こんにちは。プログラマーNです。
WordPressで店舗サイト(店舗のホームページ)を作成する方法(第5回目)です。
わかりやすく、すぐに作成できるような内容ですので、ご覧下さい。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress
今回の内容は、トップページを作成していきます。
(トップページ内の文章、見出し、店舗の特徴、お知らせ一覧を作成)
トップページの作成
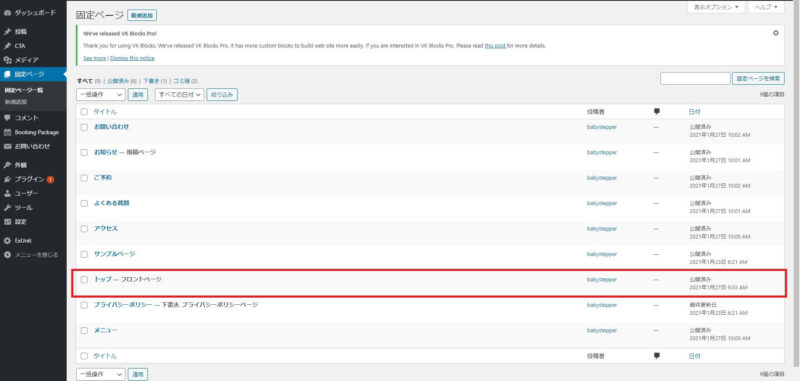
管理画面「固定ページ」→「固定ページ一覧」に表示されている「トップ」にカーソルを合わせ、「編集」を押します。

理念、伝えたいことを表示 (段落)

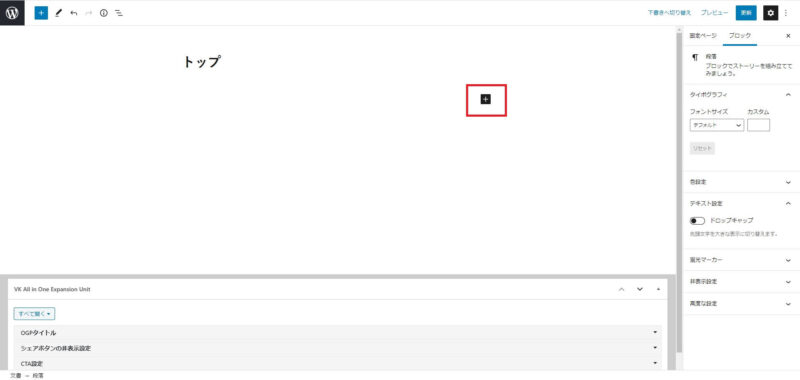
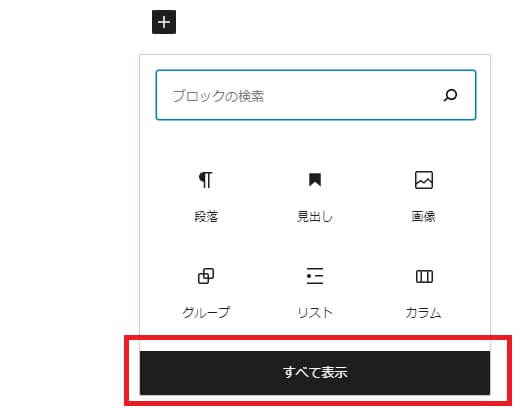
本文で「+」ボタンを押します。

