こんにちは。プログラマーNです。
WordPressのテーマ、「Snow Monkey」でヨガスタジオのホームページを作成する方法の第5回目です。(全7回)
ご自身でホームページを作成する場合、どのようにすれば作成できるか迷いませんか?
内容をしっかり把握してしまえば、それほど難しくはないです。
この記事のシリーズをご覧になることで、ホームページを楽に作成することができます。
【デモサイト】
WEBサイト「仮想Yoga」
PR
「初めての方へ」ページ
「初めての方へ」ページの内容紹介
第2回目の内容で「初めての方へ」ページを作成しました。
「初めての方へ」ページでは下記のような内容にします。
- 「初めての方へ」の内容を詳しく記述する
- Q&A(FAQ)
- お客様の声
- 再利用ブロックで「お問い合わせ」、「ご予約」ボタンを設置
「初めての方へ」の詳細内容
「固定ページ」→「初めての方へ」で「編集」を押します。
ブロックの選択は、本文をクリック後、右側の「+」を押します。
「初めての方へ」の内容は、「Snow Monkey」であらかじめ作成されているデザインレイアウトを使用してみます。
「パターン」タブを選択します。

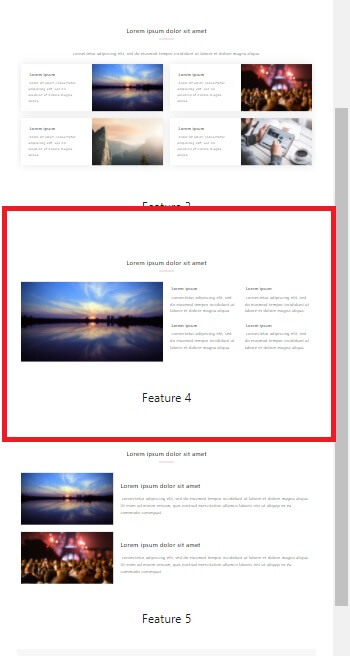
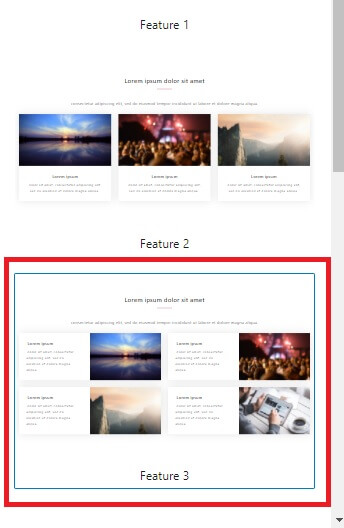
「Features」の「Features 4」を選択します。

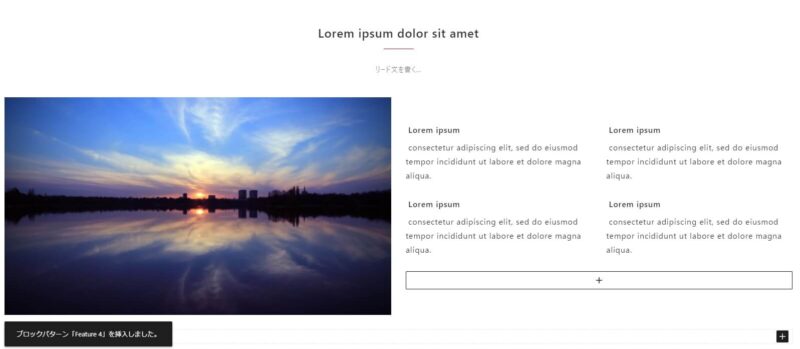
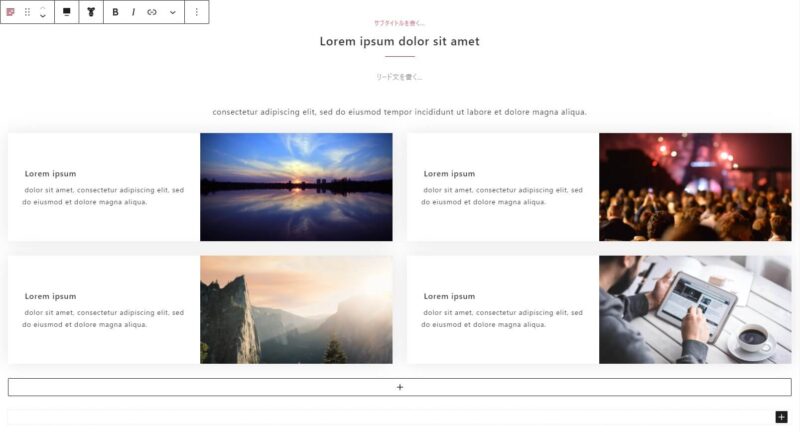
選択後、このように表示されます。

