こんにちは。プログラマーNです。
ご自身のWordPress(ワードプレス)で作成したホームページ、WEBサイトから、ネットショップ(STORES)を開設したい場合、どのように連携しますか?

そもそも、自サイトとネットショップは連携できるかな?

手っ取り早く、連携したい!
確かに時間や費用をかけずに、素速く連携したいですよね。
ご自身のホームページ、WEBサイトをネットショップ(STORES)に連携することで、簡単に解決します。
今回はその連携方法についてお伝えしていきます。
ぜひ、最後までご覧ください。
PR
※動画は下部にあります※
STORESとは?
「STORES」って何?という人もいるかもしれませんので、簡単にご説明します。
「STORES」とは、ネットショップ「BASE」と同じように、WEB上で、専門的スキル、知識がなくても、誰でも簡単にネットショップを開設できるサービスです。
毎月1万ショップが開設されています。
月額料金が無料のフリープランもあり、「BASE」よりも決済手数料が安いです。
STORESで登録、出品してみる
詳しくは「STORES」公式サイトをご覧になり、登録後、出品してみてください。
↓下記、リンク先で「STORES」のサイトへ移動します。↓
PR
WordPressでSTORESとの連携
ホームページにプラグインを使用せずに、STORESを連携する方法としては、
- 自サイトで商品を紹介しているページに「STORES」のストアボタンを設置する
- 商品一覧(トップページ)を連携する
があります。
商品を紹介しているページにSTORESのストアボタンを設置する
自サイトで商品を紹介しているページにストアボタン(カートボタン)を表示してみます。
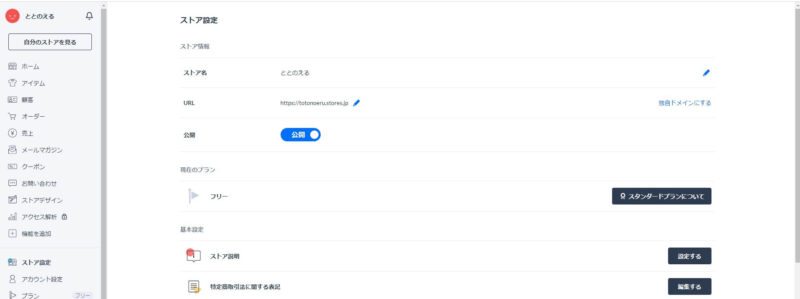
[STORES]
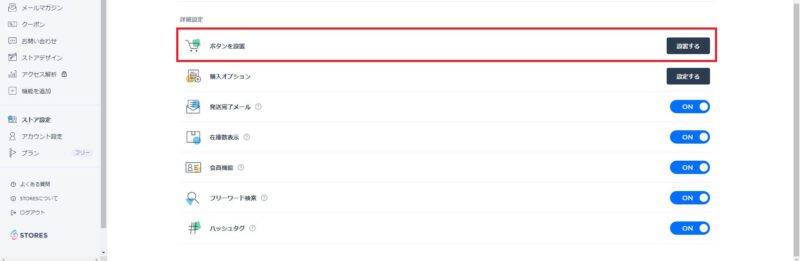
STORESのストア設定から「ボタンを設置」の「設置する」ボタンを押します。