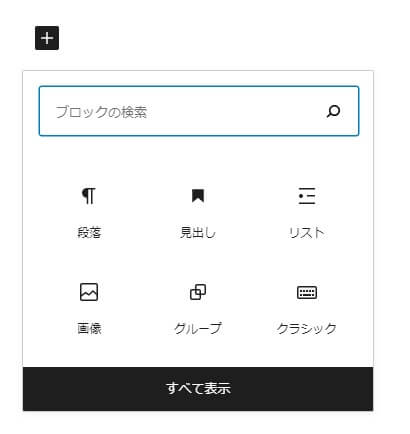
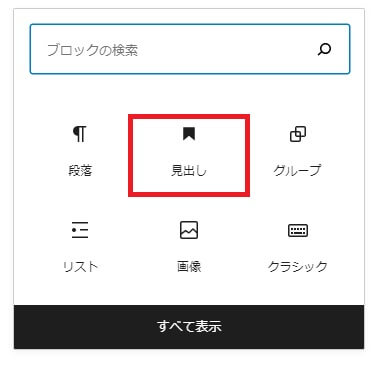
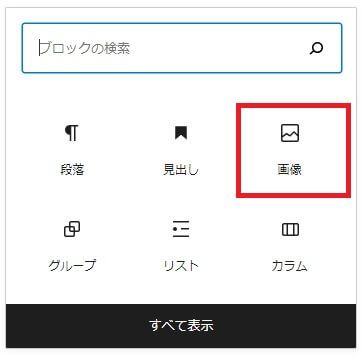
ブロックの候補が表示されます。
段落を押します。
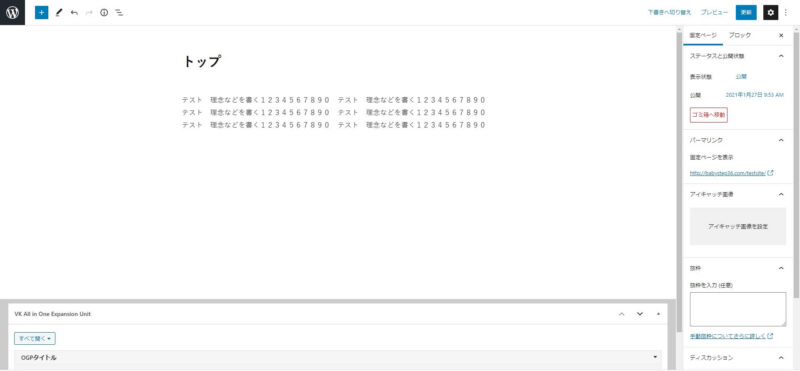
ここに店舗の理念など、伝えたいことを書きます。

キーボード「Enter」キーを押すと次の新しいブロックへ進みます。また別の文章を入力してみます。

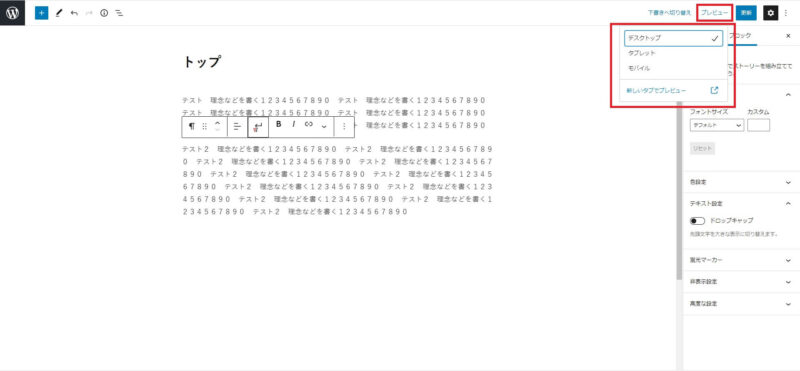
この記述した内容がどのように表示されているか確認してみます。
右上の「プレビュー」→「新しいタブでプレビュー」を押します。

