こんにちは。プログラマーNです。
WordPressのテーマ、「Snow Monkey」でヨガスタジオのホームページを作成する方法の第3回目です。(全7回)
この記事のシリーズをご覧になることで、ホームページを楽に作成することができます。
【デモサイト】
WEBサイト「仮想Yoga」
PR
メニュー設定
第2回目の内容で固定ページを作成しました。
その固定ページを使用し、画面の上部にメニューを設定します。
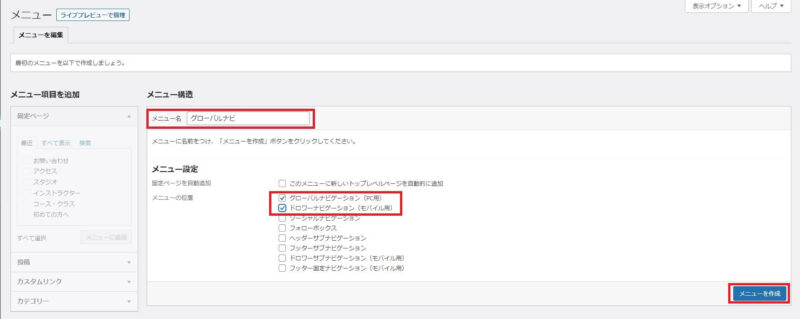
「ダッシュボード」→「外観」→「メニュー」
- メニュー名:メニュー名を入力(「グローバルナビ」と入力してみます)
- メニューの位置:グローバルナビゲーション(PC用)、ドロワーナビゲーション(モバイル用)にチェック
その後、「メニューを作成」ボタンを押します。

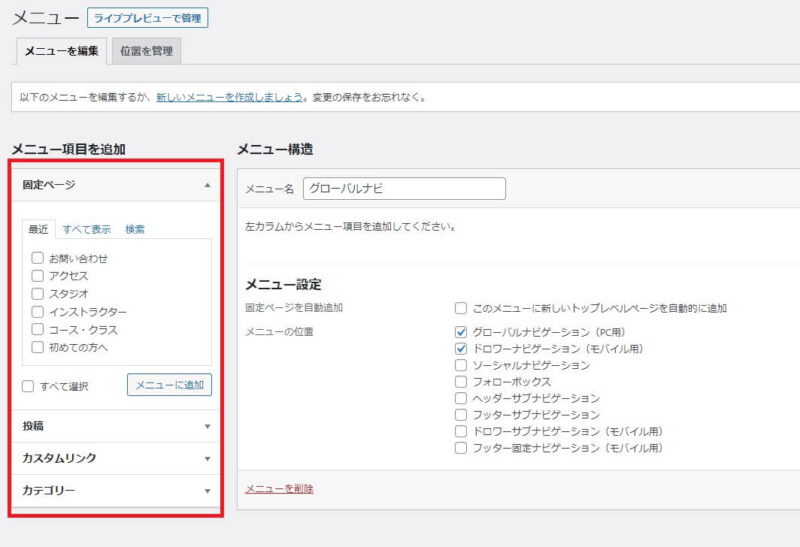
メニューを作成したことで、左側「メニュー項目を追加」が押せるようになりました。

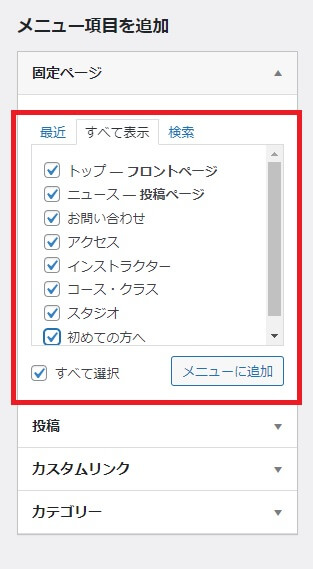
「すべて表示」タブで作成した固定ページを全てチェックします。
その後、「メニューに追加」ボタンを押します。

