こんにちは。プログラマーNです。
ご自身のWordPress(ワードプレス)で作成したホームページ、WEBサイトから、ネットショップを開設したい時、どのようにすれば開設できるかすぐにわからない人もいるかと思います。

1から作成すると時間、費用がかかりすぎるな

ネットショップを簡単に解説する方法はないかな

プラグインでもできるけど、
顧客情報だし、表示速度が遅くなることも心配で不安だ。
上記の様な意見もありますよね。
ご自身のホームページ、WEBサイトをネットショップ(BASE)に連携することで、簡単に解決します。
今回はその連携方法についてお伝えしていきます。
ぜひ、最後までご覧ください。
PR
※動画は下部にあります※
BASEとは?
「BASE」って何?という人もいるかもしれませんので、簡単にご説明します。
「BASE」とは、WEB上で、専門的スキル、知識がなくても、誰でも簡単にネットショップを無料で開設できるサービスです。
「商品管理」から「決済」、「発送」、「お金の管理」まで、開設したその日からすぐに販売できます。
ネットショップ開設実績4年連続№1で、(2021年8月)150万店以上のショップが開設されています。
(初期費用、月額費用はかかりませんが、売上1件ごとの決済手数料、サービス手数料、振込時の事務手数料は発生します)
BASEで登録、出品
詳しくは「BASE」公式サイトをご覧になり、登録後、出品してみてください。
↓下記、リンク先で「BASE」のサイトへ移動します。↓
【BASE】はこちらPR
WordPressでBASEとの連携
ホームページにプラグインを使用せずに、BASEを連携する方法としては、
- 各商品ごとに連携する
- 商品一覧(トップページ)を連携する
があります。
とても簡単です!
各商品ごとに連携する
自サイトのページ内に商品を表示します。
[BASE]
BASEのトップページを表示します。
(商品は、はちみつの1商品のみ掲載しています)

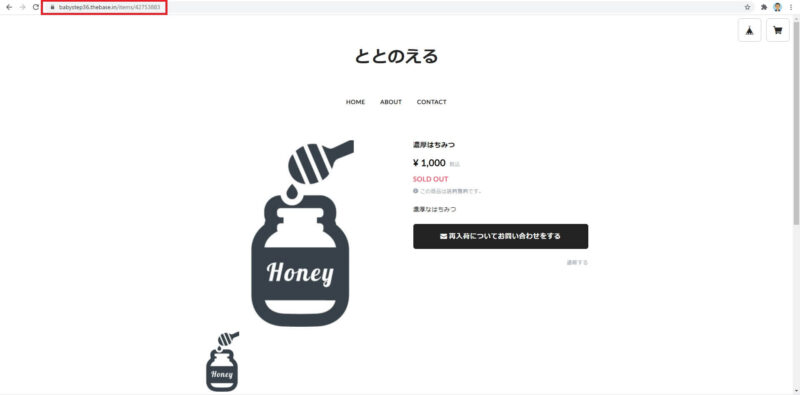
該当の商品をクリックし、商品のURLをコピーします。

[WordPress]
下記のiframeタグ(<iframe ~ ” ></iframe>)内の赤文字(srcの箇所)に「BASE」でコピーした商品のURLを書き換えます。
<iframe frameborder=”0″ height=”380″ width=”220″ src=”「BASE」でコピーした商品のURL/widget” ></iframe>
「height」は高さ、「width」は幅です。
ご自身で「height」、「width」は調整可能です。
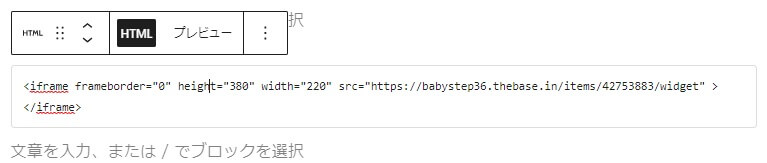
「BASE」でコピーした商品のURLを書き換えたiframeタグを「カスタムHTML」ブロックで貼り付けます。


入力欄に貼り付けます。

プレビューで確認してみます。

カーソルを商品にのせてみます。

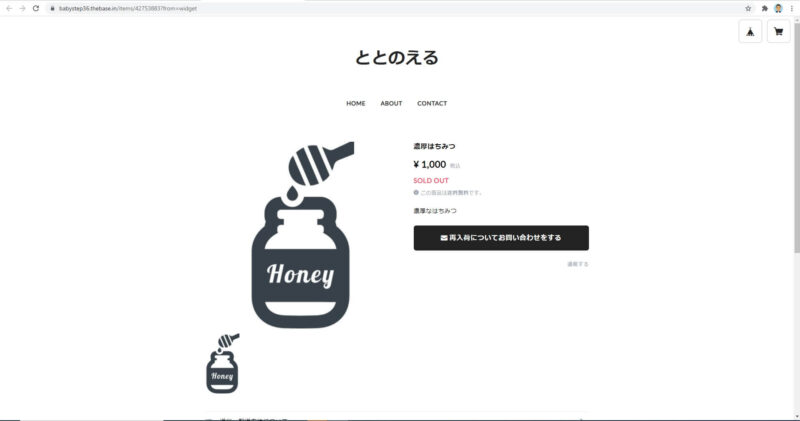
商品をクリックしてみます。

該当の商品のページが表示されました。
他に商品を表示する場合は、上記の流れと同じようにすれば良いですね。
商品一覧(トップページ)を連携する
自サイトからのメニューでBASEの商品一覧を表示してみます。
[BASE]
BASEのトップページを表示します。
(商品は、はちみつの1商品のみ掲載しています)
商品一覧(トップページ)のURLをコピーします。

