こんにちは。プログラマーNです。
WordPressでGutenbergの各ブロックの使い方(詳しい設定方法)について、詳しくギュっとお伝えしていきます。
このシリーズをご覧になることで、ブログやホームページの可読性を高くし、見栄えがよくなります。是非、最後までご覧ください。
今回のブロック内容
- カバー
- ファイル
- メディアとテキスト
カバー
画像や動画の上にテキストやボタンを配置するブロックです。
カバーを選択します。


画像、または動画を選択します。

画像の上に文章やボタンなどをのせることができます。
(画像の上にブロックを配置できます)
「+」を押すと、ブロックが選択できます。

ボタンを選択し、設定しました。
(ボタンのリンク先は当ブログ(https://www.babystep36.com)です)

※カバーブロック内の「段落」、「ボタン」などのブロックは、カバー専用のブロック内容・設定ではなく、各ブロック自体の設定内容です。
ツールバー
ここに文章を入力
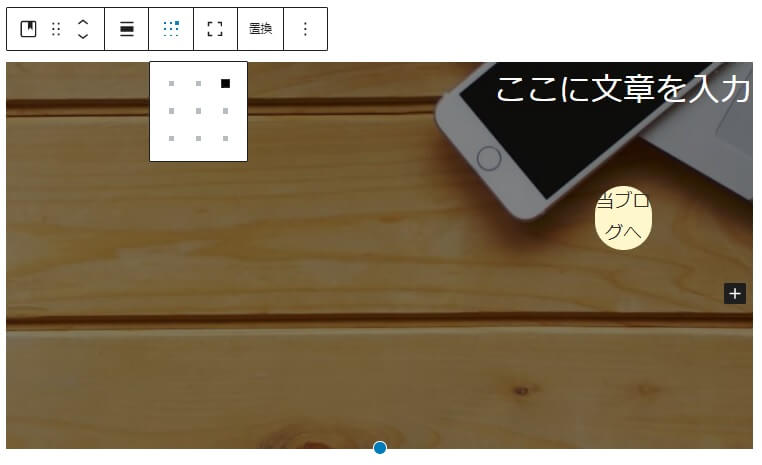
「コンテンツの位置を変更」を選択します。

位置を変更することができます。
(右上に設定してみます)

位置を変更することでボタンの幅が狭くなりましたので、調整します。
ここに文章を入力
「フルハイトを切り替え」を選択します。

ここに文章を入力
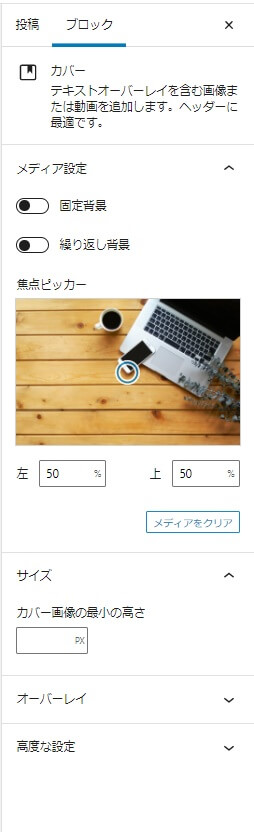
サイドバーブロック設定
- メディア設定
- 固定背景 … オンにし、ページをスクロールするとカバー画像(または動画)も共にスクロールします
- 繰り返し背景 … 画像を繰り返して表示させます
(小さな画像を繰り返して表示することができる) - 焦点ピッカー … 画像の中心を設定します
- サイズ … カバー画像の高さを変更することができます
- オーバーレイ
- 色 … 画像の色を変更することができます
- 不透明度… 不透明度の変更ができます。数値を低くするとオーバーレイは薄くなり、高くすると、濃くなります

ここに文章を入力
ファイル
ファイルのダウンロードができるブロックです。
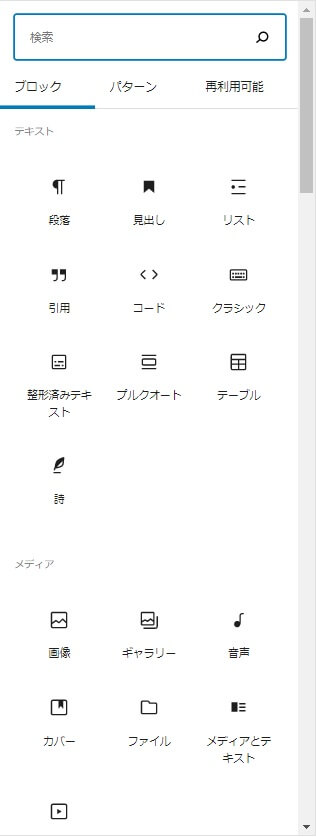
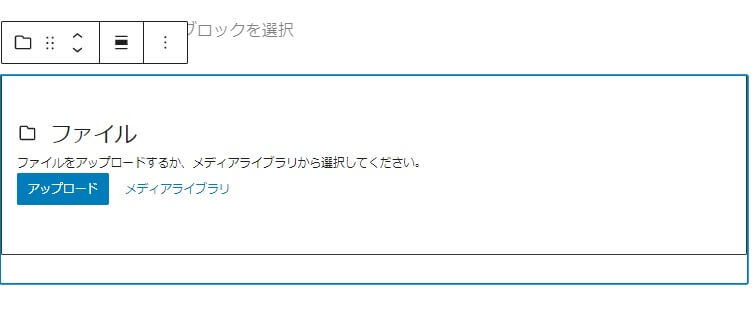
ファイルブロックを選択します。


