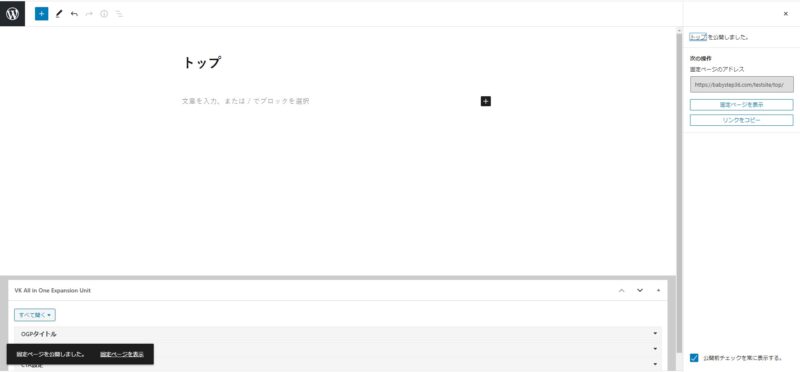
タイトルを「トップ」、パーマリンクのURLスラッグを「top」とします。
(本文は一旦何もしません)
※パーマリンクの設定は1度、下書き保存後、編集可能です※
パーマリンクとは、各ページを指し示すURLです。
(例)https://www.aaaaaaa.com/top


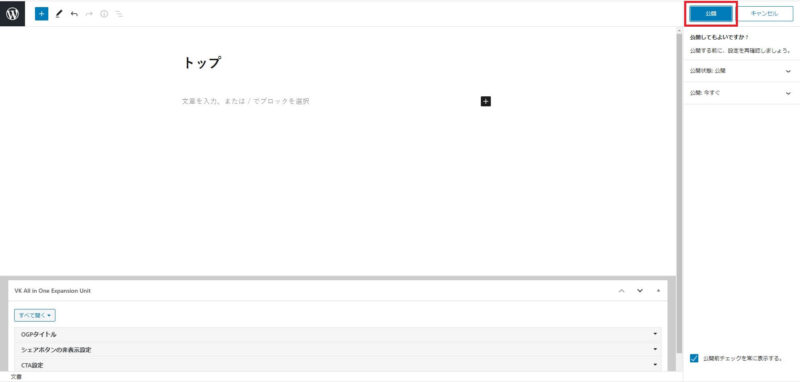
右上の「公開」を押します。


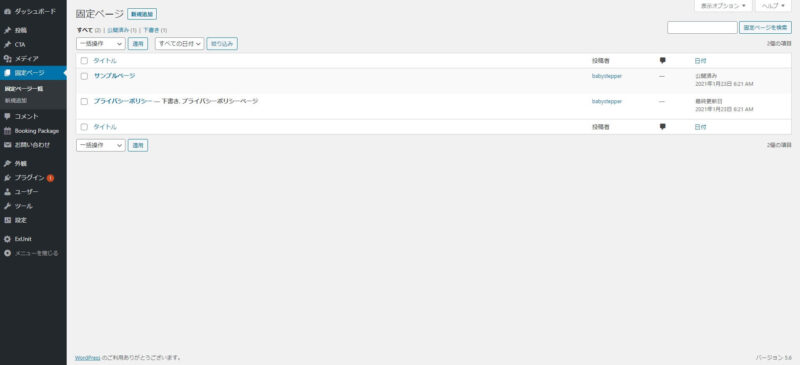
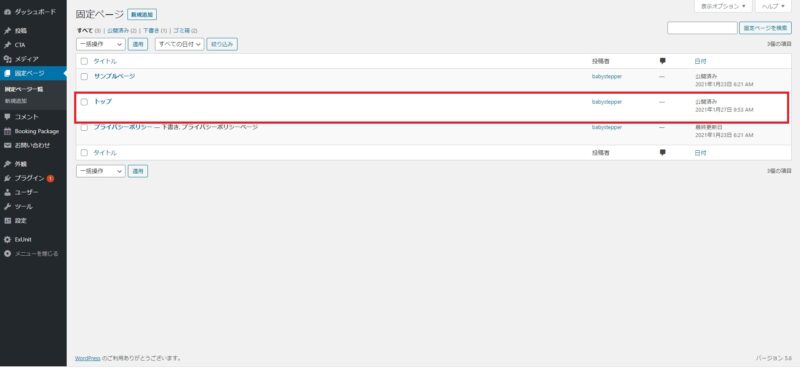
管理画面から「固定ページ一覧」を表示すると「トップ」が表示されます。