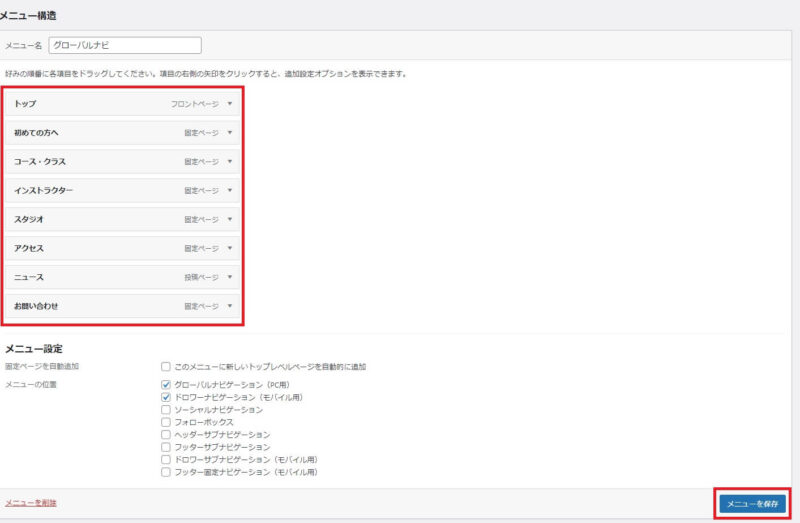
メニュー構造に表示されました。
順番がバラバラですので、各ページをドラッグし、順番通りに移動させます。

「メニューを保存」ボタンを押します。
ホームページを表示してみると、メニューが表示されていますね。

ヘッダー設定
トップページのスライダー画像
トップページにスワイプ対応のスライダー画像を表示します。
「ダッシュボード」→「外観」→「カスタマイズ」→「ウィジェット」→「ホームページ上部」

