こんにちは。プログラマーNです。
今回はWordPressで店舗サイト(店舗のホームページ)を作成する方法(第10回目)です。
わかりやすく、すぐに作成できるような内容ですので、ご覧下さい。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress
今回は、予約システムの設定を行います。(プラグインを使用した予約システム)
予約システムの設定
第2回でインストールしたプラグイン「Booking Package」を使用し、予約システムの設定を行います。
「Booking Package」は無料版で十分な機能を兼ねそろえていますので、無料版でお伝えします。
※無料版ではお客様がご予約をキャンセルする際、画面上ではできません。お客様からキャンセルのご連絡(メール)を行っていただくようにメール文に記述する必要があります。後述するメール例文に記述しています。
Booking Packageを使用する
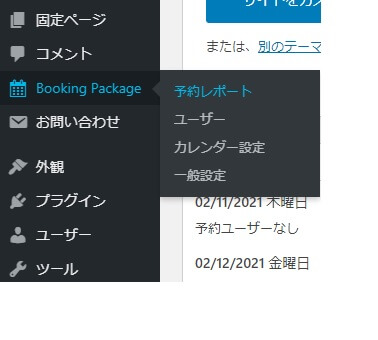
管理画面「Booking Package」より
- 予約レポート
- ユーザー (有料版のみ設定可能の為、今回、割愛します)
- カレンダー設定
- 一般設定

一般設定
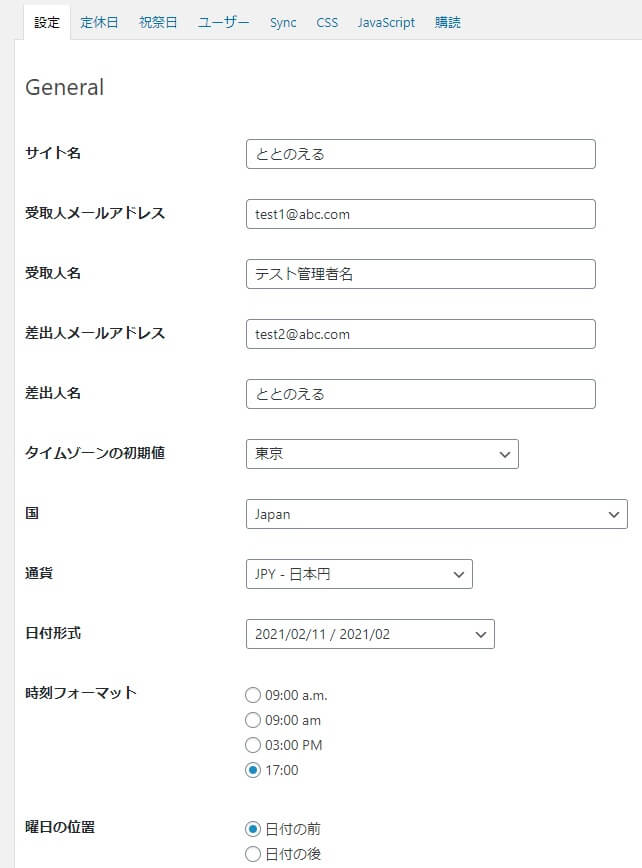
「設定」タブ
<General>

- サイト名…ご自身のサイト名(当サイトは店舗名「ととのえる」)を入力
- 受取人メールアドレス…ご予約が入った場合、受信するメールアドレスを入力
- 受取人名…ご自身のサイト名や管理者などを入力
- 差出人メールアドレス…お客様や管理者へ送信されるメールアドレス(自動返信メールなど)を入力
- 差出人…お客様や管理者へ送信されるメールアドレス(自動返信メールなど)で使用するご自身のサイト名や管理者などを入力
- タイムゾーンの初期値…「東京」を選択
- 国…「Japan」を選択
- 通貨…「JPY-日本円」を選択

- 新しい予約を自動承認する…自動承認の場合はチェック有、手動で承認した場合はチェック無
- Javascriptのエラー通知…チェック
- ショートコードの呼び出し回数を監視…チェック
- ダウンロードファイルの文字コード…UTF-8
- Google analyticsのトラッキングID…Google analyticsで計測する場合はトラッキングIDを入力
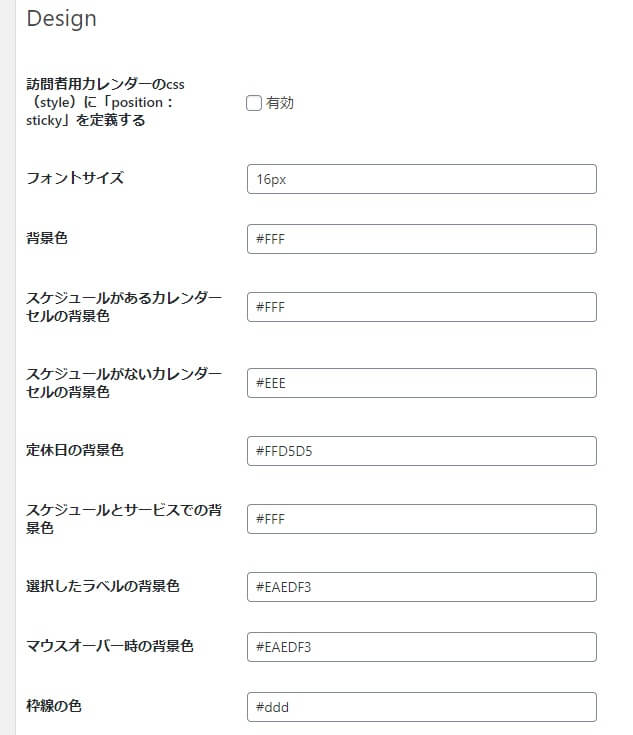
<Design>

お好みで変更します。(今回は変更せず、デフォルトのままにしておきます)