ファイルを選択します。

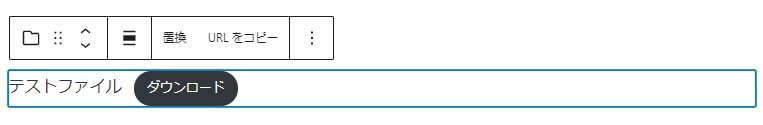
文章が変更できます。
※文章は変更できますが、ダウンロードしたファイル名は変更した文章ではなく元のファイル名です。

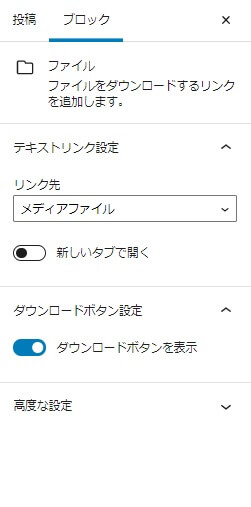
サイドバーブロック設定
- テキストリンク設定
- リンク先 … 「メディアファイル」、「添付ファイルのページ」を選択できます
- 新しいタブで開く … 文章のリンクを押すとファイルが新しいタブで開きます
- ダウンロードボタン設定
- ダウンロードボタンを表示 … オン/オフでボタンの表示/非表示ができます

リンク先が「メディアファイル」の場合で、文章のリンクを押した場合

リンク先が「添付ファイルのページ」の場合で、文章のリンクを押した場合

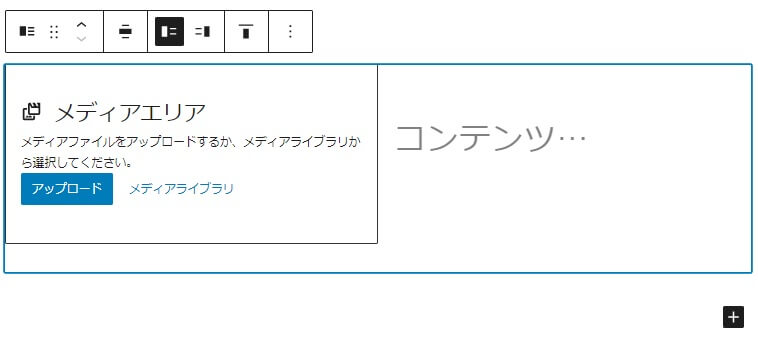
メディアとテキスト
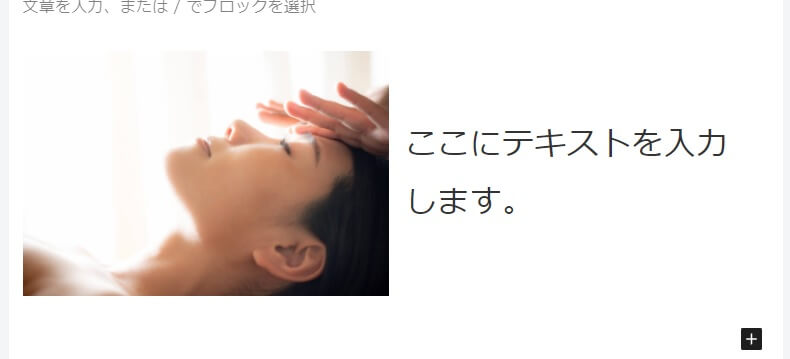
画像の横にテキストを並べて表示することができます。