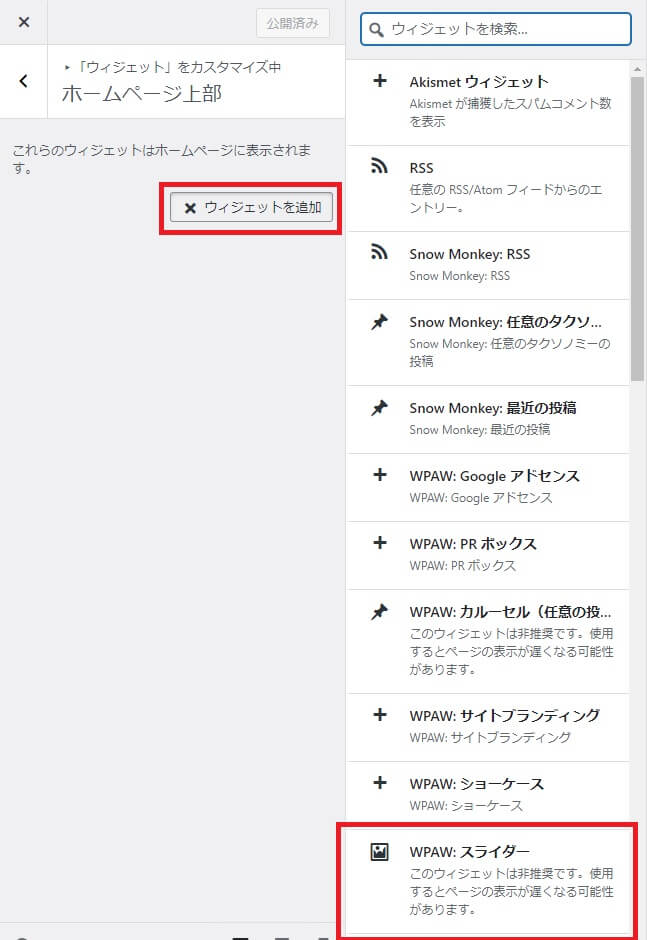
「ウィジェットを追加」ボタンを押します。

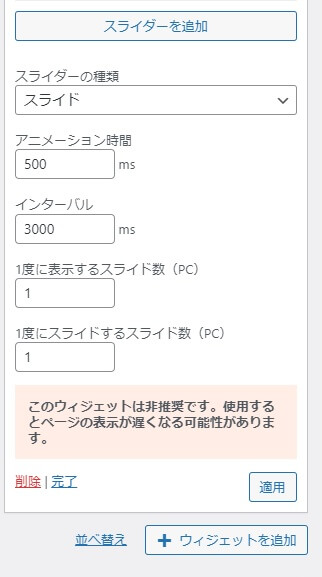
「WPAW:スライダー」が設定できます。

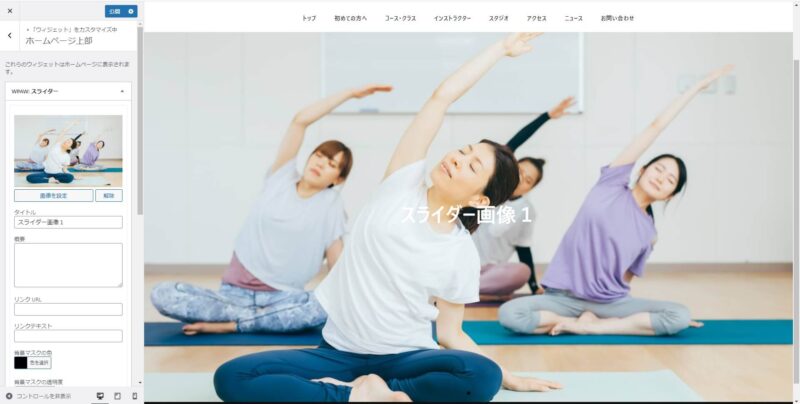
画像を設定します。
また、文章、リンクURL、ボタンを設置することが可能です。





画像の設定(スライダーの種類をスライド or フェードにするか、何秒で次の画像を表示するか等)ができます。
「WPAW:スライダー」の設定完了後、「適用」ボタン→「完了」を押します。
その後、上部「公開」ボタンを押します。

各ページの共通ヘッダー画像
各ページのヘッダー画像を選択し、表示します。
(今回はトップページ以外は各ページ共通のヘッダー画像とします)
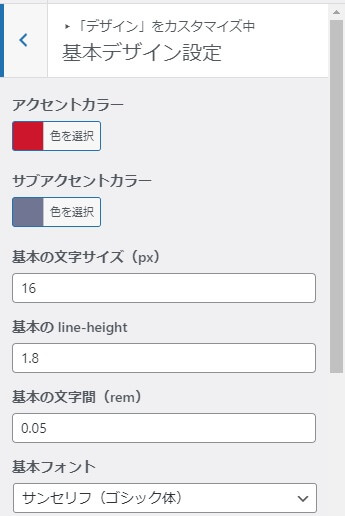
「ダッシュボード」→「外観」→「カスタマイズ」→「デザイン」→「基本デザイン設定」
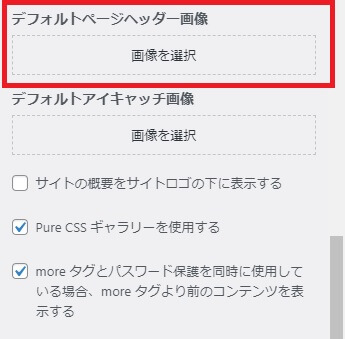
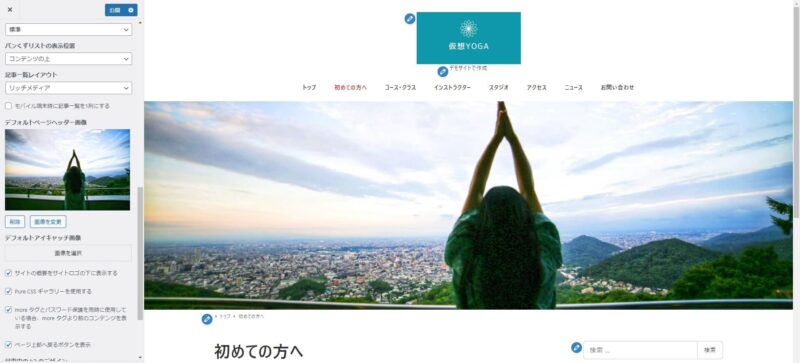
「デフォルトページヘッダー画像」で画像を選択します。