「トップ」と同じように「固定ページ」を新規追加していきます。
- メニュー (URLスラッグは「menu」)
- アクセス (URLスラッグは「access」)
- お知らせ (URLスラッグは「news」)
- よくある質問 (URLスラッグは「question」)
- お問い合わせ (URLスラッグは「contact」)
- ご予約 (URLスラッグは「reservation」)
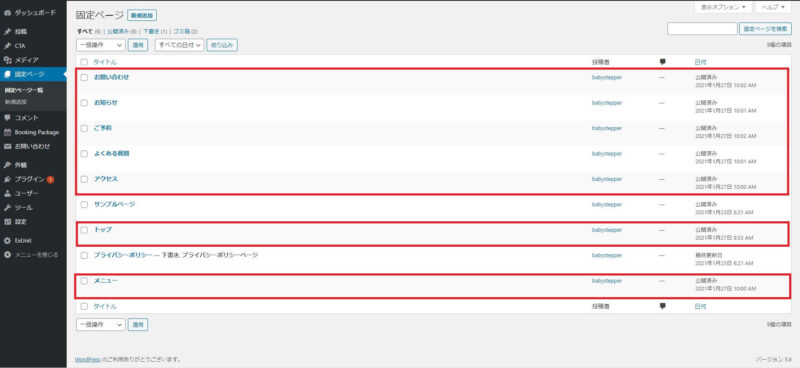
各ページを新規追加後、「固定ページ一覧」で追加分が表示されています。

共通部分をカスタマイズ
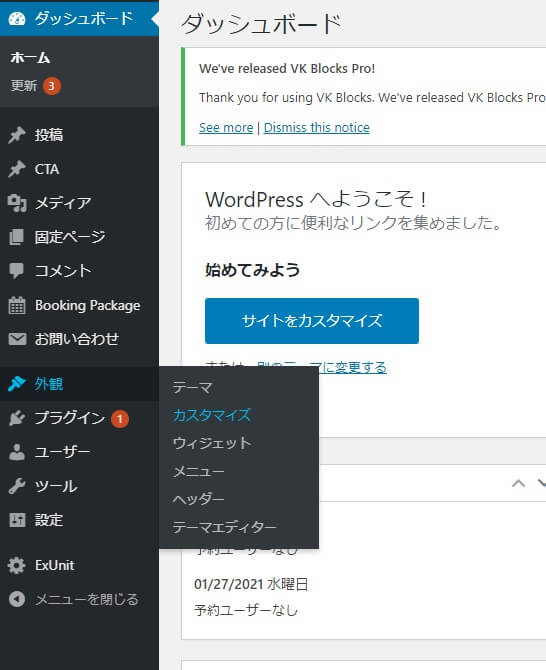
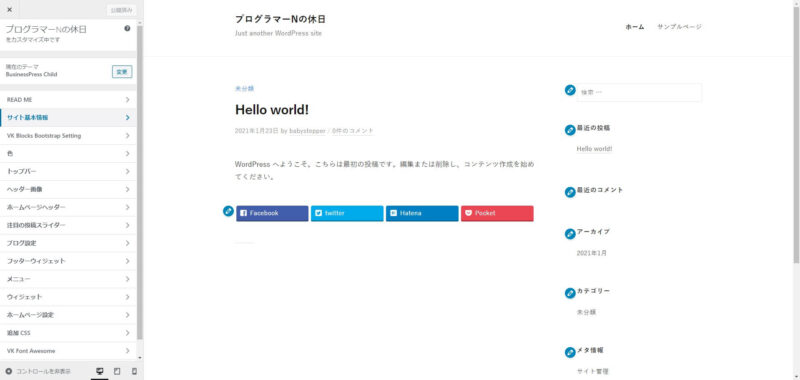
「外観」→「カスタマイズ」