[WordPress]
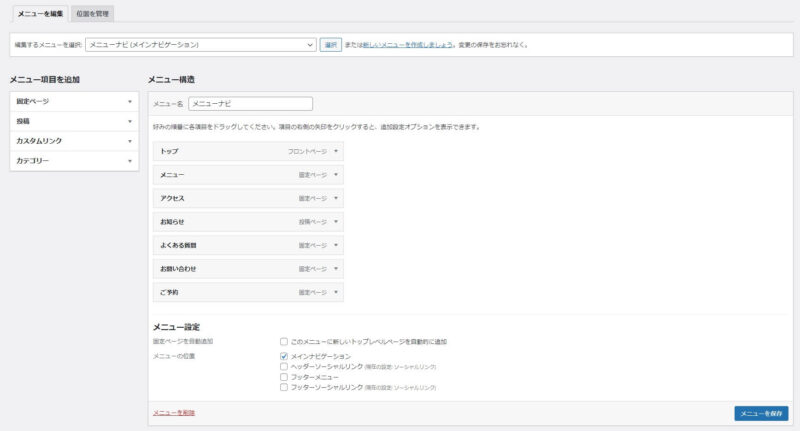
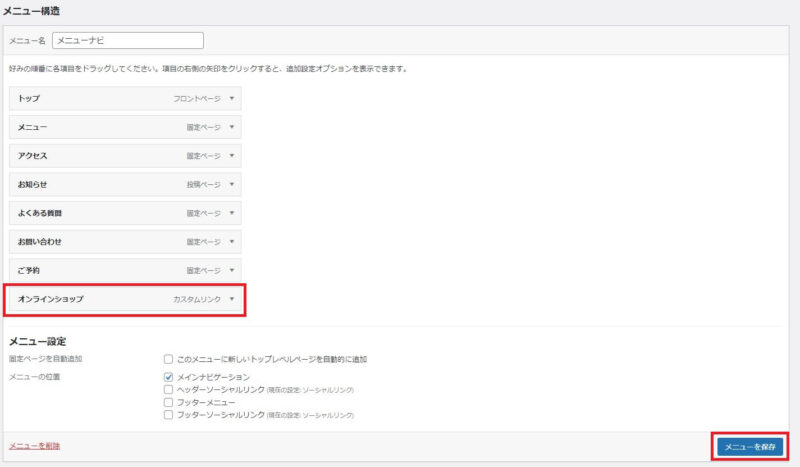
「外観」→「メニュー」の「メニューを編集」

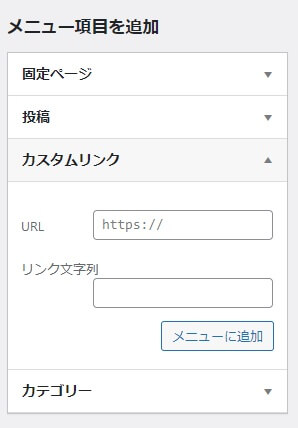
「メニュー項目を追加」の「カスタムリンク」で設定します。

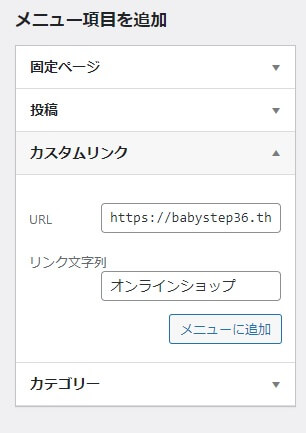
- URL … BASEの商品一覧(トップページ)のURLを貼り付け
- リンク文字列 … メニューに表示される名称
「メニューに追加」を押します。

メニューに「オンラインショップ」が追加されました。
「メニューを保存」ボタンを忘れずに押します。

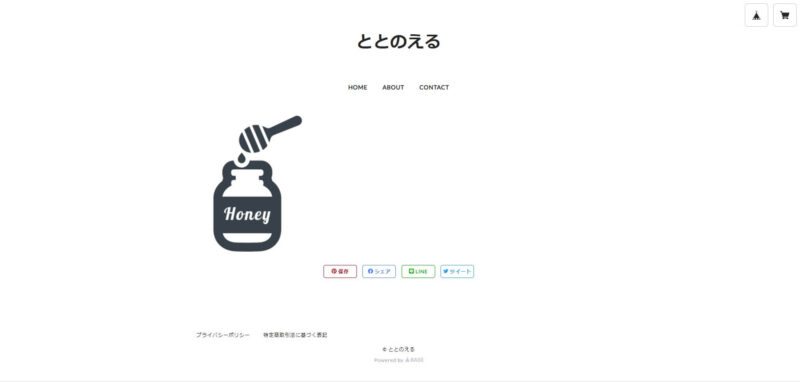
プレビューで確認すると、メニューに「オンラインショップ」と表示されています。
押してみます。

「BASE」の商品一覧(トップページ)が表示されました。

PR

-120x68.jpg)

コメント