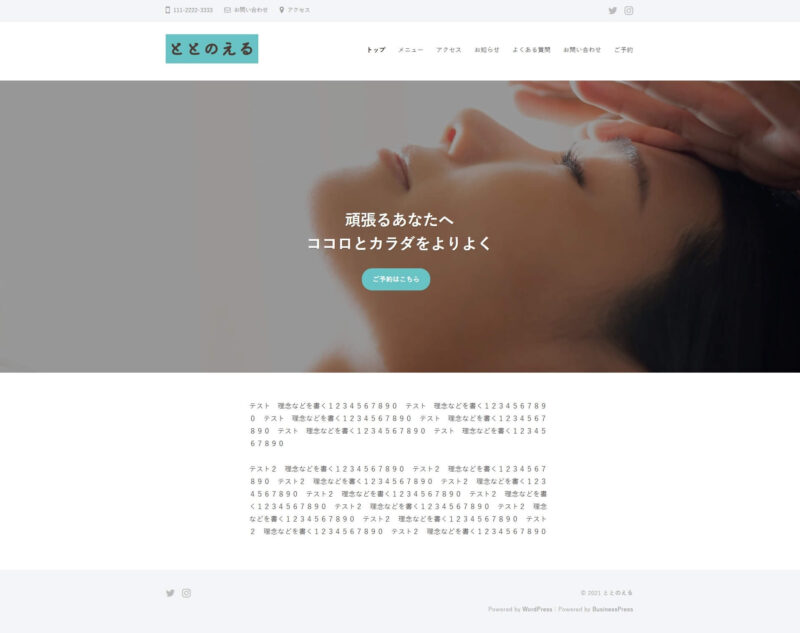
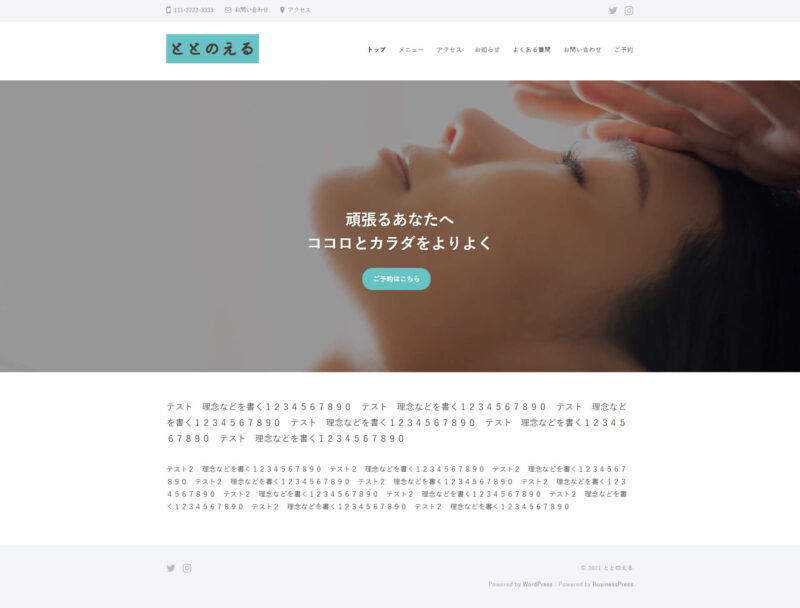
このように表示されています。

「固定ページを編集」(トップページの編集)に戻り、2つある段落の1つ目の段落を文字をもう少し大きくしてみます。

1つ目の段落の文章を全て選択→右側「ブロック」の「タイポグラフィ」「フォントサイズ」が「デフォルト」になっています。「中」に変更します。
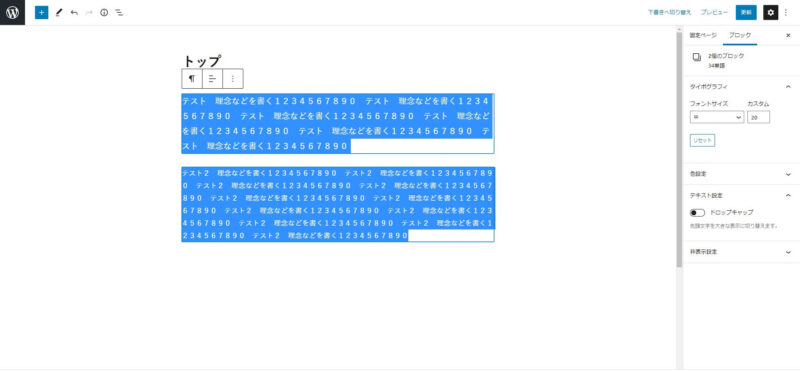
先ほど表示したプレビューでは、2つの段落に記述した内容が中央に狭く表示されていたので、もう少し幅を広く表示します。