画像を選択し、テキスト(文章)を入力します。

画像とテキストの境界線にカーソルを合わせ、ドラッグ&ドロップをすると、画像、テキストの幅が変更できます。


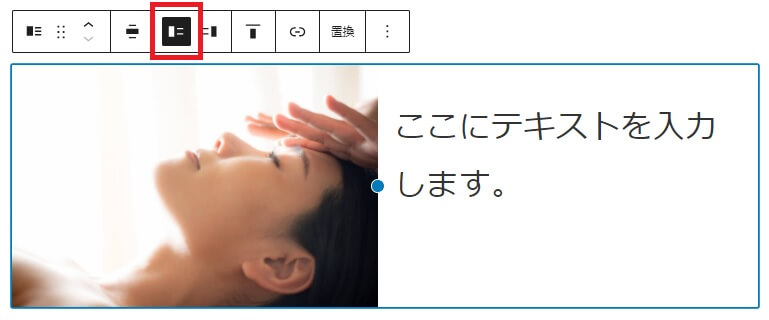
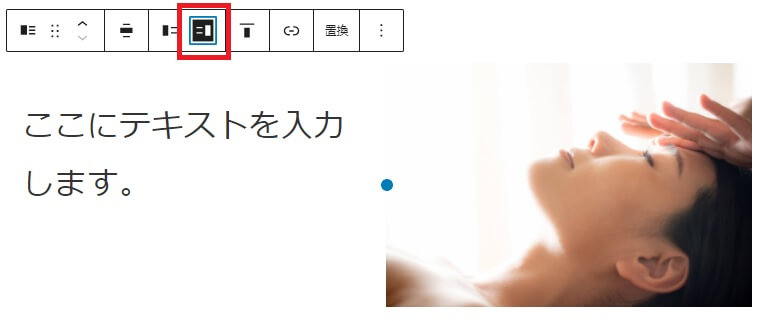
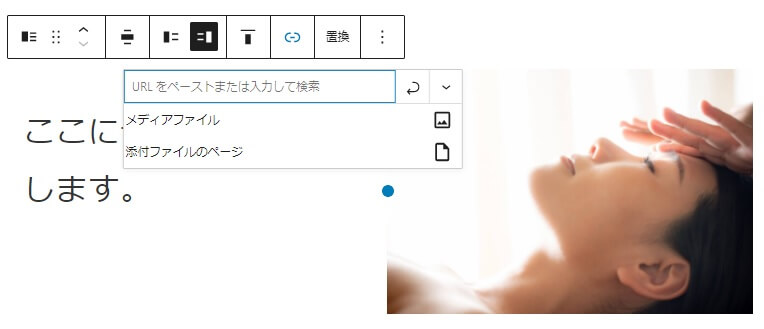
ツールバー

「メディアを左に表示」「メディアを右に表示」…メディア(画像)を左 OR 右のどちらかに表示する変更ができます。


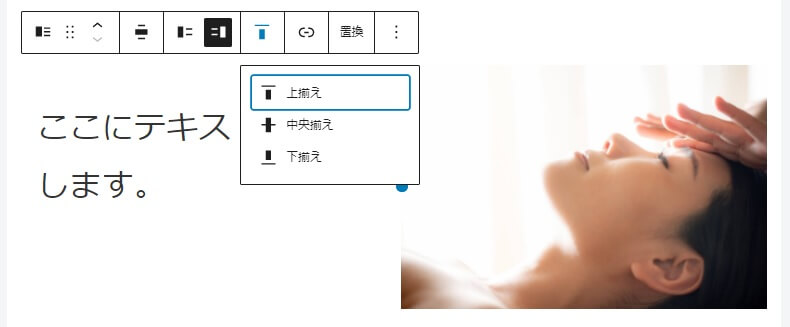
「垂直配置を変更」でテキスト(文章)の配置が変更できます。
- 上揃え
- 中央揃え
- 下揃え

「リンクを挿入」では、画像をクリックすることでリンク先のページを表示することができます。

サイトバーブロック設定
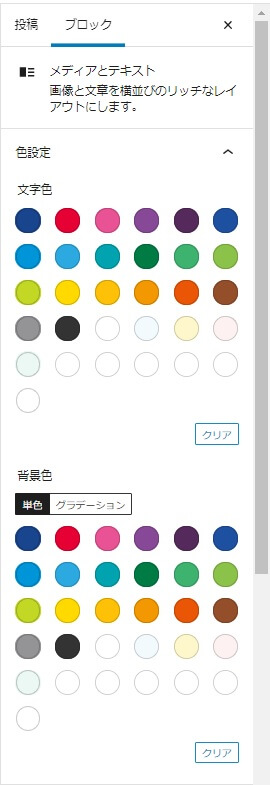
- 色設定
- 文字色
- 背景色
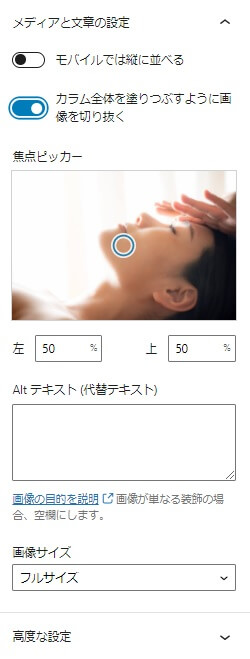
- メディアと文章の設定
- モバイルでは縦に並べる … モバイルは横幅が狭いので、オフのままだとテキスト(文章)の幅が狭くなります
- カラム全体を塗りつぶすように画像を切り抜く … 画像全体では表示されず、メディアエリアに応じて、画像が切り抜かれ、画像の一部が表示されます
- 焦点ピッカー … 画像の中心を設定します
- Altテキスト(代替テキスト) … 画像の説明です
- 画像サイズ
- サムネイル
- 中
- 大
- フルサイズ


※画像のリンク先は当ブログにしています
.jpg)

-1-120x68.jpg)
-120x68.jpg)
コメント