こんにちは。プログラマーNです。
今回はWordPressで店舗サイト(店舗のホームページ)を作成する方法(第7回目)です。
わかりやすく、すぐに作成できるような内容ですので、ご覧下さい。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress
今回は、メニューページを作成していきます。
(メニューページ内のメニュー、サービスの流れ、カバーのブロックを再利用)
メニューページの作成
メニュー (テーブル)
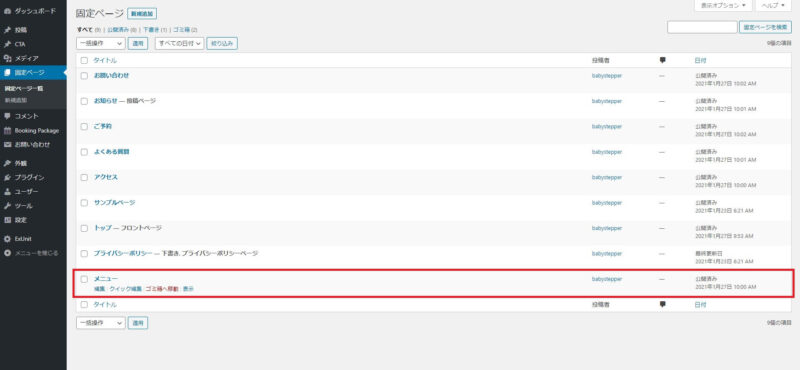
管理画面「固定ページ」→「固定ページ一覧」→「メニュー」を編集


第3回目で型のみ作成したメニューページです。

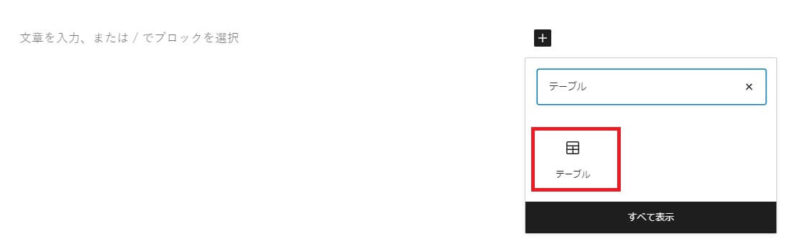
「+」ボタン→「テーブル」を検索し、選択します。

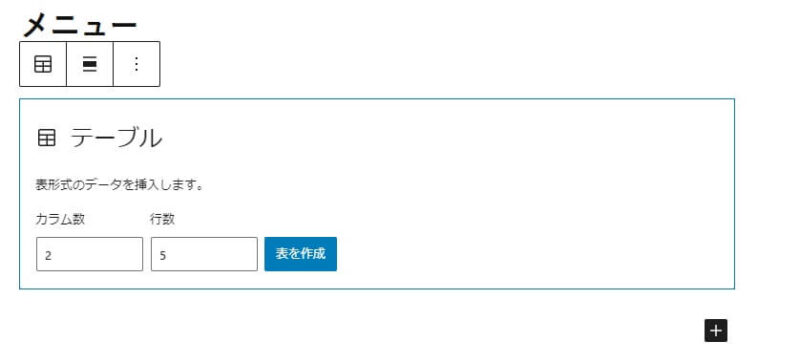
カラム数…2カラム(列)
行…メニュー数が5つとします。
テーブルが表示されました。

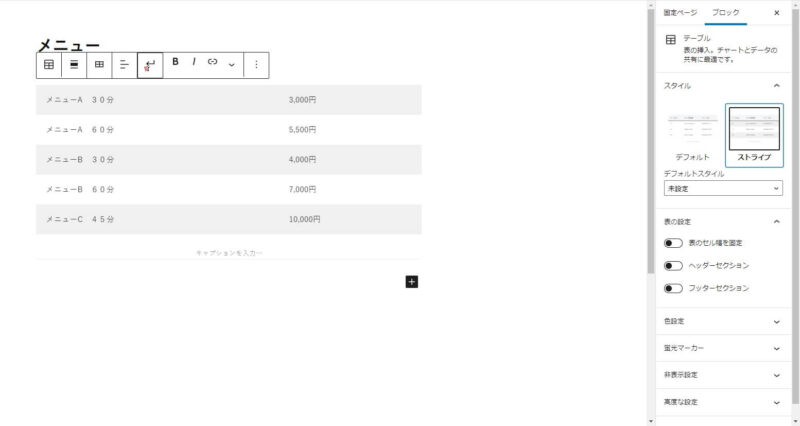
テーブルにメニュー内容、価格を入力します。

右「ブロック」タブの「スタイル」をストライプにします。
(今回は使用しませんが、「表の設定」のヘッダーセクションをチェックするとヘッダー行が表示されます))

