こんにちは。プログラマーNです。
WordPressで店舗サイト(店舗のホームページ)を作成する方法(第4回目)です。
わかりやすく、すぐに作成できるような内容ですので、ご覧下さい。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress
今回の内容は、前回(第3回目)に引き続き、各ページの共通部分を作成していきます。
各ページの共通部分を作成 (2/2)
<メニューナビゲーションの変更>
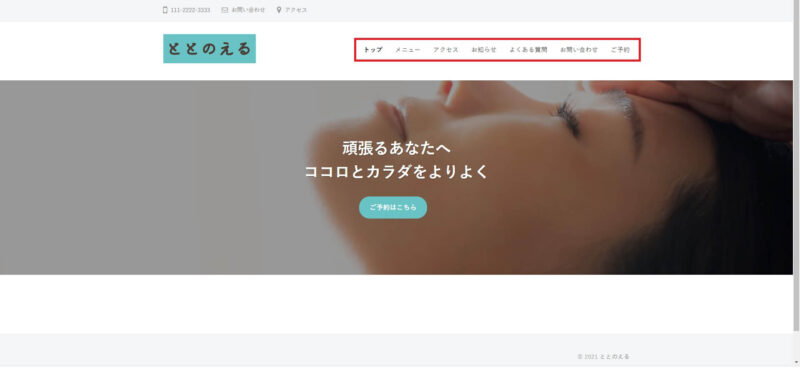
ロゴ右側のメニューを変更します。
不要なメニューを削除、ホームをトップに変更、順序の変更を行っていきます。

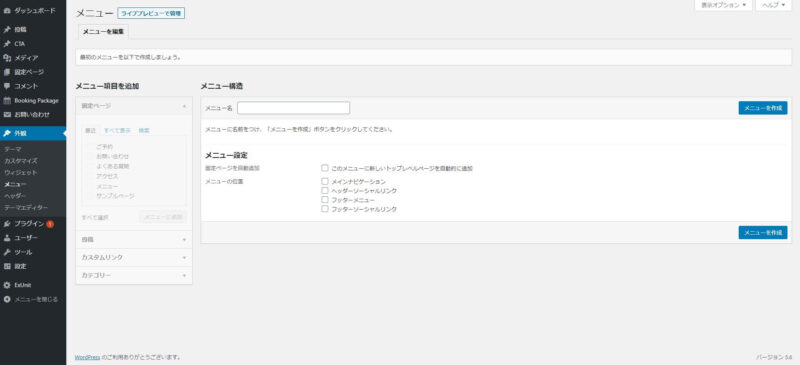
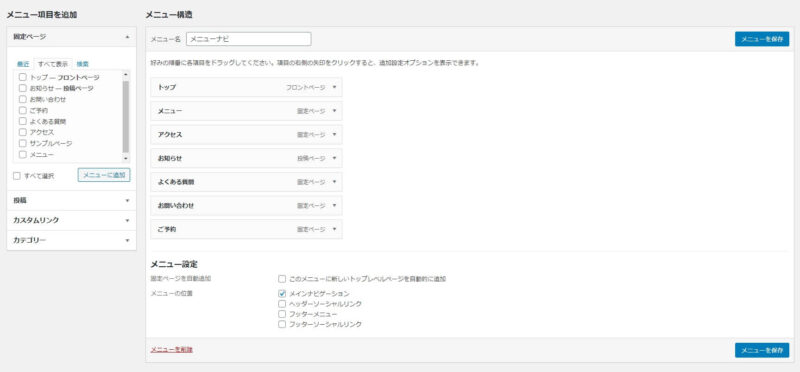
管理画面「外観」→「メニュー」で「メニュー構造」