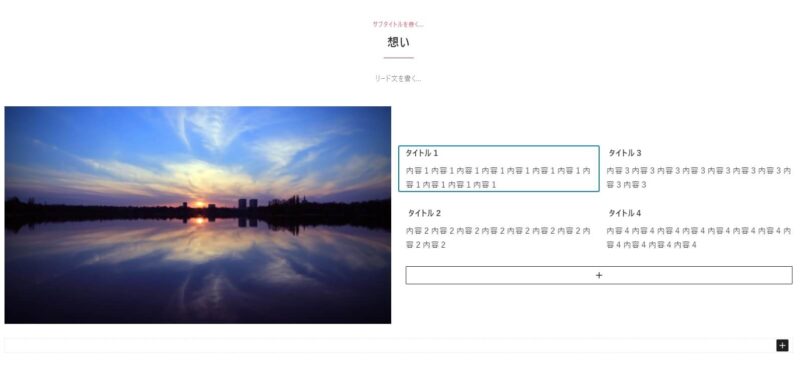
後はお好きなように、タイトル、文章、画像を変更します。

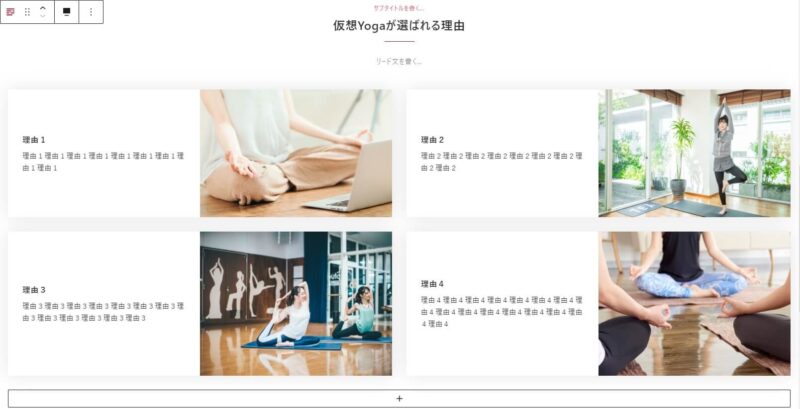
同じように「パターン」タブの「Features」を選択してみます。
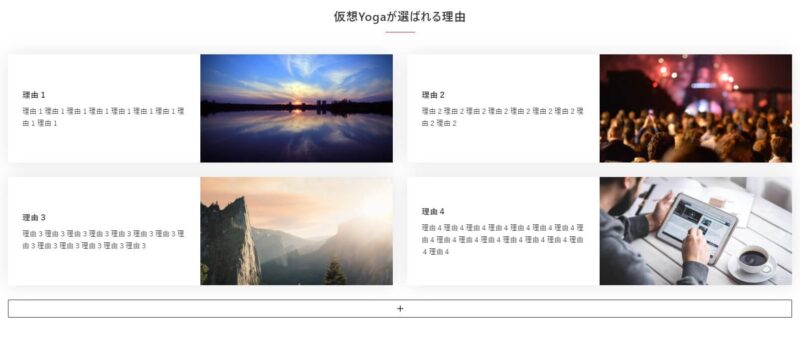
次は「Features 3」を選択します。