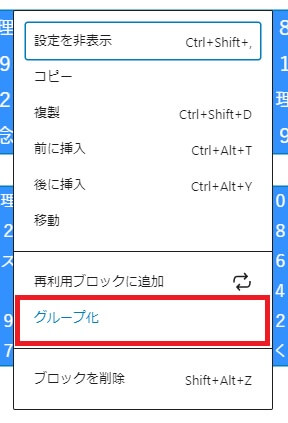
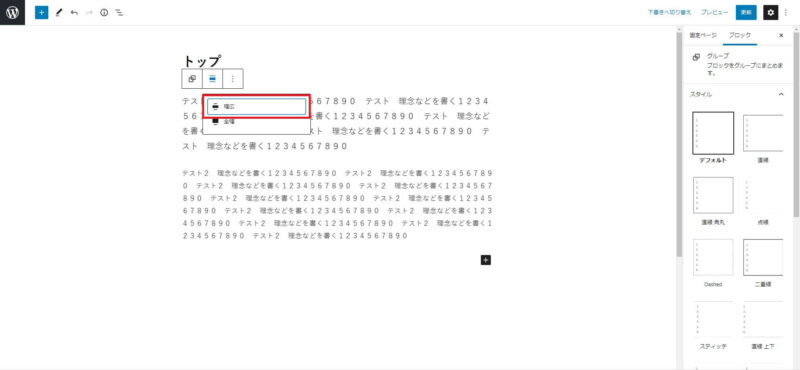
2つの段落を全て選択→ブロックの詳細設定(1番右側にある「縦3点」)

「グループ化」を押します。


ブロックの「配置を変更」→「幅広」
プレビューで表示してみます。

2つの段落に記述していた内容は幅が広く表示されました。
見出し
次に店舗の特徴を表示していきたいので、見出しを作成します。
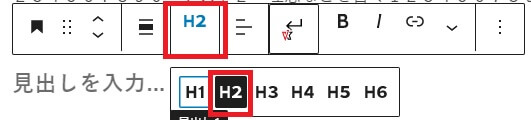
ブロック「見出し」→「H2」タグを選択


見出しで「ととのえる の特徴」(「ととのえる」とは店舗名)と入力し、ブロック「テキストの配置を変更」で「テキスト中央寄せ」にします。
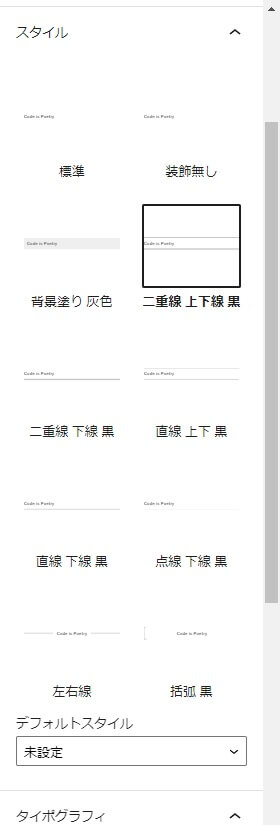
右側「ブロック」のスタイルで装飾ができます。「二重線 上下線 黒」を選択してみます。