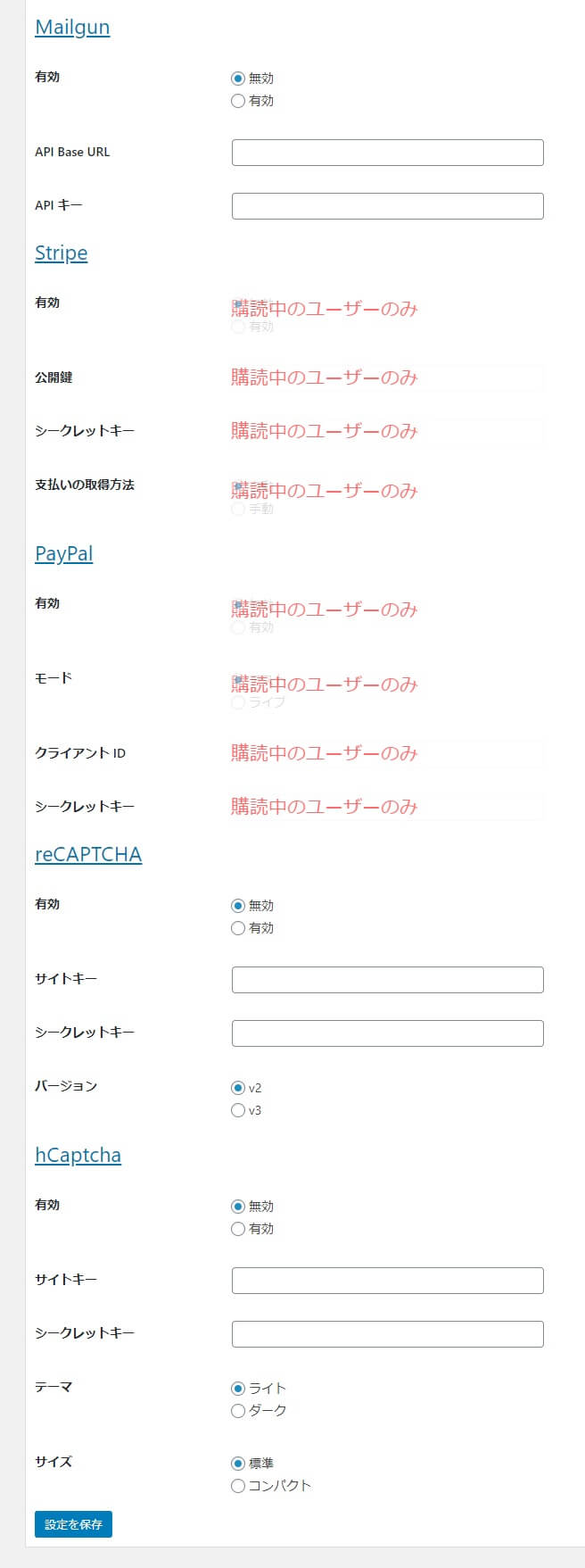
Designより後の<Mailgun>、<Stripe>、<PayPal>、<reCAPTCHA>、<hCAPTCHA>は何も変更しません。
一番下に「変更を保存」ボタンがありますので、忘れずに保存してください。
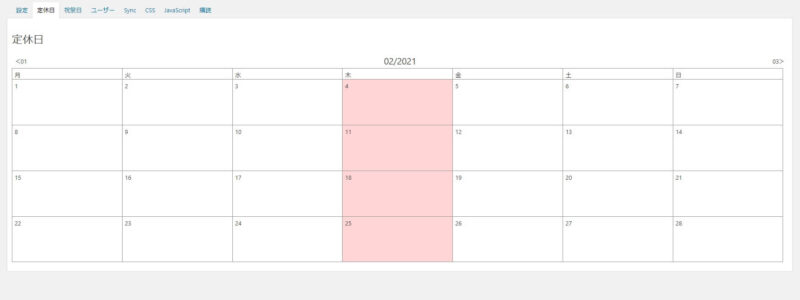
「定休日」タブ

お休みの日を選択します。(当サイトでは毎週水曜日)
(定休日は毎月設定を行う必要あり)
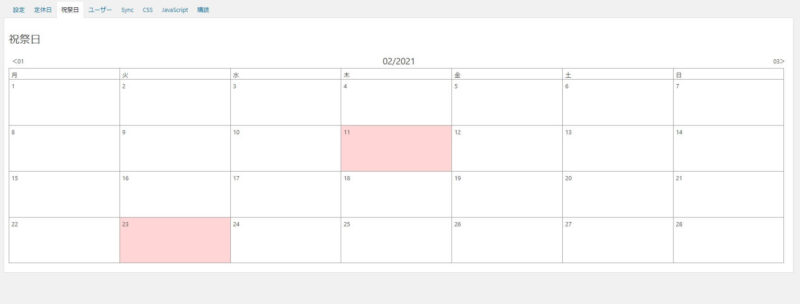
「祝祭日」タブ

祝祭日の日を選択します。
(祝祭日を定休日にする場合、「定休日」タブでその該当の日を選択します。)
(祝祭日は毎月設定を行う必要あり)
「祝祭日」タブより右のタブ(「ユーザー」タブなど)は何も変更しません。
カレンダー設定
お客様が予約する際の設定です。

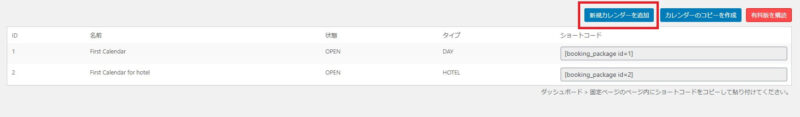
「新規カレンダーを追加」ボタンを押します。

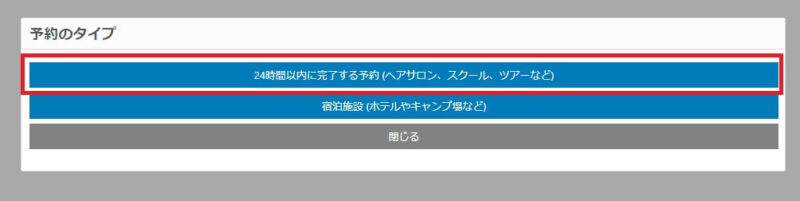
当サイトはサロンですので「24時間以内に完了する予約(ヘアサロン、スクール、ツアーなど)」を選択します。
- 「スケジュール設定」タブ
- 「入力フォーム」タブ
- 「サービス」タブ
- 「ゲスト」タブ
- 「クーポン」タブ
- 「追加料金|税金」タブ
- 「メール」タブ
- 「Sync」タブ
- 「設定」タブ