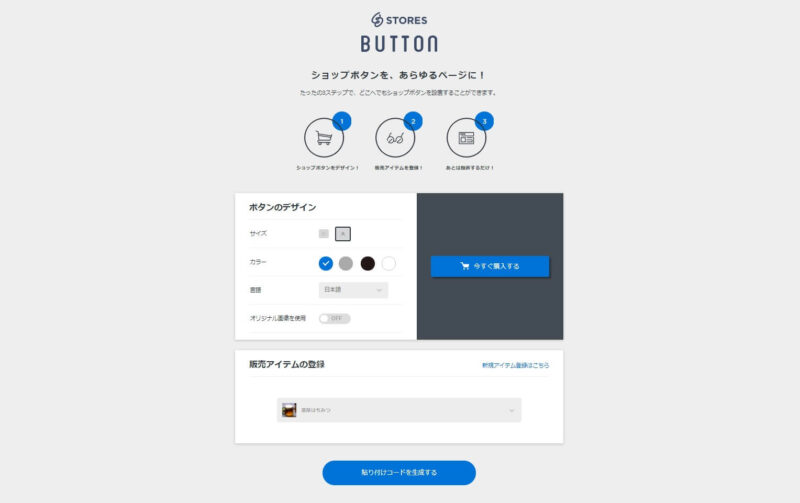
ボタンの設定を行います。
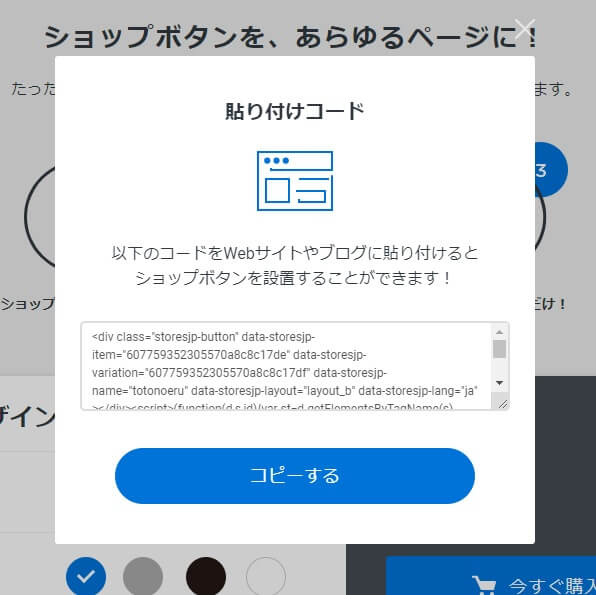
設定後、「貼り付けコードを生成する」ボタンを押します。

「コピーする」ボタンを押します。
このコピーした内容をWordPressの該当箇所へ貼り付けます。

[WordPress]
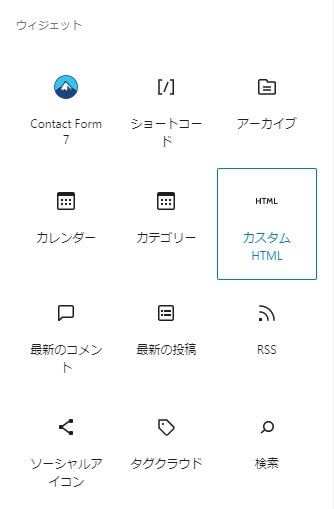
「カスタムHTML」を選択します。


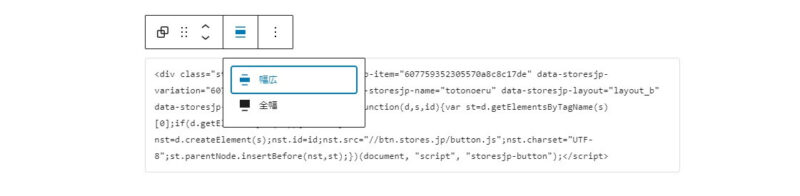
入力欄にSTORESのコピーした「貼り付けコード」を貼り付けます。

プレビューで確認します。
ストアボタンが表示されました。
ボタンの位置を左に寄せます。

「カスタムHTML」をグループ化 → ツールバーで「幅広」にします。

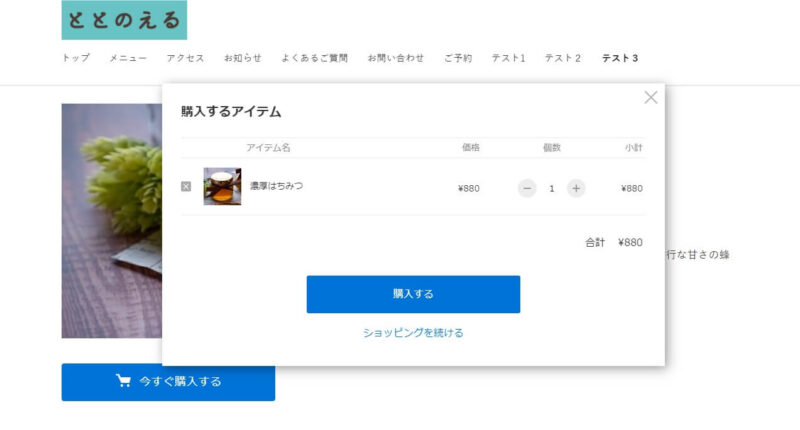
プレビューで確認すると、ストアボタンが左に寄りました。

ストアボタン(「今すぐ購入する」ボタン)を押すと、購入の手続きに入ります。

商品一覧(トップページ)を連携する
自サイトからのメニューでSTORESの商品一覧を表示してみます。
[STORES]
STORESの商品一覧(トップページ)を表示します。
(商品は、はちみつの1商品のみ掲載しています)
商品一覧(トップページ)のURLをコピーします。