「メニュー名」を入力
「メニュー構造」の「メインナビゲーション」にチェック
その後、「メニューを作成」ボタンを押します。
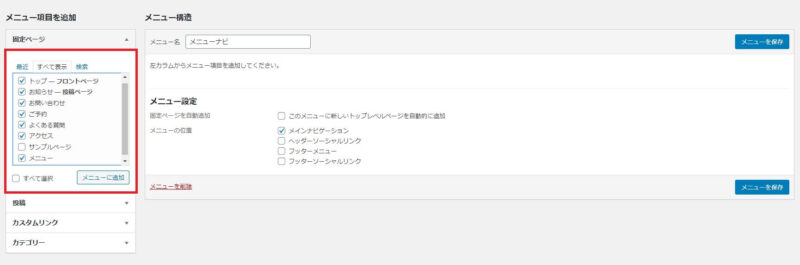
「メニュー項目を追加」欄が押せるようになります。
「すべてを表示」タブを押し、サンプルページ以外をチェックします。
(第2回目の「固定ページ」で作成したトップ、お知らせ、お問い合わせ、ご予約、よくある質問、アクセス、メニューをチェック)

チェックを入れた後は「メニューに追加」ボタンを押します。

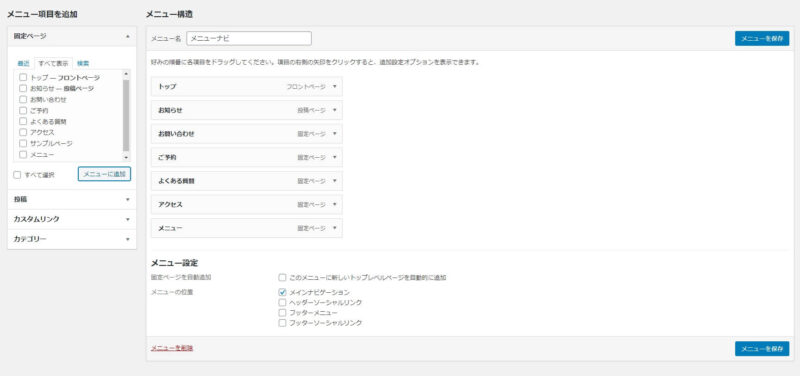
メニューに項目が追加されました。
項目の順をドラッグで変更し、「メニューを保存」ボタンを押します。

メニューナビゲーションが変更されました。

<SNS連携>
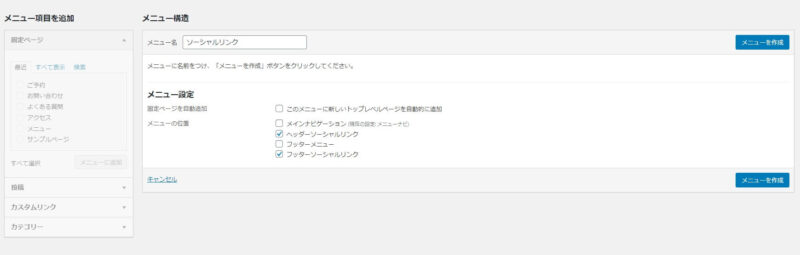
管理画面「外観」→「メニュー」で新しいメニューを追加します。
「新しいメニューを作成しましょう。」のリンクがありますので、押します。

「メニュー構造」欄の
- 「メニュー名」を入力
- 「メニュー構造」の「ヘッダーソーシャルリンク」、「フッターソーシャルリンク」にチェック
その後、「メニューを作成」ボタンを押します。

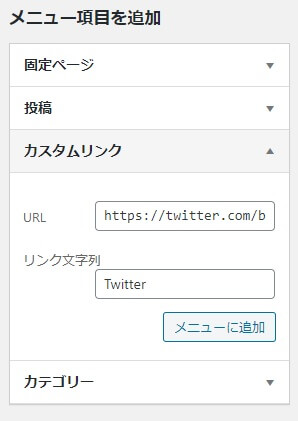
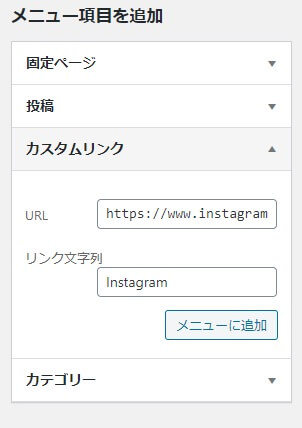
「メニュー項目を追加」欄にSNSのURLを入力します。