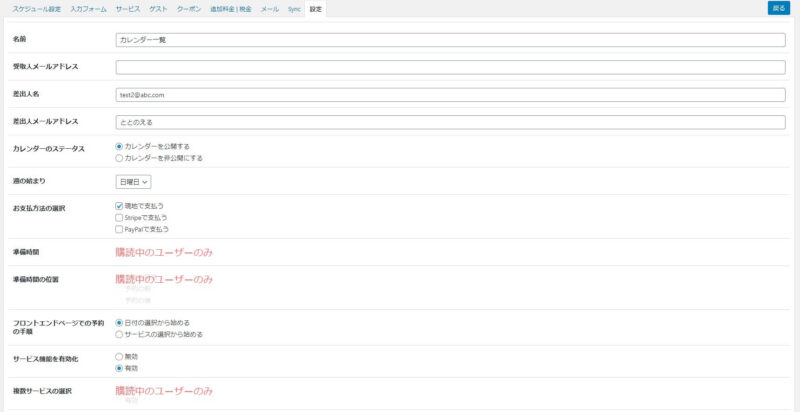
「設定」タブ

- 名前…カレンダー名で、カレンダー一覧で表示されます。
- 受取人メールアドレス…ご予約が入った際の受信メールアドレス(一般設定の設定タブGeneralで設定した受信メールアドレス以外の管理者が受け取る場合、入力します。一般設定の設定タブGeneralで設定した受信メールアドレスを入力すると2度受信しますのでご注意を!)
- 差出人名…お客様や管理者へ送信されるメールアドレス(自動返信メールなど)で使用するご自身のサイト名や管理者などを入力
- 差出人メールアドレス…お客様や管理者へ送信されるメールアドレス(自動返信メールなど)を入力
- カレンダーのステータス…「カレンダーを有効にする」にチェック
- 週の始まり…日曜日
- お支払い方法の選択…現地で支払う(他も選択ができますが、有料版のみ機能します)
- フロントエンドページでの予約の手順…日付の選択から始める
- サービス機能を有効化…「有効」にチェック

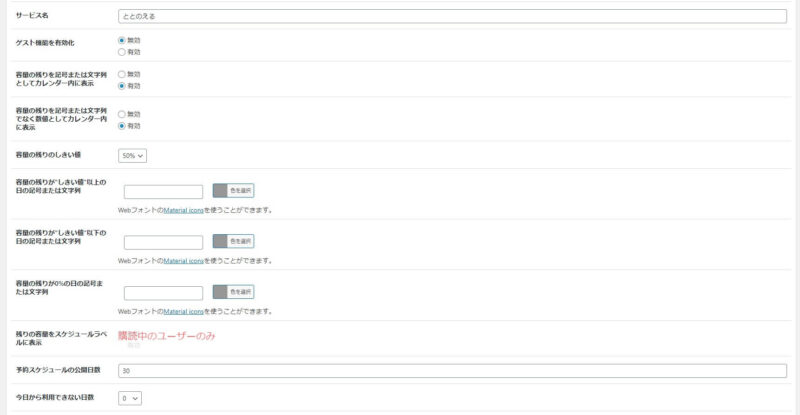
- サービス名…店舗名「ととのえる」を入力(予約時の個人情報入力画面、予約手続き完了画面などで表示)
- ゲスト機能を有効化…「無効」にチェック
- 容量の残りを記号または文字列としてカレンダー内に表示…「有効」にチェック
- 容量の残りを記号または文字列でなく数値としてカレンダー内に表示…「有効」にチェック
- 容量の残りのしきい値…そのままで変更なし
- 容量の残りが”しきい値”以上の日の記号または文字列…そのままで変更なし
- 容量の残りが”しきい値”以下の日の記号または文字列…そのままで変更なし
- 容量の残りが0%の日の記号または文字列…そのままで変更なし
- 予約スケジュールの公開日数…スケジュールが本日から何日先までカレンダーで表示するかの値を設定します。僕は「30」を設定します。
- 今日から利用できない日数…予約がいつまでできるかを設定します。僕は「0」を設定します。(例:「1」の場合、前日まで予約可能、「0」の場合、当日まで予約可能)

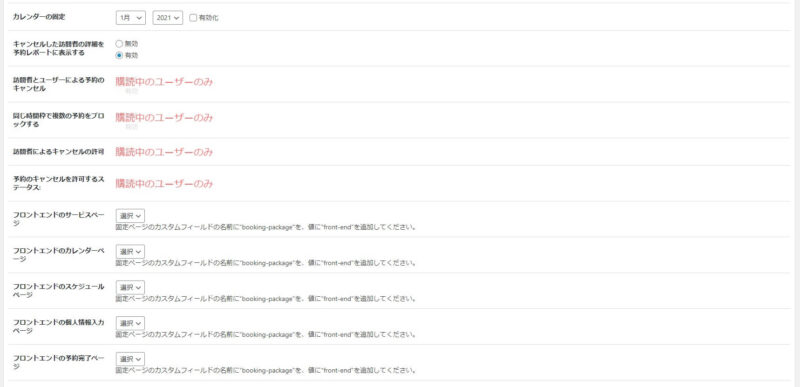
- カレンダーの固定…そのままで変更なし
- キャンセルした訪問者の詳細を予約レポートに表示する…「有効」にチェック
- フロントエンドのサービスページ…そのままで変更なし
- フロントエンドのカレンダーページ…そのままで変更なし
- フロントエンドのスケジュールページ…そのままで変更なし
- フロントエンドの個人情報入力ページ…そのままで変更なし
- フロントエンドの予約完了ページ…そのままで変更なし