カスタマイズを行う画面が表示されます。

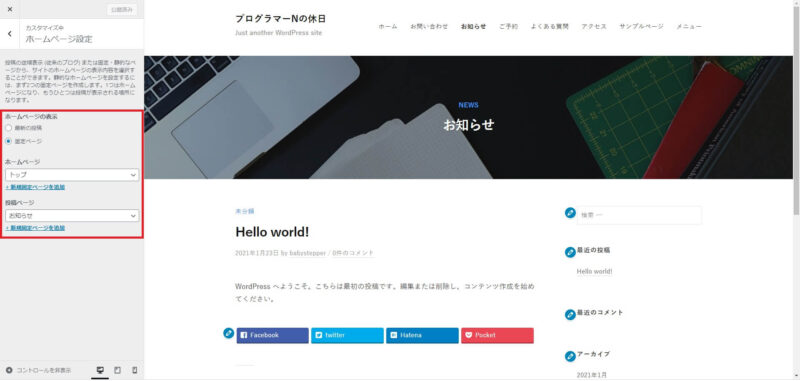
<ホームページ設定>
左メニュー「ホームページ設定」で、下記のように設定し、「公開」を押します。
「ホームページ」はホームページ用の固定ページですので、「トップ」、
「投稿ページ」はブログ用の固定ページですので、「お知らせ」にします。

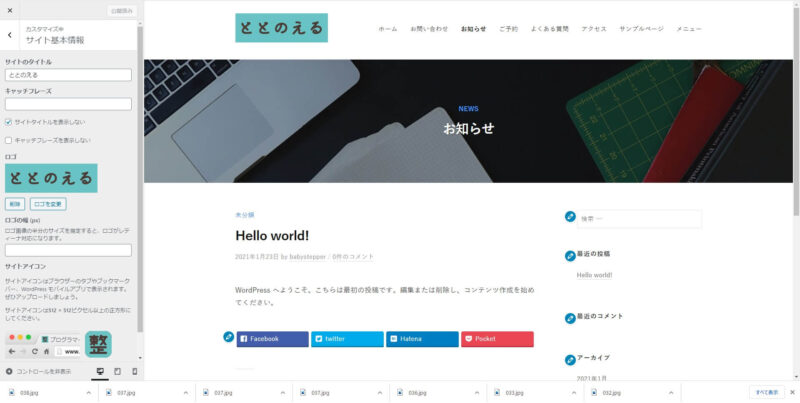
<サイト基本情報>
左メニュー「サイト基本情報」で、下記のように設定し、「公開」を押します。
「サイトのタイトル」は店舗名
「キャッチフレーズ」は未入力
「サイトのタイトルを表示しない」をチェック
「ロゴ」で画像設定
「サイトアイコン」で画像設定

↓※サイトアイコン設定後のブラウザーのタブ※↓

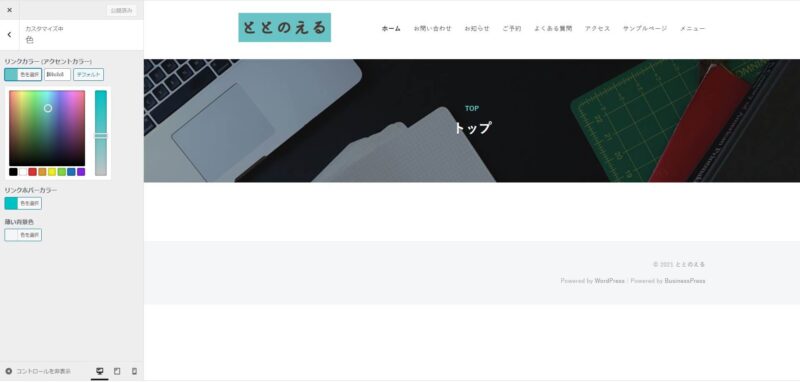
<色>
左メニュー「色」で、下記のように設定し、「公開」を押します。
リンクカラーは、テキストリンクの色(今回はロゴと同色の#68c3c5 としています)
リンクホバーカラーは、テキストリンクにカーソルを合わせた際の色(今回ははリンクカラーより濃い色#00c1c4)
薄い背景色は、店舗サイト上部のトップバー、店舗サイト下部のフッター部、ブログの投稿者紹介欄の色(今回はデフォルトの#f4f5f6)