ブロック「配置を変更」→「幅広」

店舗の特徴 (カラム)
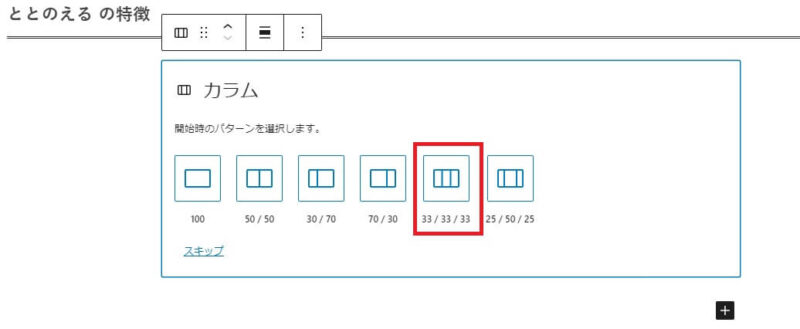
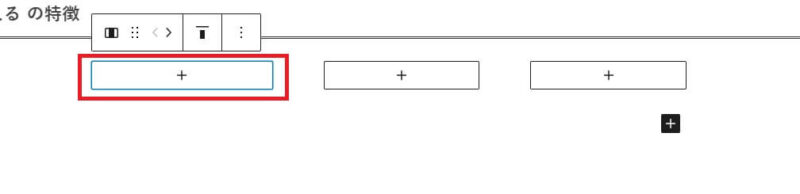
ブロック「カラム」→パターン「33/33/33」を選択します。


カラム毎(列毎)に「画像」、「見出し」、「段落」を作成していきます。

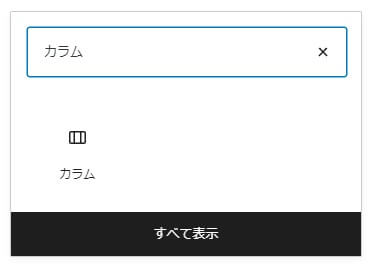
左側の「+」を押します。
ブロック「画像」で表示したい画像を選択します。
(「画像」は右側「ブロック」で「スタイル」を選択できます。「角丸」を選択しています)


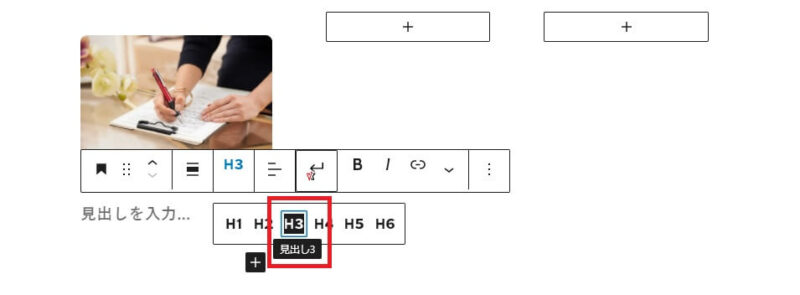
画像を表示後、下の「+」→「見出し」→「H3」

「見出し」で、文章を入力、ブロック「テキストの配置を変更」で「テキスト中央寄せ」にします。
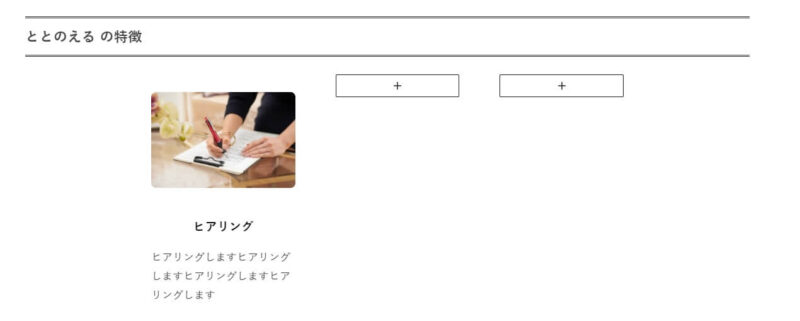
「段落」で文章を入力します。