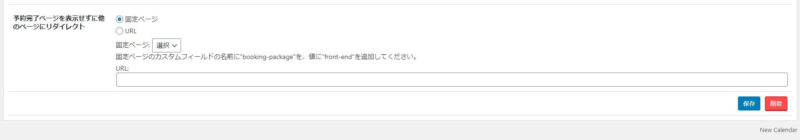
- 予約完了ページを表示せずに他のページにリダイレクト…そのままで変更なし
「保存」ボタンを押します。
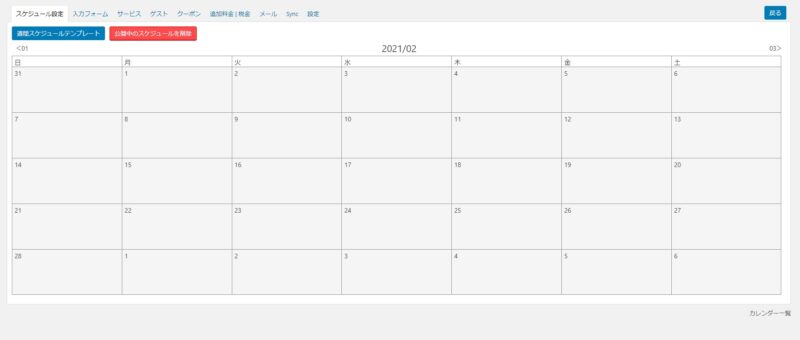
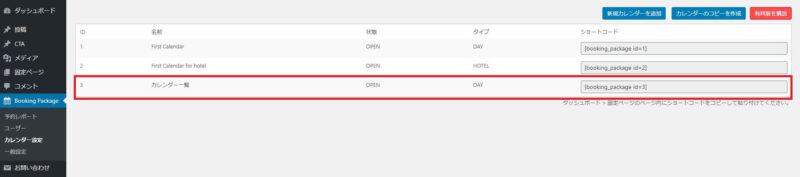
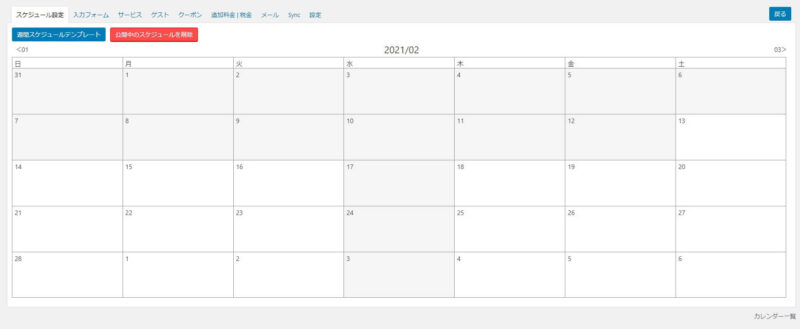
「カレンダー設定」で先ほど作成した「カレンダー一覧」を選択します。

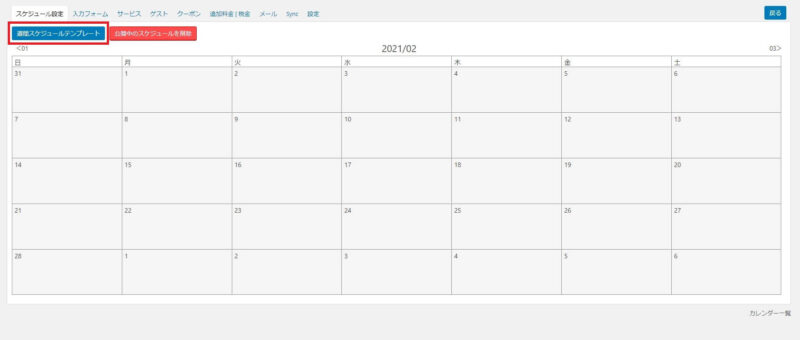
「スケジュール設定」タブ

「週間スケジュールテンプレート」を押します。

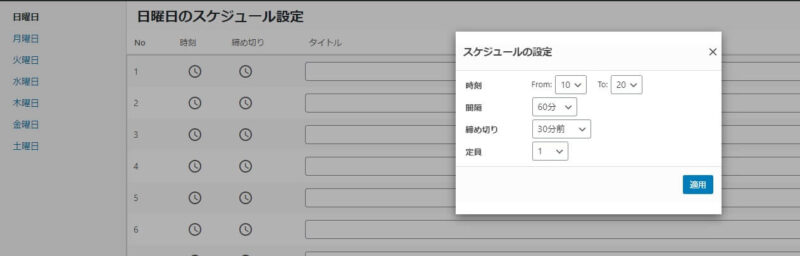
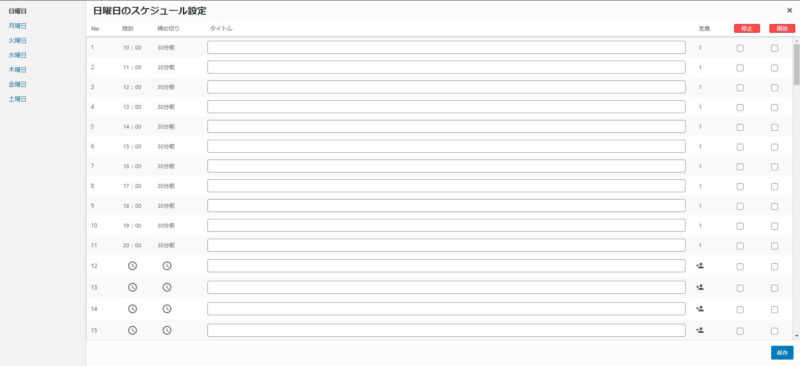
日曜日のスケジュール設定を設定します。
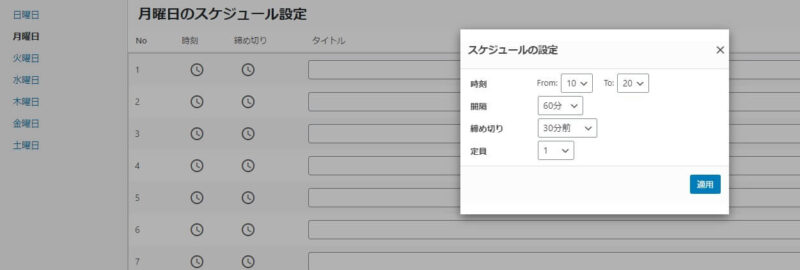
- 時刻…From:「10」To:「20」 営業時間 10:00~20:00
- 間隔…「60分」予約スケジュールの区切り時間
- 締め切り…「30分前」ご予約の締め切り
- 定員…「1」スタッフの人数