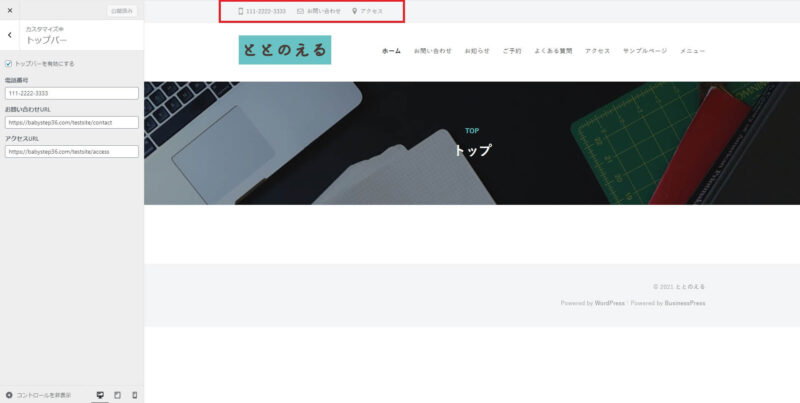
<トップバー>
左メニュー「トップバー」で、下記のように設定し、「公開」を押します。
「トップバーを有効にする」にチェック
「電話番号」を入力
「お問い合わせURL」を入力(「固定ページ」で作成した「お問い合わせ」画面のパーマリンク)
「アクセスURL」を入力(「固定ページ」で作成した「アクセス」画面のパーマリンク)

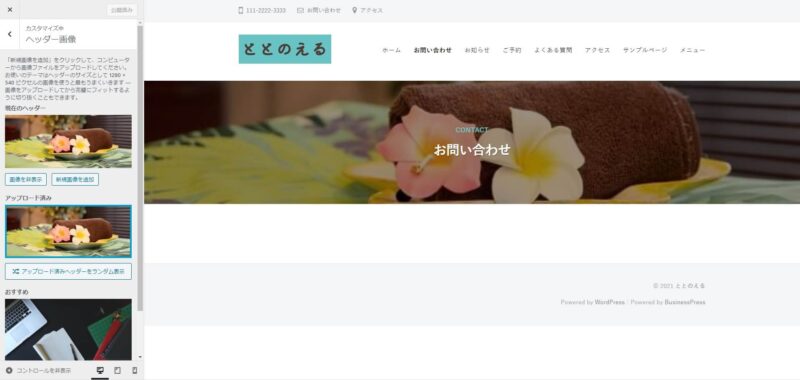
<ヘッダー画像>
左メニュー「ヘッダー画像」で、下記のように設定し、「公開」を押します。
画像を選択し、各ページの画像を表示します。
「サブヘッダーを表示する」はチェックしません。

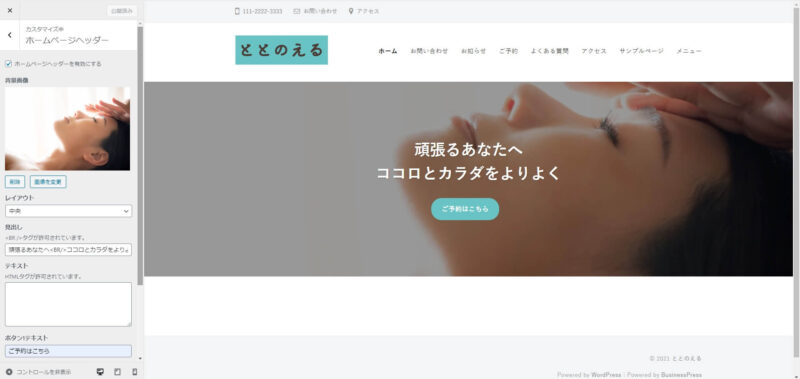
<ホームページヘッダー>
左メニュー「ホームページヘッダー」で、下記のように設定し、「公開」を押します。
画像を選択し、トップページの画像を表示します。
「レイアウト」はこの画像の中の文字、ボタンを中央に表示したいので「中央」
「見出し」を入力(<BR/>(←半角)を入力すると改行します。)
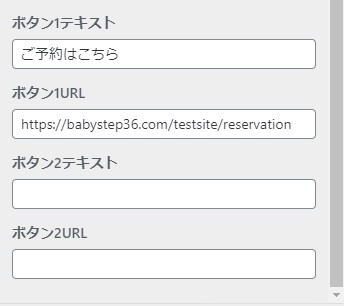
「ボタン1テキスト」はボタンの文字
「ボタン1テキスト」を入力(「固定ページ」で作成した「ご予約」画面URL)
(※ボタンの色は<色>で設定したリンクカラーの色)


