こんにちは。プログラマーNです。
今回はWordPressで店舗サイト(店舗のホームページ)を作成する方法(第8回目)です。
わかりやすく、すぐに作成できるような内容ですので、ご覧下さい。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress
今回は、アクセスのページ、よくある質問のページを作成していきます。
(アクセスのページに地図、よくある質問のページにFAQ(Q&A))
アクセスのページを作成
アクセスのページでは
- 住所
- 地図
- 画像の上にご予約ボタン(カバーを再利用ブロック)
を作成します。
住所 (段落)
住所は見出し(幅広まで完了している状態)、「段落」ブロックで住所を入力します。

マップ (カスタムHTML)
Google マップを使用し、地図を表示します。
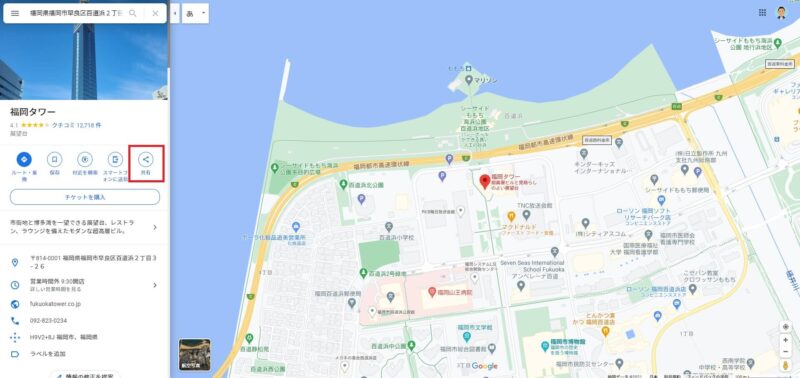
(ブラウザの別タブなどで) Google マップを表示します。

Google マップで、住所を入力(例で住所は福岡タワー)し、「共有」ボタンを押します。

「地図を埋め込む」タブで
- 大きさを「大」
- 地図上の「+」「-」で調整
調整後、「HTMLをコピー」を押します。

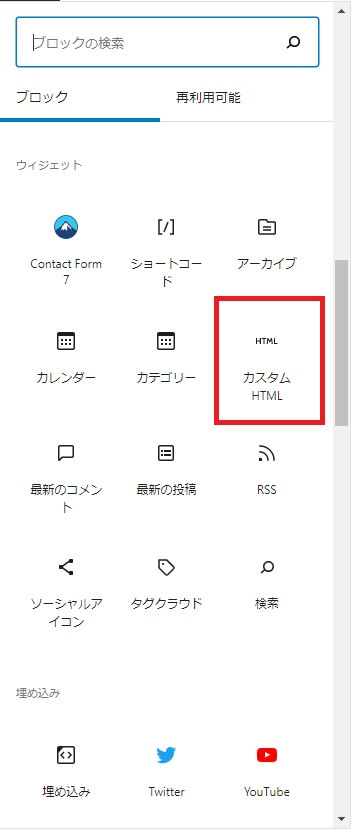
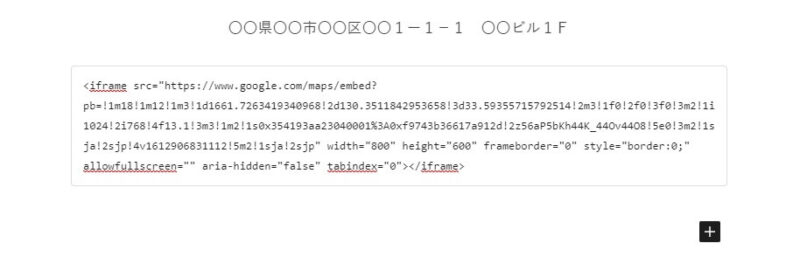
ブロック「カスタムHTML」を選択します。
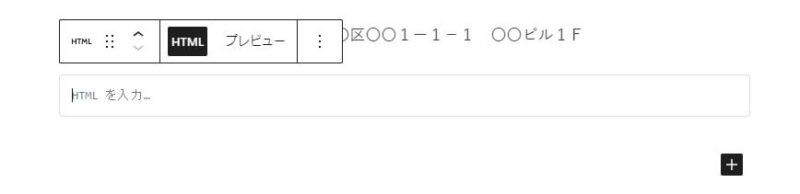
Google マップの「HTMLをコピー」の内容を「カスタムHTML」に貼り付けます。



