こんにちは。プログラマーNです。
WordPressでGutenbergの各ブロックの使い方(詳しい設定方法)について、詳しくギュっとお伝えしていきます。
このシリーズをご覧になることで、ブログやホームページの可読性を高くし、見栄えがよくなります。是非、最後までご覧ください。
今回のブロック内容
- ボタン
- カラム
- スペーサー
ボタン
訪問者がボタンを押すことでリンク先に移動し、行動を喚起します。


ボタンのテキストを入力します。

ボタンブロックの「+」を押すとボタンを追加します。

ツールバー
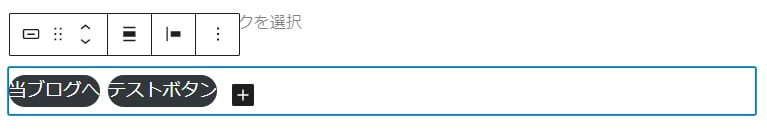
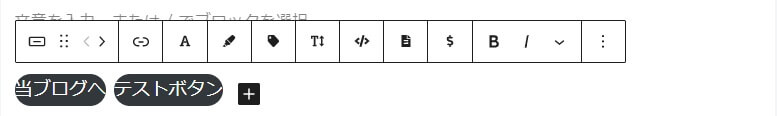
①ボタンブロック全体のツールバー(ボタンブロックを選択した際のツールバー)

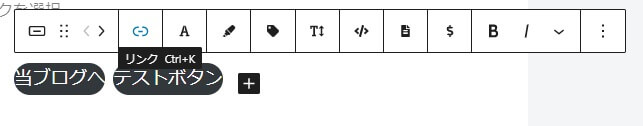
②ボタンのみのツールバー(ボタンを選択した際のツールバー)

上記①のツールバーの「コンテンツ位置揃え位置を変更」で、位置を変更します。
- コンテンツを左揃え
- コンテンツを中央揃え
- コンテンツを右揃え
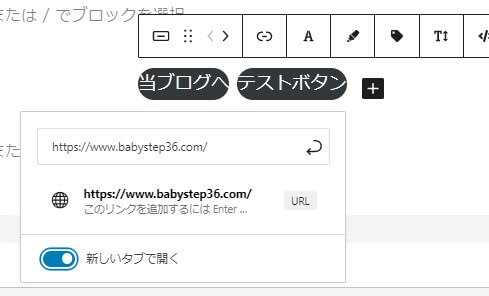
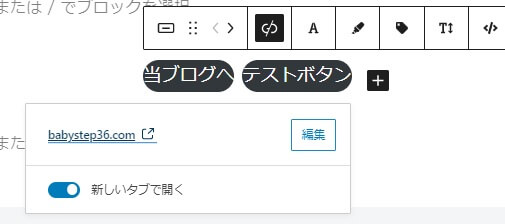
上記②のツールバーの「リンク」で、リンク先を設定します。



サイドバーブロック設定
①ボタンブロック全体のサイドバーブロック設定(ボタンブロックを選択した際のサイドバーブロック設定)

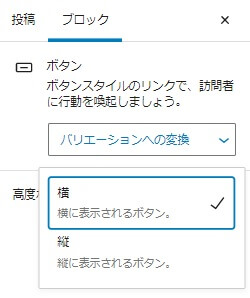
- バリエーションへの変換 … ボタンを横 Or 縦 で表示できます

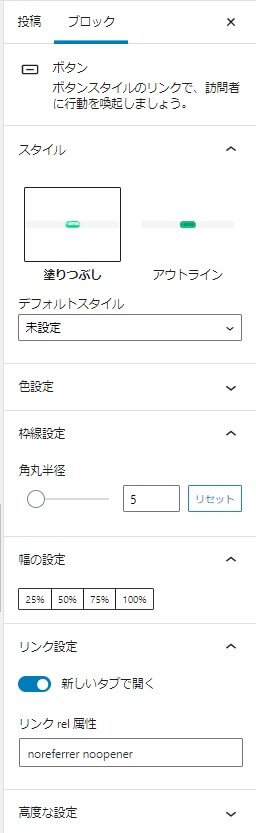
②ボタンのみのサイドバーブロック設定(ボタンを選択した際のサイドバーブロック設定)
- スタイル
- 塗りつぶし … デフォルトが塗りつぶしです
- アウトライン … 枠線のみ(下記、テストボタンは「アウトライン」)
- 色設定 … 文字色、背景色
- 枠線設定 … 角丸半径でボタンの丸みを変更します
- 幅の設定 … ボタンの幅を広げます。
モバイルで表示した場合、幅を広げるとボタンが縦に表示されますのでご注意ください - リンク設定…ツールバーで設定しているので、何もしないで良いです