今回、Twitter、Instagramをメニューに追加します。
「カスタムリンク」のURL、リンク文字列を入力します。
入力後は「メニューに追加」ボタンを押します。

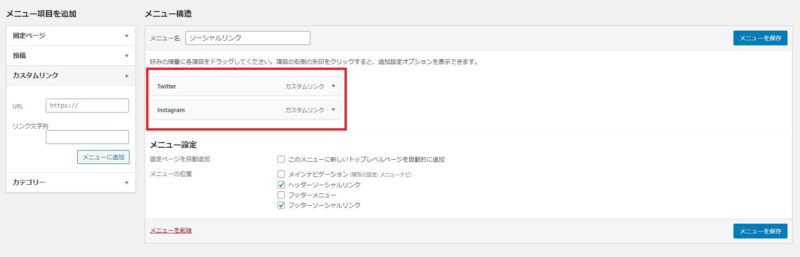
「メニュー構造」欄にTwitter、Instagramが追加されました。
「メニューを保存」ボタンを押します。

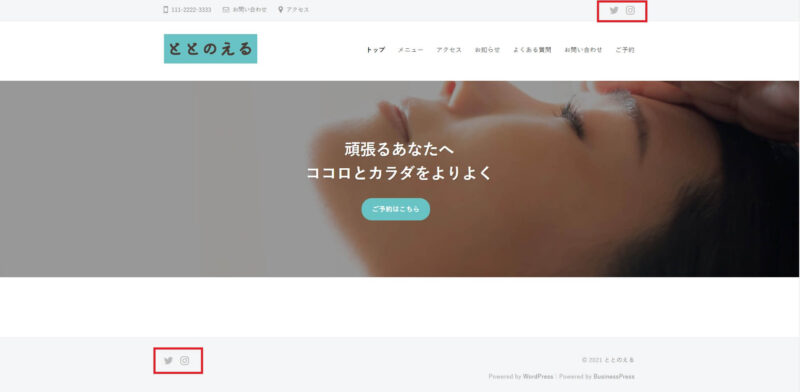
店舗サイトを表示すると、上部、下部にTwitter、Instagramのアイコンが表示されました。

<ホームページヘッダー画像の高さ調整>
ホームページヘッダー画像の高さを変更します。
少し縦の長さを増やしたいので、変更します。
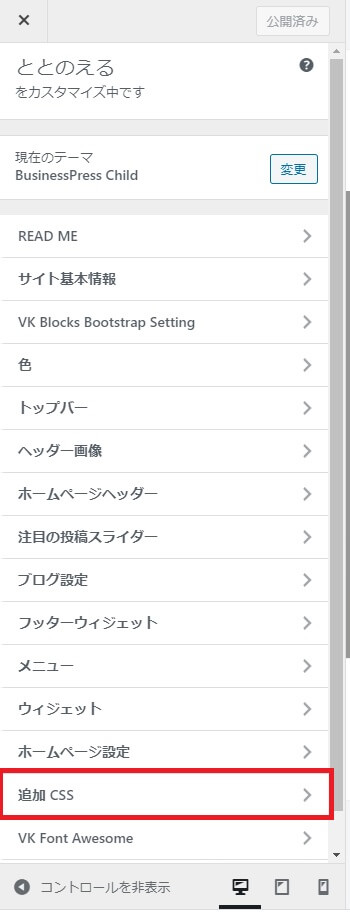
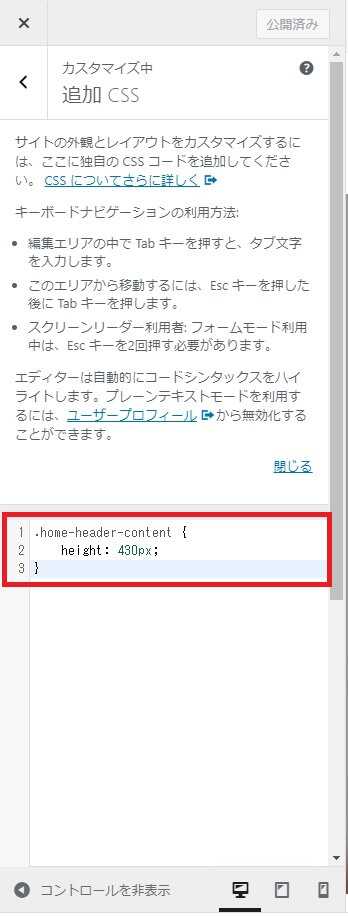
管理画面「外観」→「カスタマイズ」→「追加 CSS」を押します。