↓画像を選択後

右側のメニューで「トップ」以外を押します。
選択した画像が表示されています。

「公開」ボタンを押します。
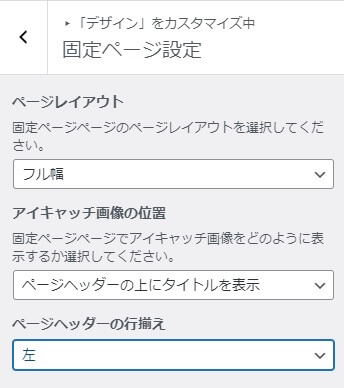
「ダッシュボード」→「外観」→「カスタマイズ」→「デザイン」→「固定ページ設定」

下記の様に変更します。
- ページレイアウト … フル幅
- アイキャッチ画像の位置 … ページヘッダーの上にタイトルを表示
- ページヘッダーの行揃え … 左

「公開」ボタンを押します。
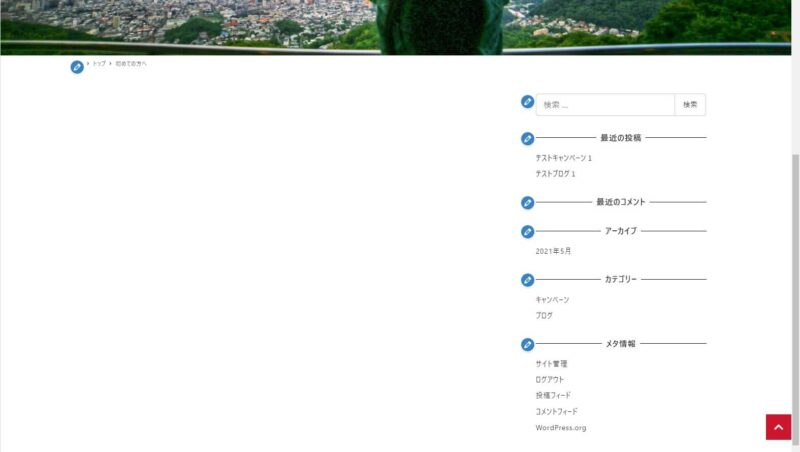
※ページレイアウトを「投稿のレイアウトと同じ」にしたままの場合、下記の画像のように、右側に「最近の投稿」、「最近のコメント」などが表示されてしまいます。

ヘッダー画像の上のタイトルが見えにくいので、影をつけ、見やすくします。

「ダッシュボード」→「外観」→「カスタマイズ」→「追加CSS」

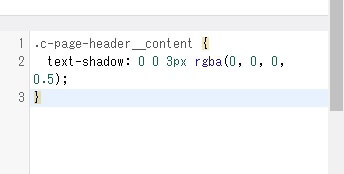
入力欄に下記内容を追加します。
.c-page-header__content {
text-shadow: 0 0 3px rgba(0, 0, 0, 0.5);
}


「公開ボタン」を押します。
<↓変更前内容↓>

フッター設定
下記の内容をフッターで設定していきます。
- 住所
- 営業時間
- 電話番号
- マップ
- メニュー
「ダッシュボード」→「外観」→「カスタマイズ」→「ウィジェット」→「フッター」
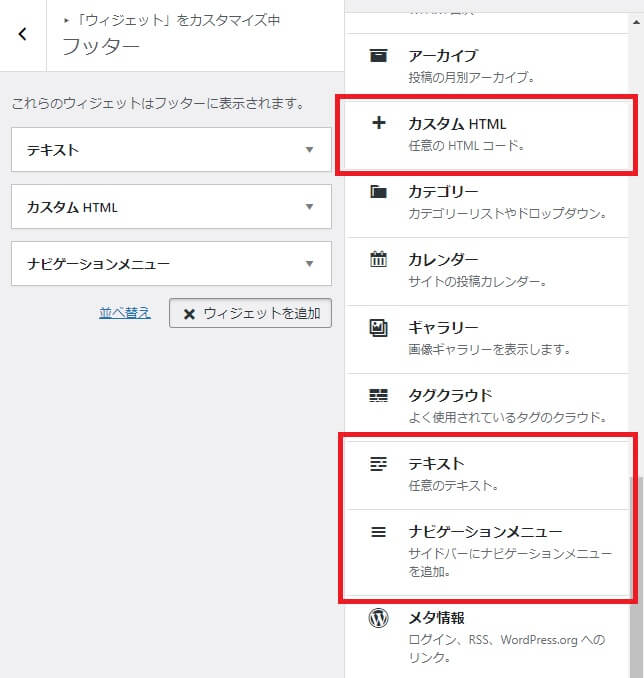
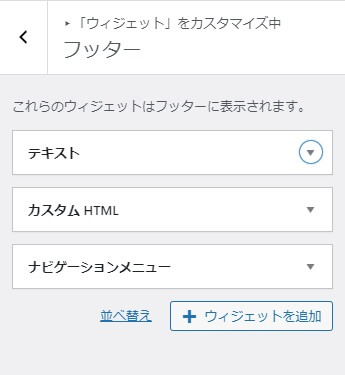
「ウィジェットを追加」を押すと、右側にどの内容を追加するか表示されます。