左側カラムの「画像」、「見出し」、「段落」と同じような流れで中央カラム、右側カラムを作成します。

「カラム」全体を選択後、「幅広」にします。

(プレビューで確認)「幅広」後です。
↓「カラム」ブロックの詳細内容はこちらをご覧ください。
お知らせ一覧 (最新の投稿)
お知らせ一覧でお知らせを表示したいので、前準備で仮にお知らせを3ページ作成してみます。
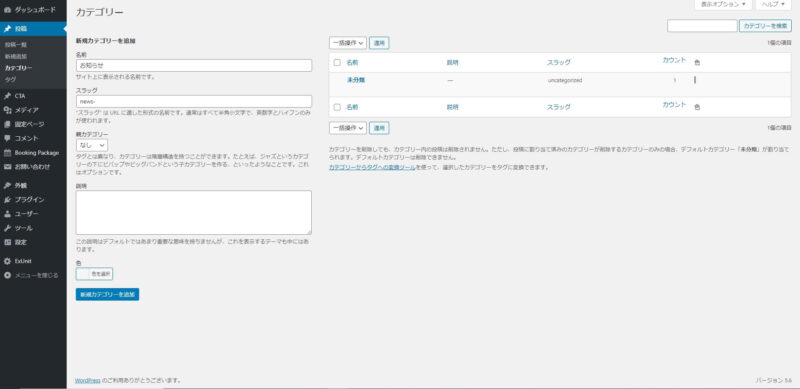
管理画面「投稿」→「カテゴリー」で新規カテゴリーを追加します。

「名前」は「お知らせ」、「スラッグ」は「news-」と入力します。
(今回、「カテゴリー」を1つのみ作成し、わかりやすい「名前」、「スラッグ」にしてみました)

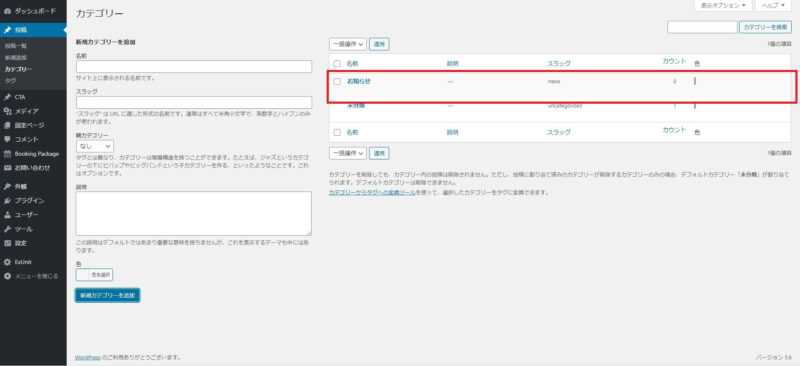
「新規カテゴリーを追加」ボタンを押し、「カテゴリー」に追加されました。
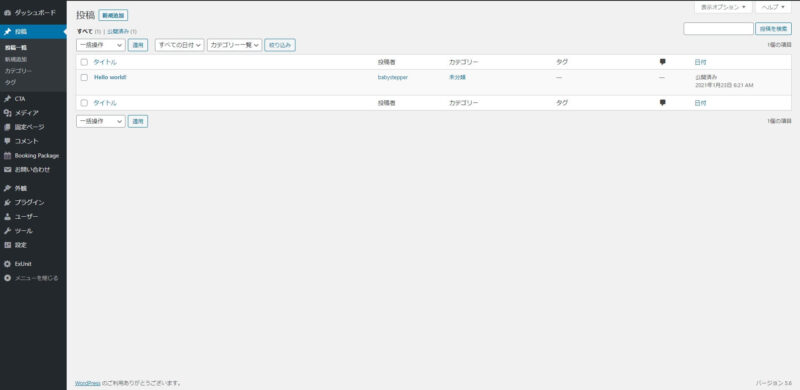
管理画面「投稿」→「投稿一覧」