日曜日のスケジュール設定が表示されました。
「保存」ボタンを押します。

月曜日以降も同じように設定します。「スケジュールの設定」は日曜日で設定した内容が表示されていますので、簡単に設定ができます。該当の曜日「適用」ボタン→「保存」ボタン
設定後は右上の「×」ボタンを押します。

「スケジュールの設定」を行った曜日の背景色が白色になっています。
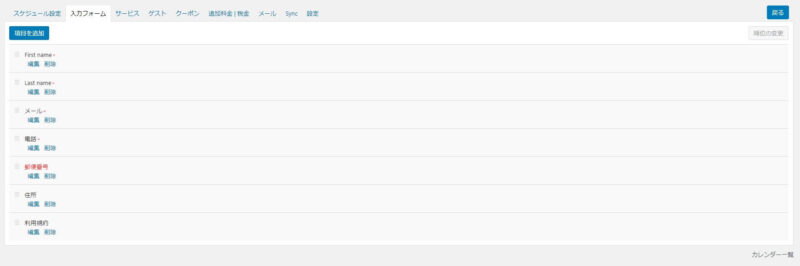
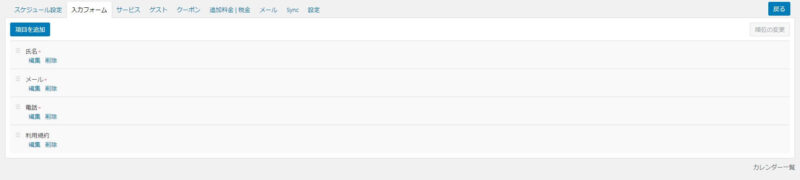
「入力フォーム」タブ

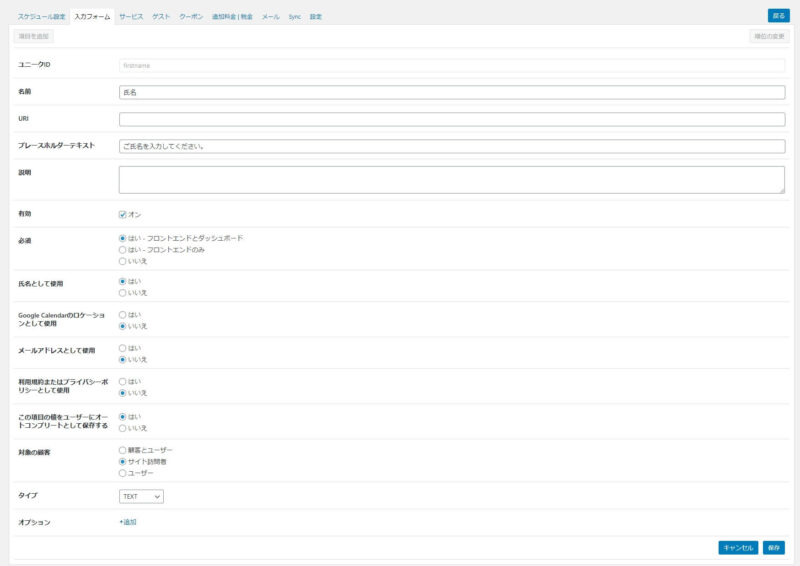
First name

- ユニークID…入力不可
- 名前…「氏名」と入力
- URI…未入力
- プレースホルダーテキスト…薄い文字で表示され、文字を入力すると消えます。「ご氏名を入力してください。」と入力しておきます。
- 有効…「オン」にチェック
- 必須…「はい – フロントエンドとダッシュボード」
- 氏名として使用……「はい」
- Google Calendarのロケーションとして使用…「いいえ」
- メールアドレスとして使用…「いいえ」
- 利用規約またはプライバシーポリシーとして使用…「いいえ」
- この項目の値をユーザーにオートコンプリートとして保存する…「はい」
- 対象の顧客…「サイト訪問者」
- タイプ…「TEXT」
- オプション…未入力
「保存」ボタンを押します。
Last name、郵便番号、住所は削除します。