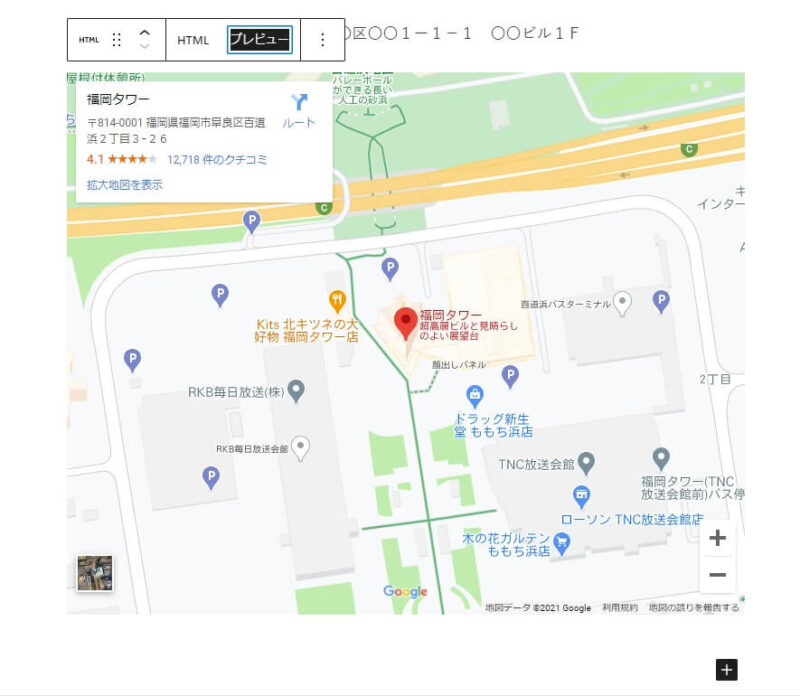
「プレビュー」を押すと、地図が表示され、確認できます。
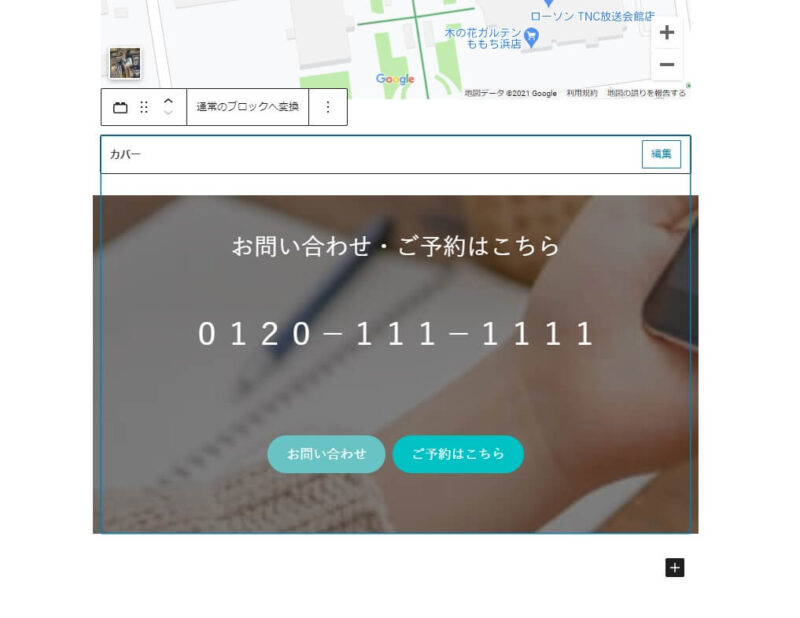
カバーのブロックを再利用
第7回と同じようにブロックを再利用します。