カラム
複数のカラム(列)で画像などを表示できます。


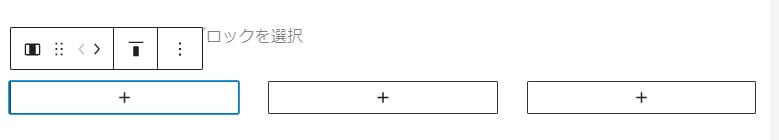
「3カラム:均等割」を選択してみます。

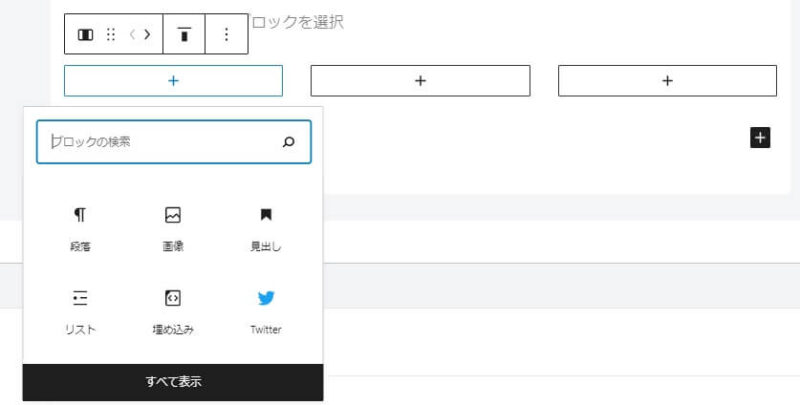
「+」ボタンでブロックが選択できます。
画像を選択してみます。

1カラム目と同じように、2、3カラム目も画像を選択しました。

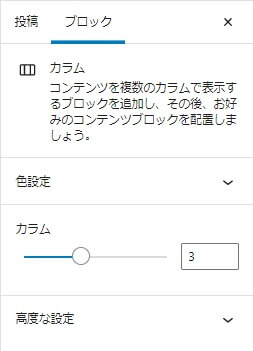
サイドバーブロック設定
- 色設定
- 文字色
- 背景色
- カラム … カラム数を変更できます

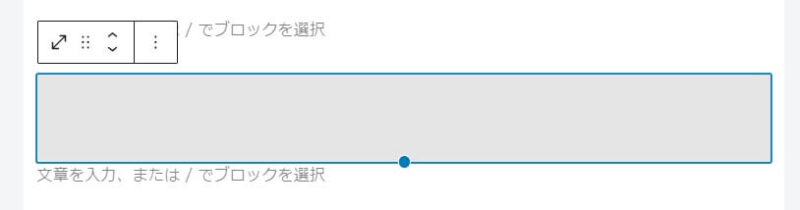
スペーサー
ブロック間の余白を調整することができます。


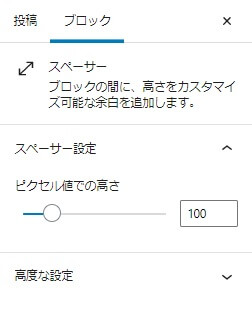
サイドバーブロック設定
- スペーサー設定 … 高さを調整できます

下記のように、テキストを入力、スペーサーを設定します。
- 同じブロック内で改行ありのテキストを入力
- 次のブロックで改行なしのテキストを入力
- 「スペーサー」ブロック(100ピクセル)を設置
- 「スペーサー」ブロックの次ブロックでテキストを入力

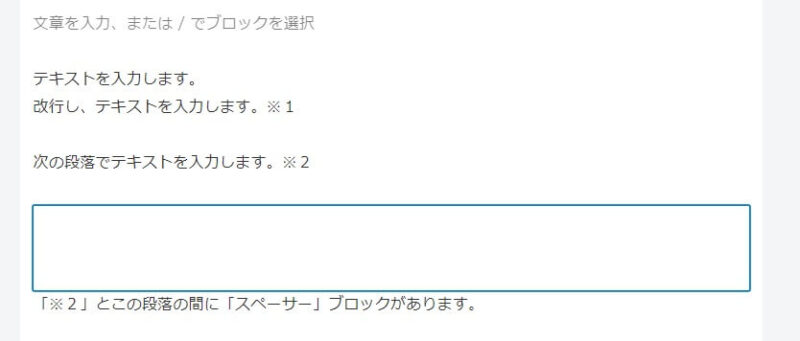
↓このように表示されます↓
テキストを入力します。
改行し、テキストを入力します。※1
次の段落でテキストを入力します。※2
「※2」とこの段落の間に「スペーサー」ブロックがあります。
.jpg)
-120x68.jpg)

コメント