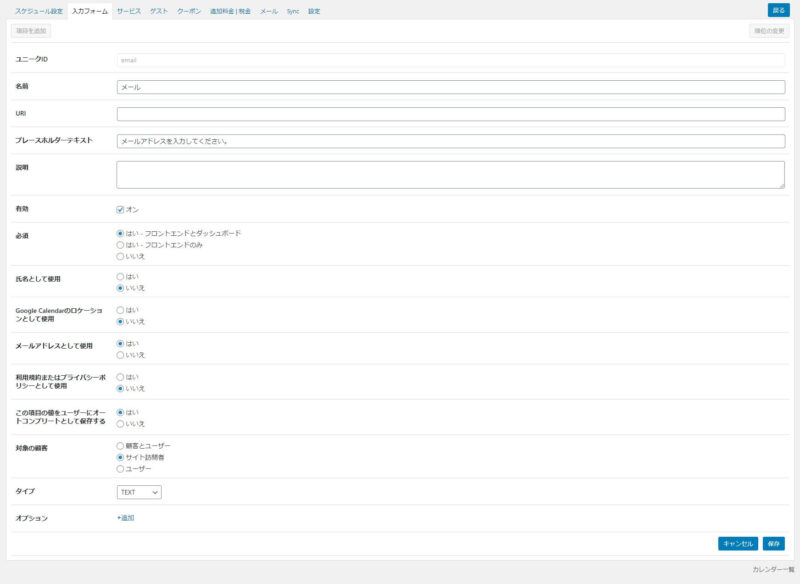
メール

First nameとの違いは下記の内容です。
- 名前…デフォルトのままで「メール」
- プレースホルダーテキスト…「メールアドレスを入力してください。」
- 氏名として使用……「いいえ」(デフォルトは「いいえ」です。)
- メールアドレスとして使用…「はい」(デフォルトは「はい」です。)
「保存」ボタンを押します。
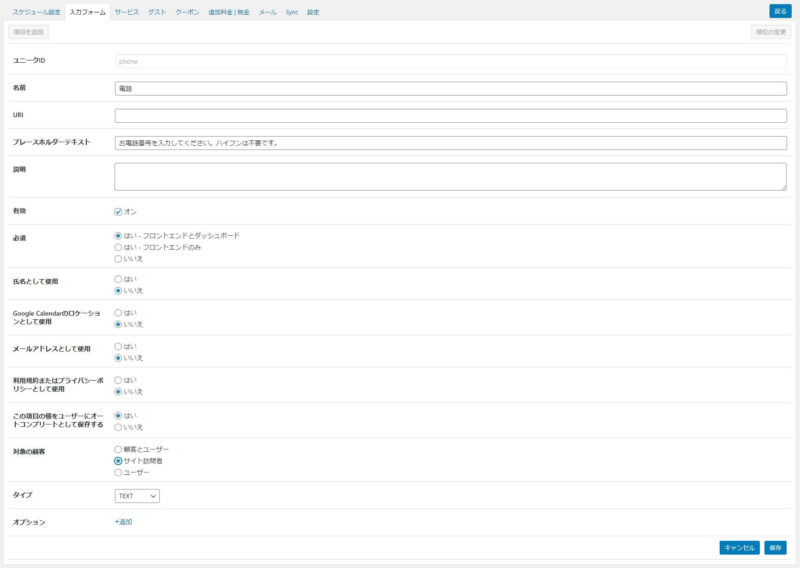
電話

First nameとの違いは下記の内容です。
- 名前…デフォルトのままで「電話」
- プレースホルダーテキスト…「お電話番号を入力してください。ハイフンは不要です。」
- 氏名として使用……「いいえ」(デフォルトは「いいえ」です。)
「保存」ボタンを押します。
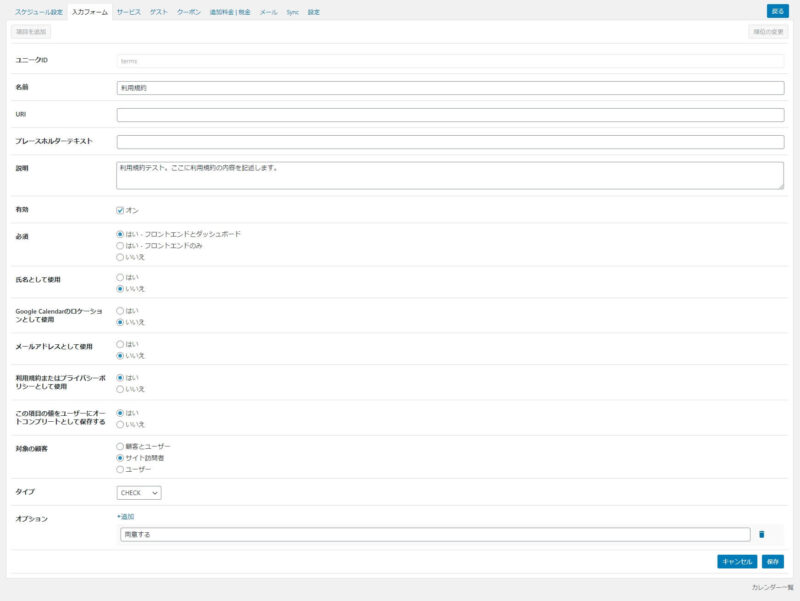
利用規約

First nameとの違いは下記の内容です。
- 名前…デフォルトのままで「利用規約」
- プレースホルダーテキスト…未入力
- 説明…利用規約の内容をここに入力
- 氏名として使用……「いいえ」(デフォルトは「いいえ」です)
- 利用規約またはプライバシーポリシーとして使用…「はい」
- タイプ…「CHECK」
「保存」ボタンを押します。
サービスタブ
サービスタブの内容は、メニュー内容を設定します。
「サービスを追加」ボタンを押します。


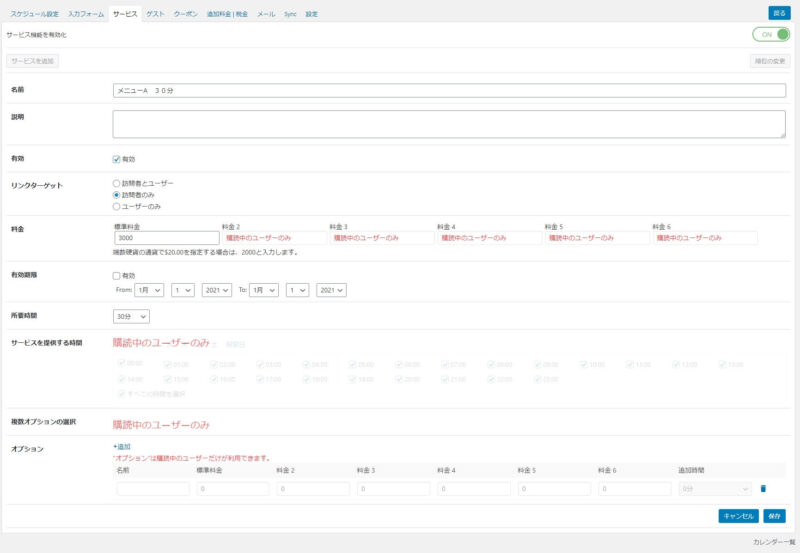
メニューの「メニューA 30分」の内容を入力します。
- 名前…「メニューA 30分」を入力
- 有効…「オン」にチェック
- リンクターゲット…「訪問者のみ」を選択
- 料金…標準料金に「3000」を入力
- 有効期限…チェックしない
- 所要時間…「30分」を入力
- オプション…未入力
「保存」ボタンを押します。
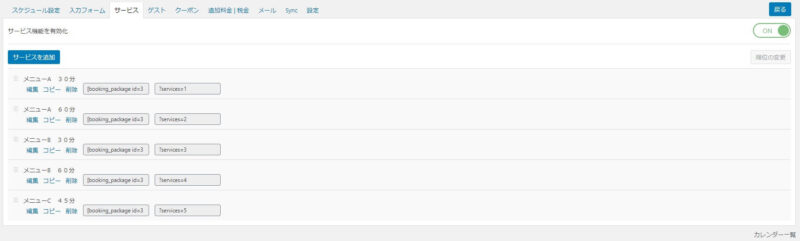
同じように、サービス(メニュー)を追加していきます。