画像の高さは後で調整していきます。
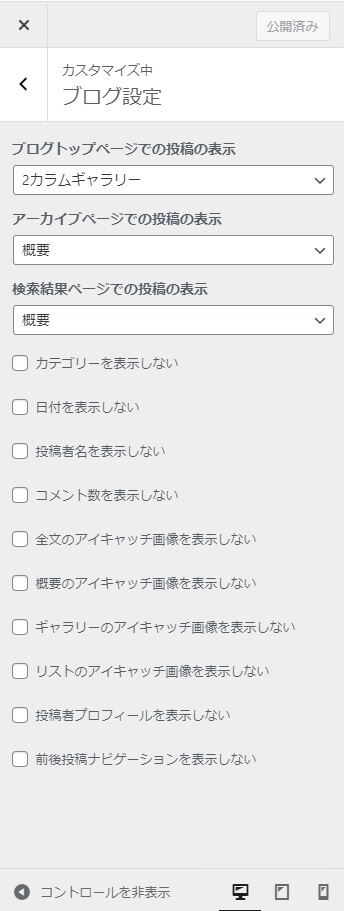
<ブログ設定>
左メニュー「ブログ設定」で、下記のように設定し、「公開」を押します。
「ブログトップページでの投稿の表示」は、今回は2カラムギャラリーにします。
「アーカイブページでの投稿の表示」、「検索結果ページでの投稿の表示」は「概要」にします。

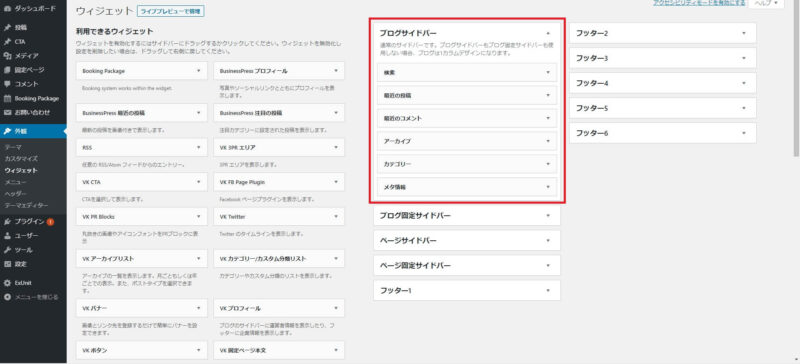
次に管理画面から「外観」→「ウィジェット」で「お知らせ」ページのサイドバーを設定していきます。
※記事投稿時(2021/01時点)の「ウィジェット」内容です。
現在の「ウィジェット」と異なる場合があります。
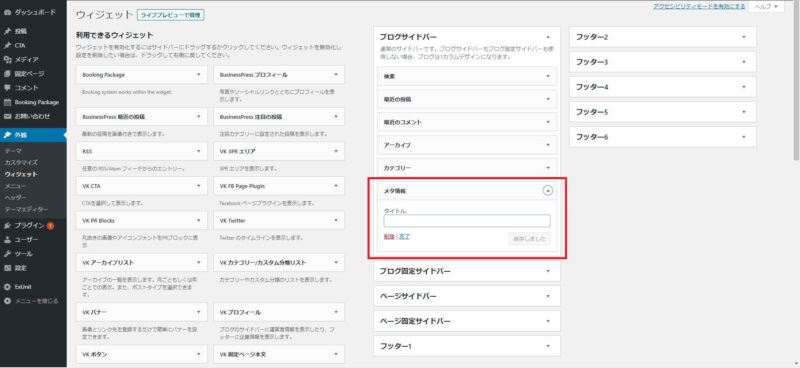
「ブログサイドバー」から不要なウィジェットを削除していきます。