入力欄に下記をコピーし、貼り付けます。
.home-header-content {
height: 430px;
}
その後、忘れずに「公開」ボタンを押します。

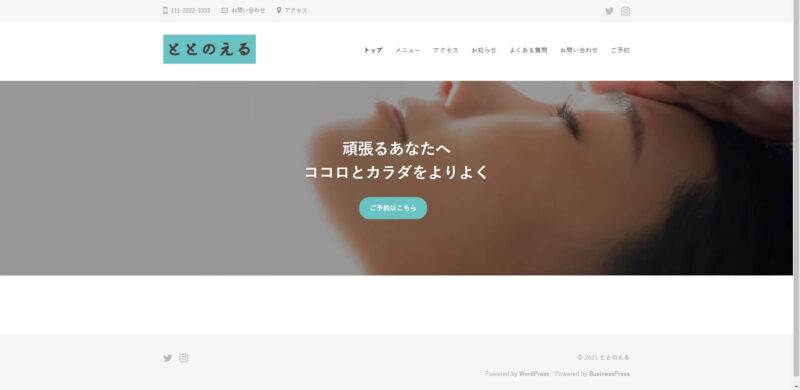
(変更前)

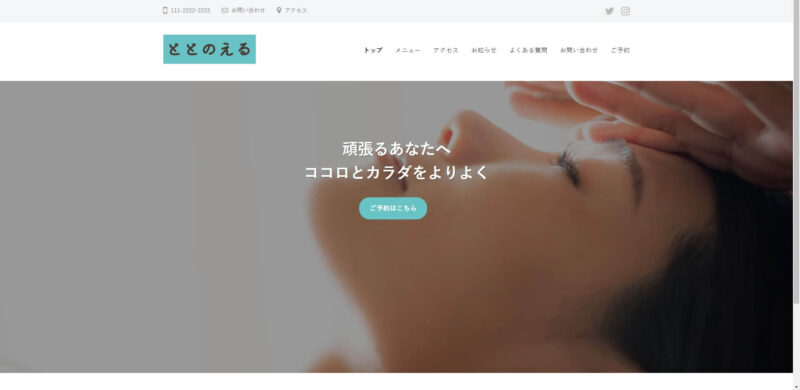
(変更後)

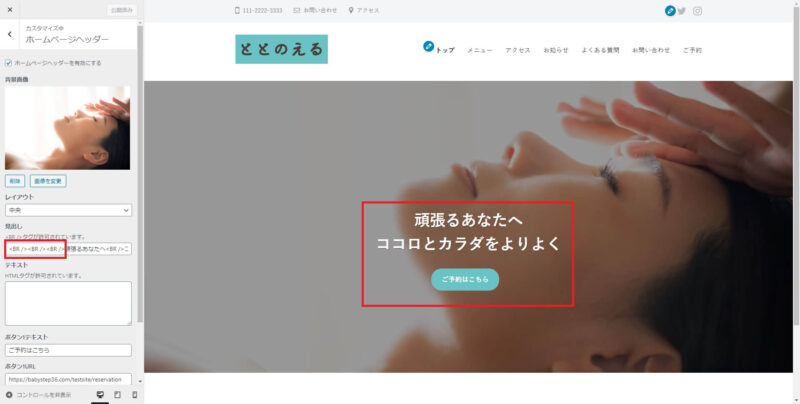
文字列、ボタンが上にずれたので、調整します。
「カスタマイズ」→「ホームページヘッダー」
「見出し」に<BR/>タグを入力し、下にずらします。
その後、「公開」ボタンを押します。

動画はこちら
(「動画の第2回目」は「当ブログの第3回目、第4回目」を含んでいます)
今回は以上です。次回は、トップページを作成していきます。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress













コメント