ゲストタブ、クーポンタブ、追加料金|税金タブ
今回は何も変更しません。
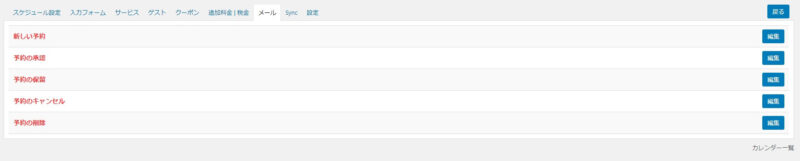
メール

お客様からご予約があった場合の自動返信メールの設定を行います。
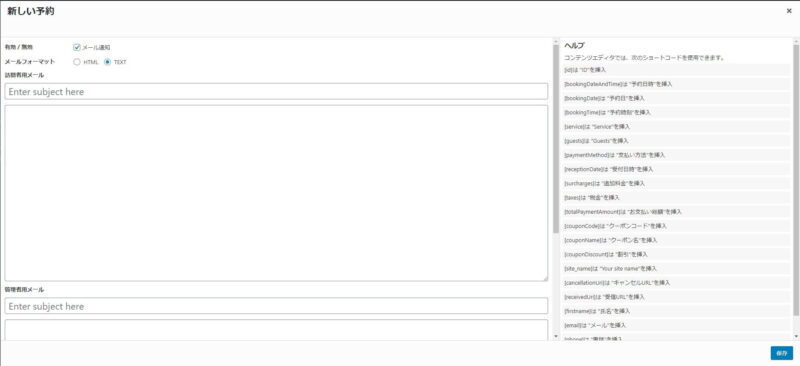
新しい予約
お客様からご予約があった場合のメール内容を設定します。

- 有効 / 無効…チェック
- メールフォーマット…「TEXT」を選択
- 訪問者用メール…ご予約の際、訪問者(お客様)にメールを送る内容(件名、本文)を入力します。
- 管理者用メール…ご予約の際、管理者(店舗)にメールを送る内容(件名、本文)を入力します。
訪問者用メールの例:
件名:【ととのえる】ご予約ありがとうございます
本文:
※このメールはシステムからの自動返信です
[firstname]様
この度は、ご予約いただきありがとうございます。
以下の内容でご予約を賜りました。(まだご予約は確定していません)
内容のご確認をお願いします。
なお、ご予約確定後にご予約確定のメール(件名:【ととのえる】ご予約が確定しました)を送信いたします。
<ご予約内容>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:2025/04/17
ご予約内容:[service]
キャンセルされる場合は、下記のメールアドレスにご連絡ください。
test1@abc.com
<[site_name]>
〒 :NNN-NNNN
住所:〇〇県〇〇市〇〇区〇〇1-1
電話:111-2222-3333
地図:https://goo.gl/maps/3g2NonYgTR5gq5hB6 (Google地図URL)
管理者用メールの例:
件名:【ととのえる】ご予約受取(確定前)
本文:
ご予約が入りました。(確定前)
<ご予約内容>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:2025/04/17
ご予約内容:[service]
ご予約者メールアドレス:[email]
ご予約者お電話番号:[phone]
右側のヘルプにあるショートコードを利用すると便利です!
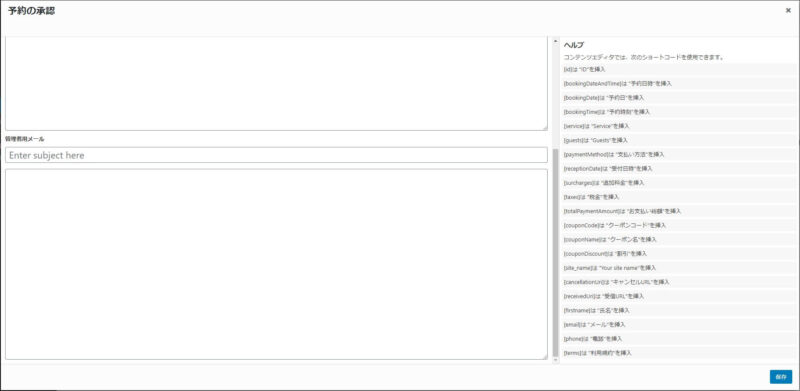
予約の承認
管理者が予約の承認を行った場合のメール内容を設定します。