「テキスト」、「カスタムHTML」、「ナビゲーションメニュー」を追加します。
左側に「ウィジェット」が表示されます。
想定外の順番になっている場合、該当のウィジェットをドラッグで移動させ、想定の順番にします。


「テキスト」のウィジェットを押すと設定ができます。
入力後、「完了」を押します。

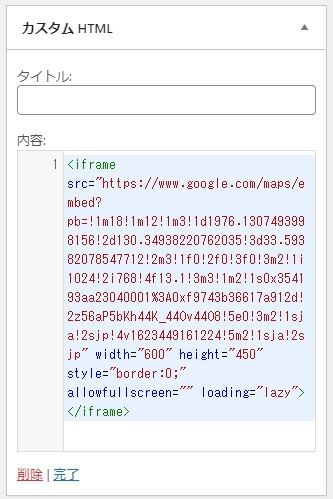
「カスタムHTML」、「ナビゲーションメニュー」も同じような流れで設定します。
入力後、各々のウィジェットの「完了」を押します。

「公開」を押します。
※カスタムHTMLでは、Google Mapを使用しています。
設定方法は、下記の記事「マップ (カスタムHTML)」をご参照ください。

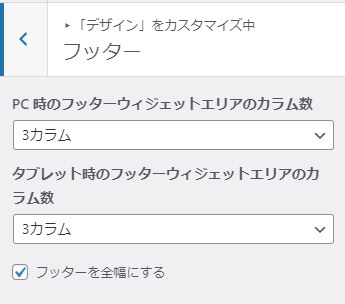
カラム(列)を変更します。
「ダッシュボード」→「外観」→「カスタマイズ」→「デザイン」→「フッター」

「公開」を押します。
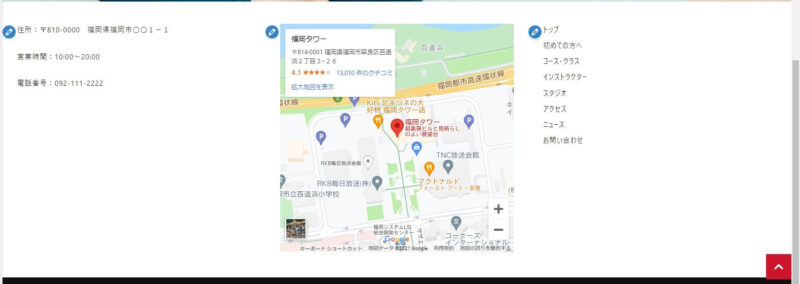
3カラムで表示されました。

その他設定
SNS連携
SNS(Instagram、Facebook、Twitter、YouTubeなど)をホームページに表示します。
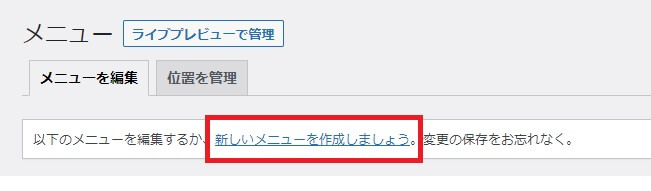
「ダッシュボード」→「外観」→「メニュー」
「新しいメニューを作成しましょう。」のリンクを押します。