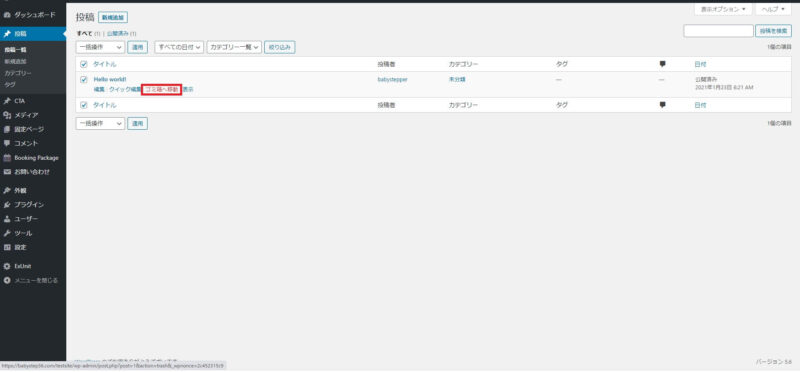
「Hello world!」というタイトルのサンプルページがあります。このサンプルページは使用しないので、「ゴミ箱へ移動」を押します。
「新規追加」ボタンを押し、投稿ページを作成します。

タイトル(タイトルは「お知らせテスト1」と入力)と本文を入力し、一旦、「下書き保存」をします。(「下書き保存」をすると、右側「投稿」タブの「URLスラッグ」が入力できるようになります。)

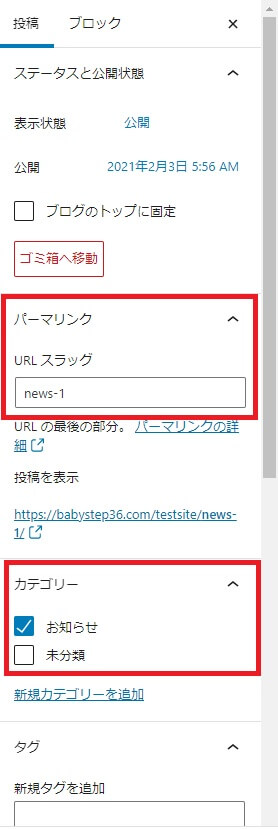
右側「投稿」タブの「URLスラッグ」を入力(投稿1回目なので、news-1、投稿2回目以降はnews-2、news-3、news-4…)、「カテゴリー」を「お知らせ」にします。
その後、右上の「公開」ボタンを押し、公開します。