- 訪問者用メール…訪問者(お客様)にご予約承認のメール内容(件名、本文)を入力します。
- 管理者用メール…管理者(店舗)にご予約承認のメール内容(件名、本文)を入力します。
訪問者用メールの例:
件名:【ととのえる】ご予約が確定しました
本文:
※このメールはシステムからの自動返信です
[firstname]様
ご予約が確定しましたので、お知らせいたします。
<ご予約内容>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:2025/04/17
ご予約内容:[service]
キャンセルされる場合は、下記のメールアドレスにご連絡ください。
test1@abc.com
<[site_name]>
〒 :NNN-NNNN
住所:〇〇県〇〇市〇〇区〇〇1-1
電話:111-2222-3333
地図:https://goo.gl/maps/3g2NonYgTR5gq5hB6 (Google地図URL)
管理者用メールの例:
件名:【ととのえる】ご予約確定
本文:
ご予約が確定しました。
<ご予約内容>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:2025/04/17
ご予約内容:[service]
ご予約者メールアドレス:[email]
ご予約者お電話番号:[phone]
予約の保留
訪問者(お客様)が予約の保留を行った場合のメール内容を設定します。この機能は有料版のみですので割愛します。
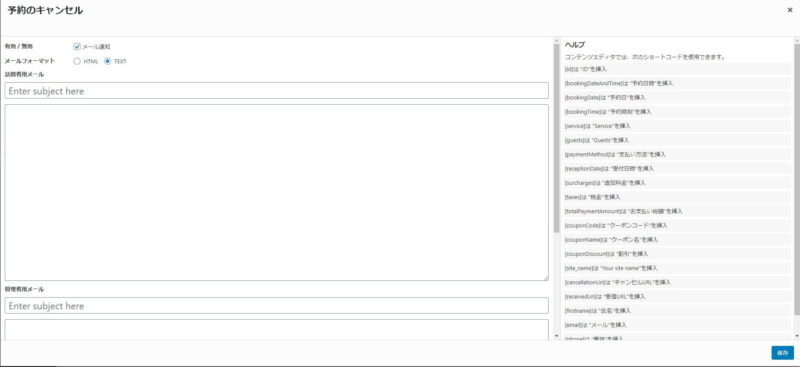
予約のキャンセル
訪問者(お客様)が予約のキャンセルを行った場合のメール内容を設定します。

- 有効 / 無効…チェック
- メールフォーマット…「TEXT」を選択
- 訪問者用メール…ご予約キャンセルの際、訪問者(お客様)にメールを送る内容(件名、本文)を入力します。
- 管理者用メール…ご予約キャンセルの際、管理者(店舗)にメールを送る内容(件名、本文)を入力します。
訪問者用メールの例:
件名:【ととのえる】ご予約キャンセルのお知らせ
本文:
※このメールはシステムからの自動返信です
[firstname]様
ご予約キャンセルの内容を賜りました。(まだご予約キャンセルは確定していません)
内容のご確認をお願いします。
なお、ご予約キャンセル確定後にご予約確定のメール(件名:【ととのえる】ご予約をキャンセルしました)を送信いたします。
<ご予約キャンセル内容>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:2025/04/17
ご予約内容:[service]
<[site_name]>
〒 :NNN-NNNN
住所:〇〇県〇〇市〇〇区〇〇1-1
電話:111-2222-3333
地図:https://goo.gl/maps/3g2NonYgTR5gq5hB6 (Google地図URL)
管理者用メールの例:
件名:【ととのえる】ご予約キャンセル受取(確定前)
本文:
ご予約キャンセルの申し込みが入りました。(確定前)
<ご予約キャンセル内容>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:2025/04/17
ご予約内容:[service]
ご予約者メールアドレス:[email]
ご予約者お電話番号:[phone]
予約の削除
管理者が予約の削除を行った場合のメール内容を設定します。
- 有効 / 無効…チェック
- メールフォーマット…「TEXT」を選択
- 訪問者用メール…ご予約キャンセルの際、訪問者(お客様)にメールを送る内容(件名、本文)を入力します。
- 管理者用メール…ご予約キャンセルの際、管理者(店舗)にメールを送る内容(件名、本文)を入力します。
訪問者用メールの例:
件名:【ととのえる】ご予約をキャンセルしました
本文:
※このメールはシステムからの自動返信です
[firstname]様
ご予約のキャンセルが確定しましたので、お知らせいたします。
<ご予約キャンセル内容>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:2025/04/17
ご予約内容:[service]
また、今後ともよろしくお願いします。
<[site_name]>
〒 :NNN-NNNN
住所:〇〇県〇〇市〇〇区〇〇1-1
電話:111-2222-3333
地図:https://goo.gl/maps/3g2NonYgTR5gq5hB6 (Google地図URL)
管理者用メールの例:
件名:【ととのえる】ご予約のキャンセル確定
本文:
ご予約のキャンセルが確定しました。
<ご予約キャンセル内容>
受付日:[receptionDate]
ご予約ID:[id]
ご予約者:[firstname] 様
ご予約日:2025/04/17
ご予約内容:[service]
ご予約者メールアドレス:[email]
ご予約者お電話番号:[phone]
Sync
何も変更しません。
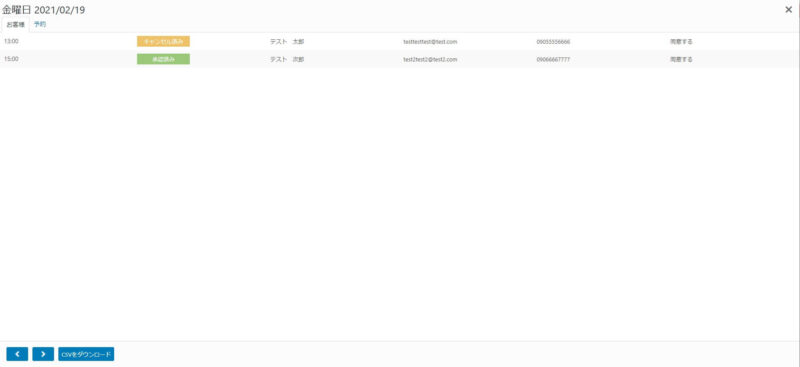
予約レポート
予約の管理を行います。(予約の承認、キャンセル)

カレンダー内の日付を押すと、その日のご予約の状況が確認できます。
ご予約の承認、キャンセル、削除が行えます。
ユーザー
有料版のみですので、割愛します。
作成したカレンダーのショートコードをコピー
カレンダー設定で、作成したカレンダーのショートコードをコピーしておきます。
動画はこちら
(※「動画の第6回目」は「当ブログの第9回目、第10回目」を含んでいます)
(※「動画の第7回目」は「当ブログの第10回目、第11回目」を含んでいます)
今回は以上です。今回は予約システムの設定でした。
次回は設定した予約システムをご予約のページに表示していきます。
次回で店舗サイト作成(基本)が完了です。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress













コメント