よくある質問ページの作成
FAQ(Q&A)を作成していきます。
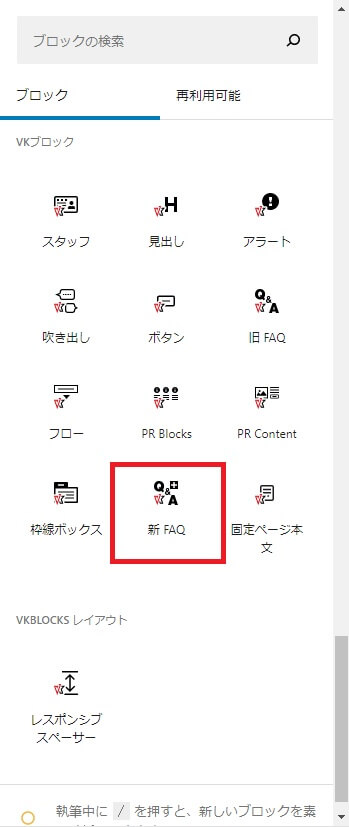
FAQ(Q&A) (新 FAQ)
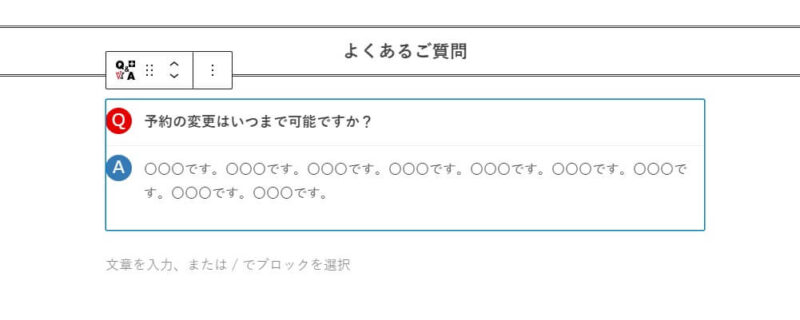
見出し(幅広まで完了している状態)を作成後、ブロック「新 FAQ」を選択します。



「Q」に質問、「A」に答えを入力します。

右「ブロック」タブの「スタイル」も変更できます。
(「背景塗り 円形」を設定)

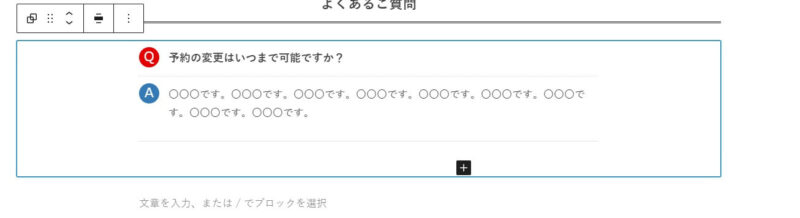
「グループ化」→「幅広」にします。

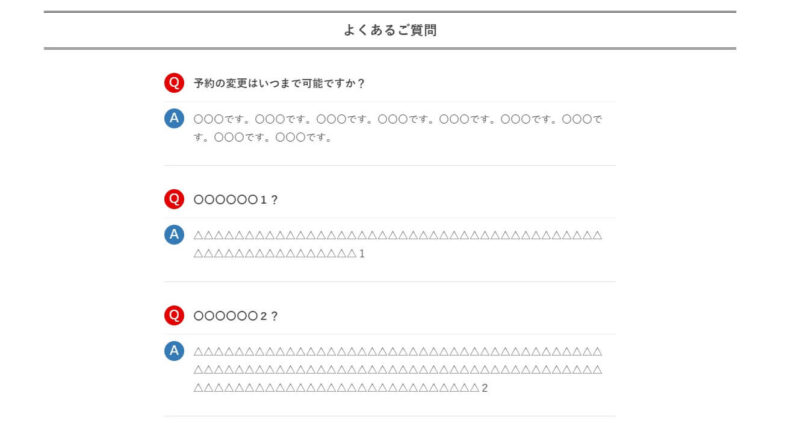
後は同じようにFAQを作成します。
動画はこちら
(「動画の第5回目」は「当ブログの第7回目、第8回目」を含んでいます)
今回は以上です。次回はお問い合わせのページを作成していきます。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress



https://www.babystep36.com/post-26










コメント