「メタ情報」の下三角を押し、削除を押します。

同じように、「最近の投稿」、「最近のコメント」を削除します。

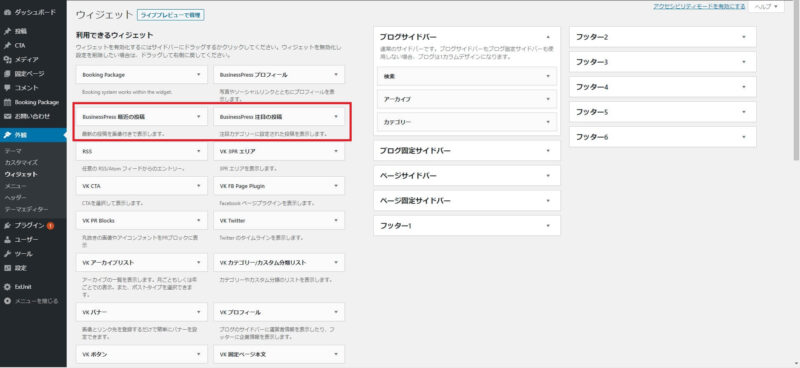
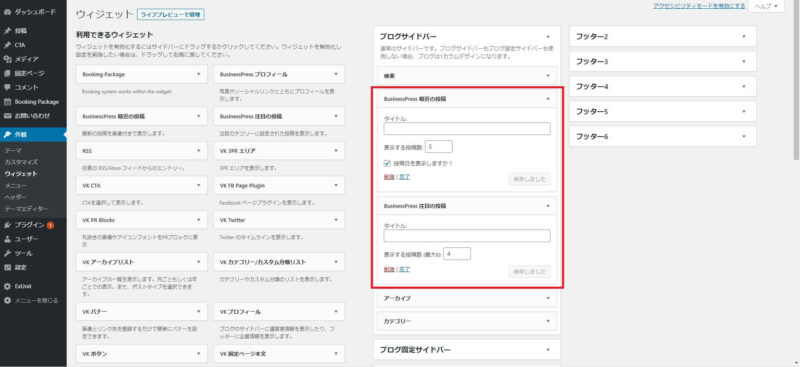
「BusinessPress 最近の投稿」を「ブログサイドバー」の「検索」と「アーカイブ」の間にドラッグ&ドロップします。「BusinessPress 注目の投稿」も同様に、「BusinessPress 最近の投稿」と「アーカイブ」の間にドラッグ&ドロップします。

「ブログサイドバー」の「BusinessPress 最近の投稿」の「投稿日を表示しますか?」にチェックし、保存ボタンを押します。

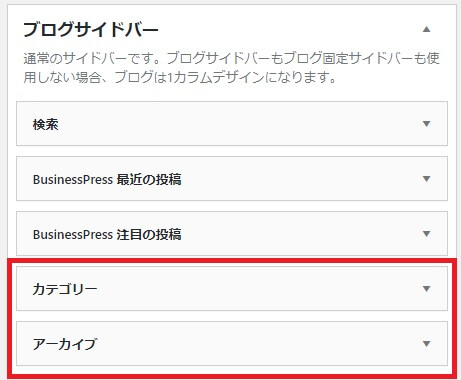
「カテゴリー」をドラッグ&ドロップし、「アーカイブ」の上に表示します。

動画はこちら
(「動画の第2回目」は「当ブログの第3回目、第4回目」を含んでいます)
今回は以上です。次回も、引き続き、各ページの共通部分を作成していきます。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress













コメント