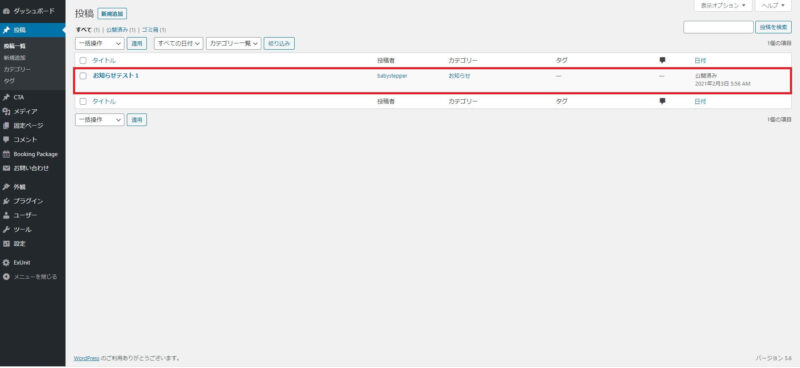
「投稿一覧」に「お知らせテスト1」が表示されました。

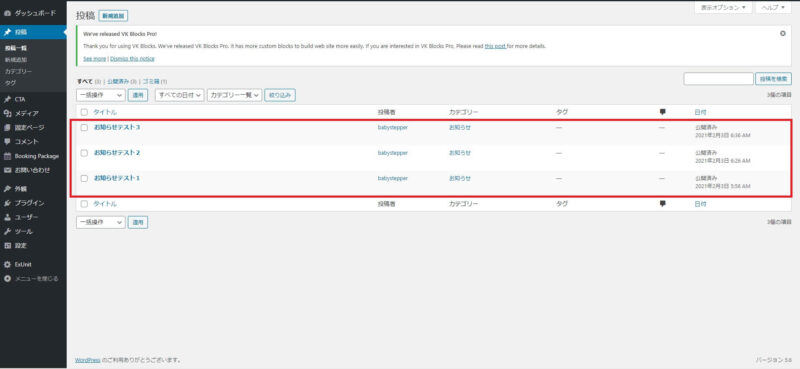
「お知らせテスト1」と同じように、「お知らせテスト2」、「お知らせテスト3」を作成します。
(「お知らせテスト2」のURLスラッグは「news-2」、「お知らせテスト3」のURLスラッグは「news-3」)
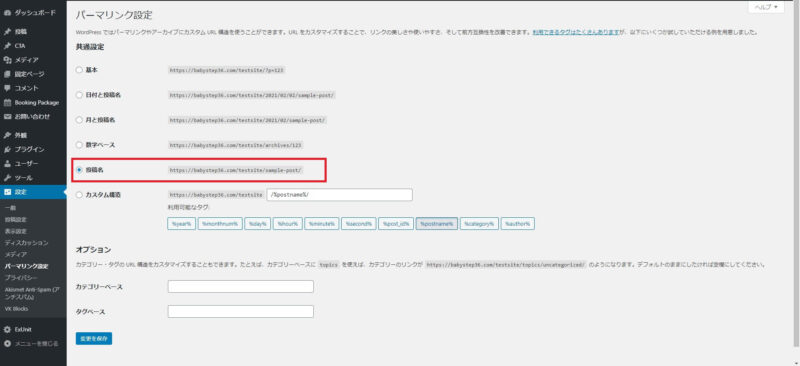
もし正しくパーマリンクが表示されない場合は、管理画面「設定」→「パーマリンク設定」の共通設定で「投稿名」にし、「変更を保存」ボタンを押します。
(再度、投稿ページの右側「投稿」タブを再設定してください。)

お知らせを3ページ分作成しましたので、「トップ」の「お知らせ一覧」を表示していきます。

「見出し」作成(「見出し」の「幅広」まで完了)


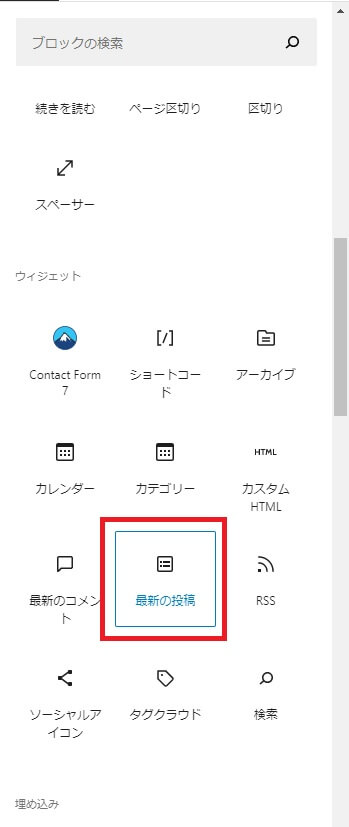
見出しの下のブロックで「+」を押し、「最新の投稿」を選択します。

「最新の投稿」にしたブロックを「幅広」にします。
(プレビューで確認) 「お知らせテスト3」のリンクを押すと、ページが表示されます。

動画はこちら
(「動画の第3回目」は「当ブログの第5回目」(今ブログ)です。)
今回は以上です。次回も引き続き、トップページを作成していきます。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress











-160x90.jpg)


コメント