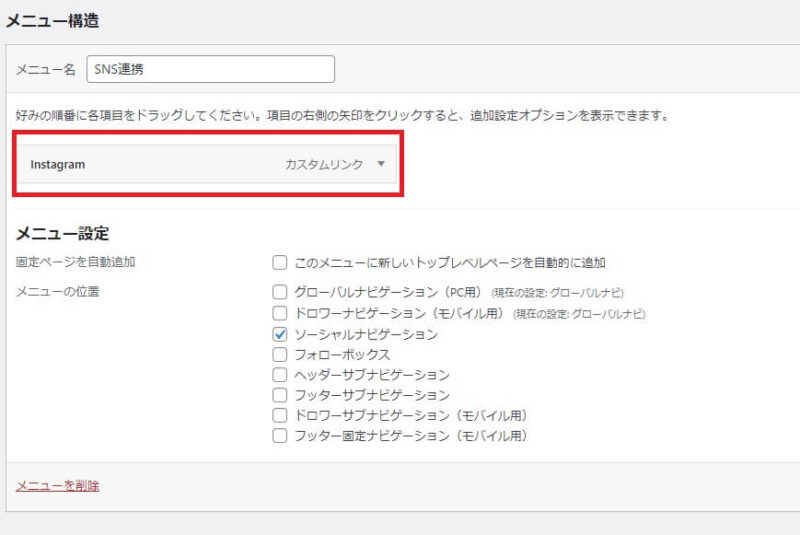
「メニュー構造」の設定
- メニュー名 … 「SNS連携」と入力しました。
- メニューの位置 … ソーシャルナビゲーションにチェック
「メニューを作成」ボタンを押します。

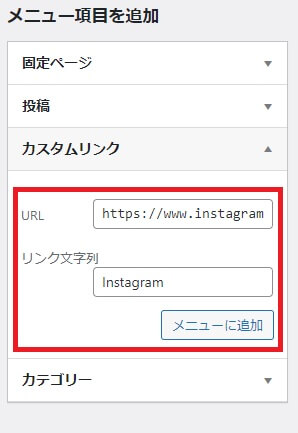
「メニュー項目を追加」の「カスタムリンク」を押します。

「URL」、「リンク文字列」を入力し、「メニューに追加」ボタンを押します。
(例)使用しているインスタグラムのURL、リンク文字列は「Instagram」です

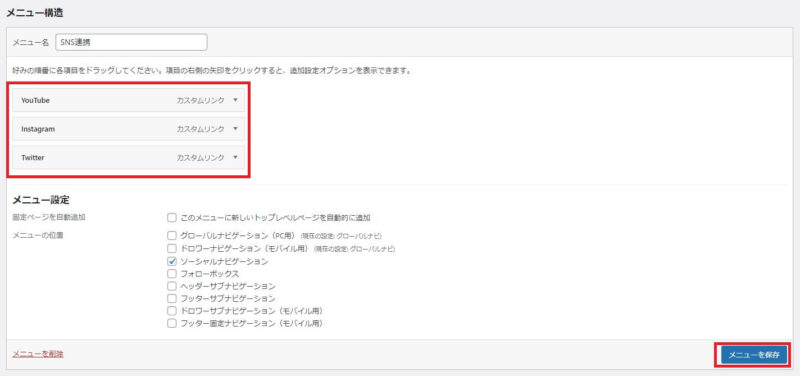
「メニュー構造」に表示されました。

同じように他のSNSをメニューに追加していきます。
その後、「メニューを保存」を押します。

ホームページを確認します。
SNSアイコンが少し小さいですので、サイズを大きくします。

「ダッシュボード」→「外観」→「カスタマイズ」→「追加CSS」
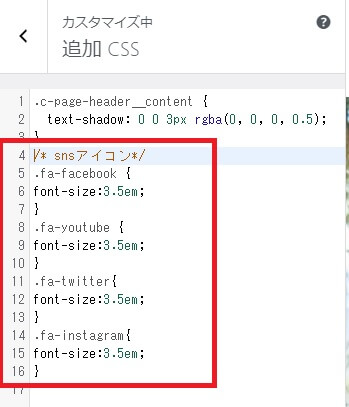
下記の内容を追加で入力します。
/* snsアイコン*/
.fa-facebook {
font-size:3.5em;
}
.fa-youtube {
font-size:3.5em;
}
.fa-twitter{
font-size:3.5em;
}
.fa-instagram{
font-size:3.5em;
}