[WordPress]
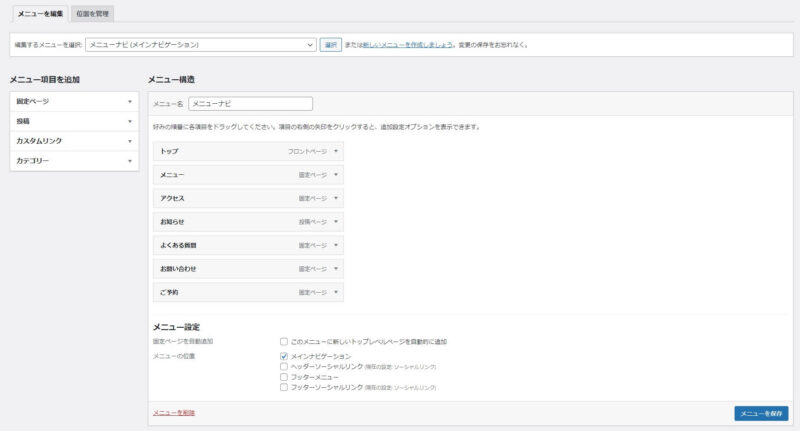
「外観」→「メニュー」の「メニューを編集」

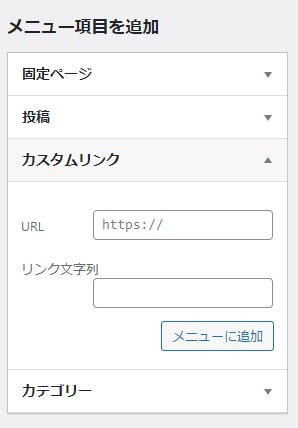
「メニュー項目を追加」の「カスタムリンク」で設定します。

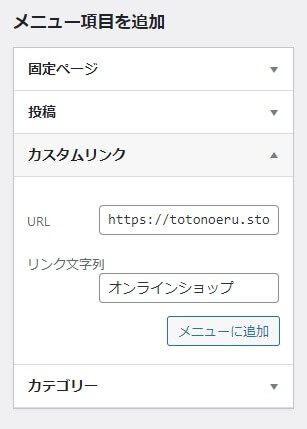
- URL … STORESの商品一覧(トップページ)のURLを貼り付け
- リンク文字列 … メニューに表示される名称
「メニューに追加」を押します。

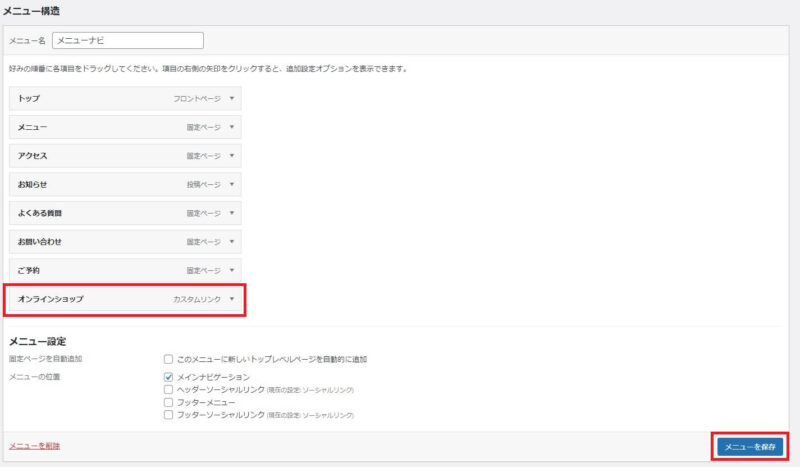
メニューに「オンラインショップ」が追加されました。
「メニューを保存」ボタンを忘れずに押します。

プレビューで確認すると、メニューに「オンラインショップ」と表示されています。
押してみます。

「STORES」の商品一覧(トップページ)が表示されました。

PR



コメント