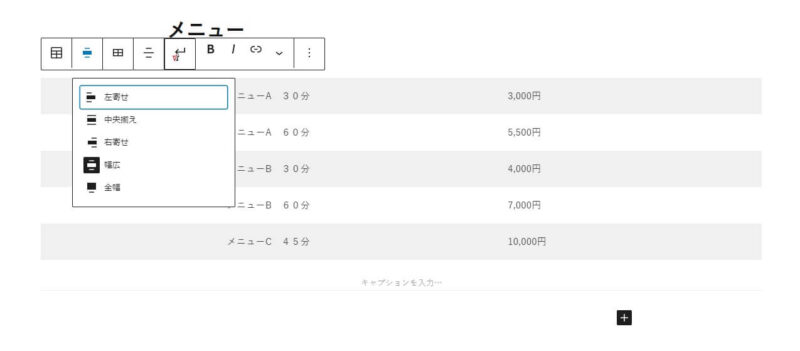
「カラムの配置を変更」→「カラムを中央配置」にします。

「配置を変更」→「幅広」にします。

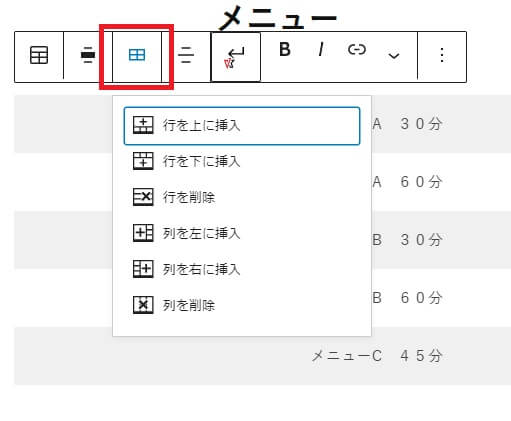
ちなみに、行や列の削除、挿入は、「表を編集」で変更できます。
↓「テーブル」ブロックの詳細設定は下記をご覧ください。
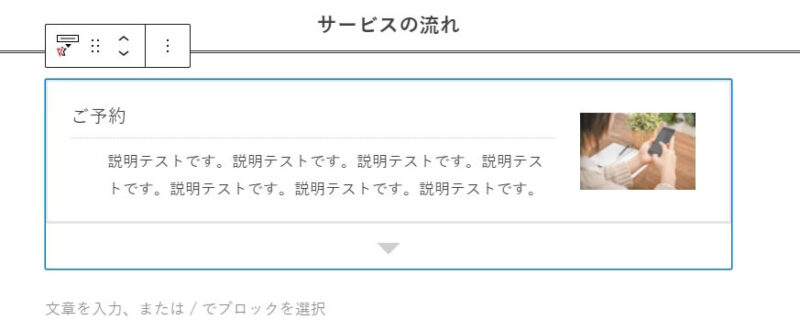
サービスの流れ (フロー)
見出しを「サービスの流れ」にします。(「中央揃え」、「幅広」まで完了している状態)

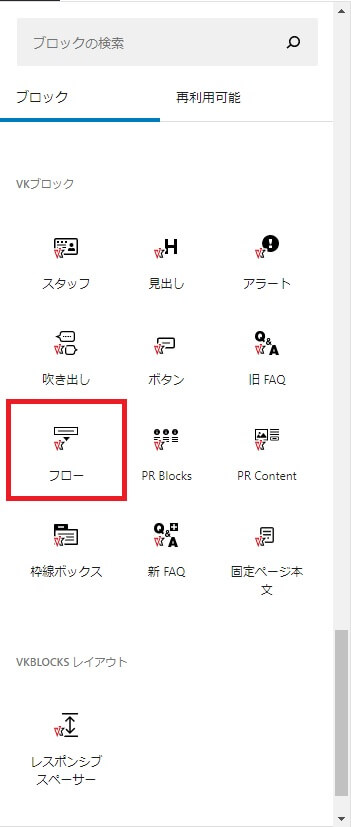
ブロック「フロー」を設定します。(プラグイン「VK Blocks」で追加されたブロック)

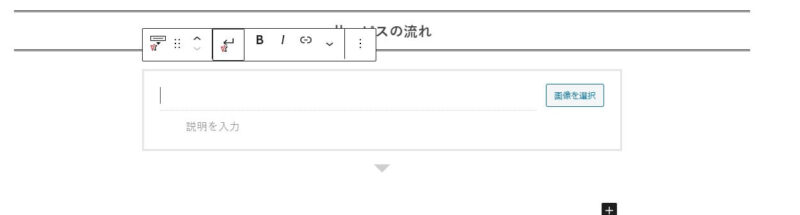
タイトル、説明を入力、画像を選択します。


「グループ化」→「幅広」にします。

同じようにフローを作成していきます。

フローの最後は右「ブロック」タブの「矢印を表示しない」にチェックをしましょう。
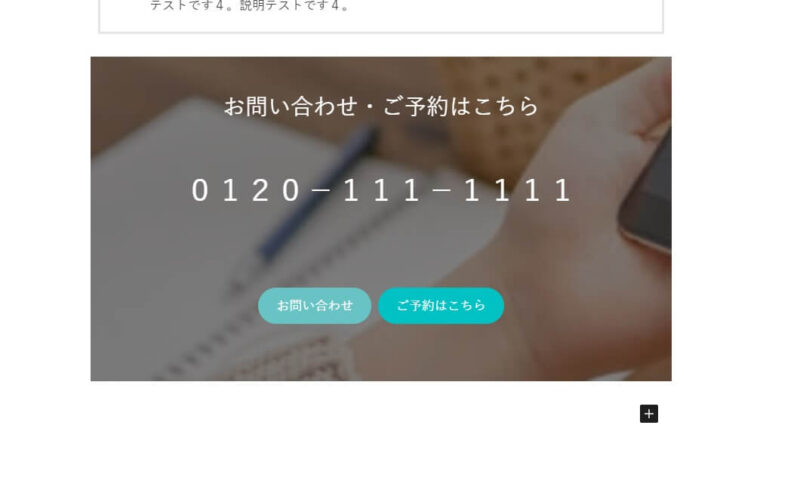
カバーのブロックを再利用
画像の上にお問い合わせ・ご予約のボタンを設置します。

第4回で設定しました「カバー」の再利用ブロックを使います。

動画はこちら
(「動画の第5回目」は「当ブログの第7回目、第8回目」を含んでいます)
今回は以上です。次回はアクセスのページ、よくある質問のページを作成していきます。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress











-1-160x90.jpg)


コメント