「公開」を押します。
SNSアイコンのサイズが大きくなりました。

ページ速度最適化
ホームページの表示速度が遅いと、実際にホームページをご覧になっている方が離脱しやすいため、速度を最適化します。
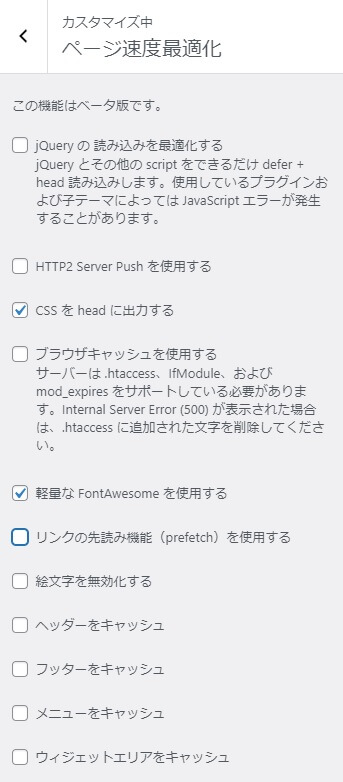
「ダッシュボード」→「外観」→「カスタマイズ」→「ページ速度最適化」
(一旦、下記のみにチェックを入れておきます)

「公開」を押します。
投稿ページのサイドバー編集
投稿ページの右側のサイドバーで不要なウィジェットがあるので、削除します。
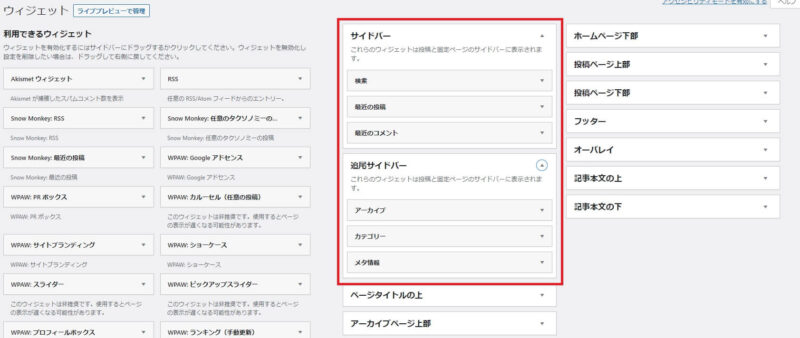
「ダッシュボード」→「外観」→「ウィジェット」
「サイドバー」、「追尾サイドバー」で不要なウィジェットを削除します。
(ウィジェットの追加、変更もできますが、今回は削除のみにします)

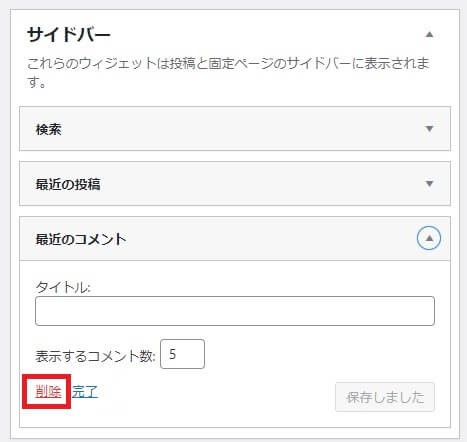
「最近のコメント」を削除します。

同じように「追尾サイドバー」の「カテゴリー」、「メタ情報」を削除しました。

ホームページを確認すると、投稿記事で右側サイドバーの不要なウィジェットが削除されています。

まとめ
- メニューの設定
- ヘッダーの画像設定(トップページのスライダー画像、トップページ以外のヘッダー画像)
- フッターの住所、マップなどの設定
- その他(SNS連携、投稿ページのサイドバー編集、ページ速度最適化)の設定
次回のヨガスタジオのホームページを作成する方法第4回目は、トップページを作成していきます!
ヨガスタジオのホームページを作成する方法 シリーズ










コメント