後はお好きなように、タイトル、文章、画像を変更します。

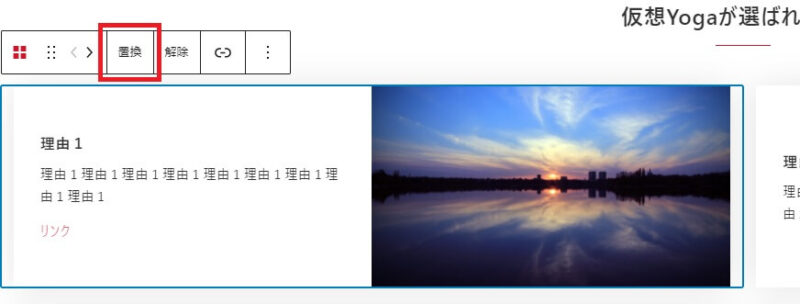
画像はツールバーの「置換」で変更します。


体験レッスン
体験レッスンは「画像」、「ご予約から体験レッスン終了までの流れ」の2つを設定していきます。
体験レッスン 画像
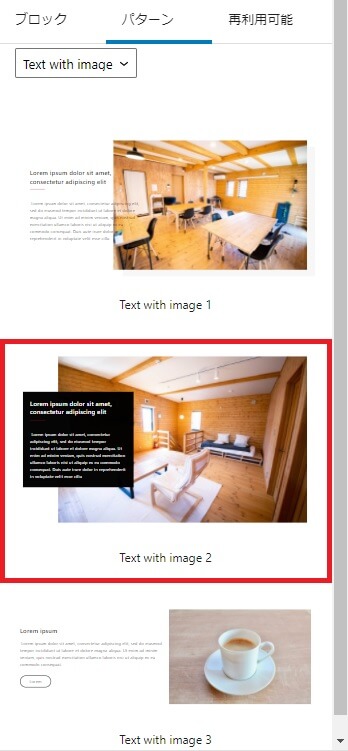
「パターン」タブの「Text with image」を選択してみます。
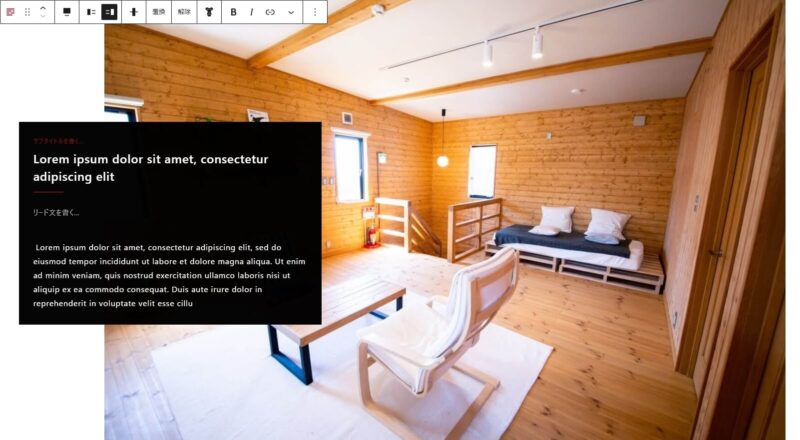
次は「Text with image 2」を選択します。



ご予約から体験レッスン終了までの流れ
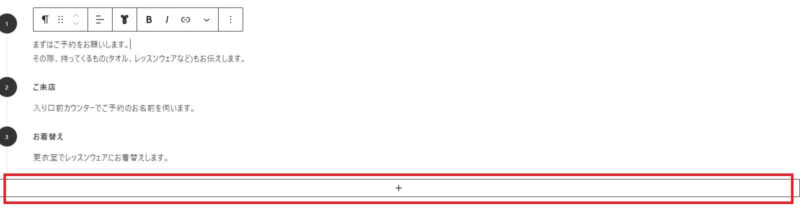
「ステップ」を選択します。


「+」ボタンを押すと、次のステップに進みます。


Q&A(FAQ)
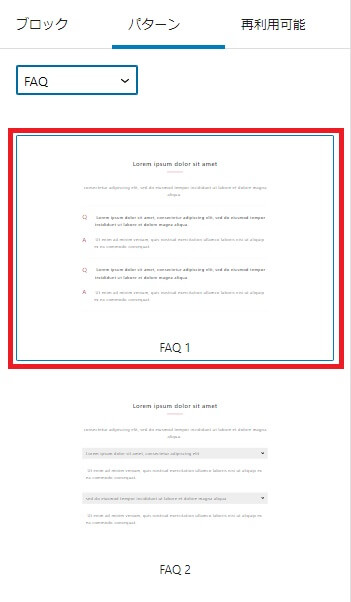
Q&A(FAQ)も「パターン」があります。
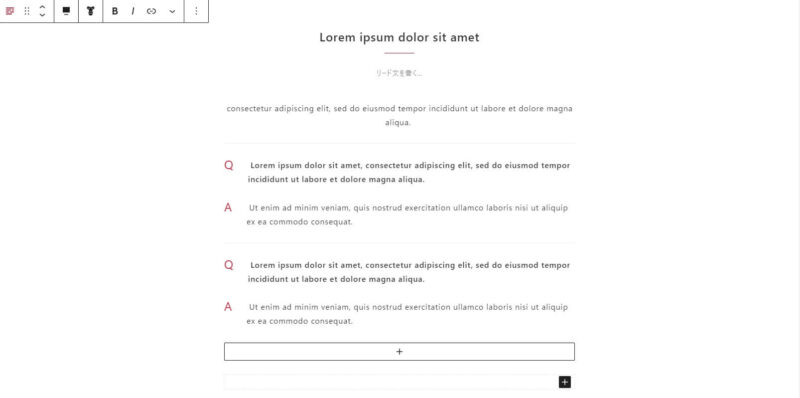
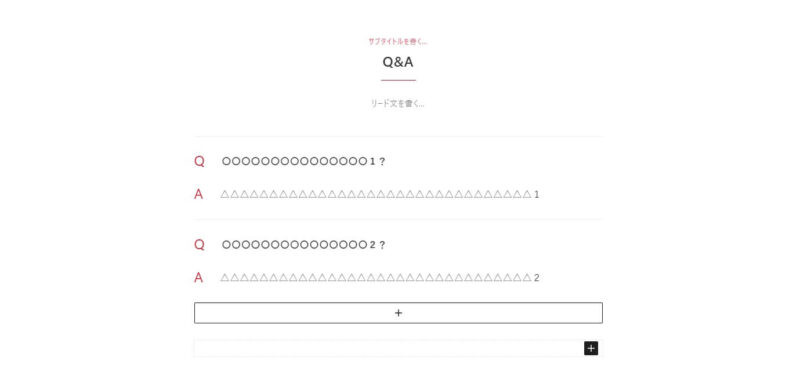
「パターン」タブの「FAQ」で「FAQ 1」を選択してみます。



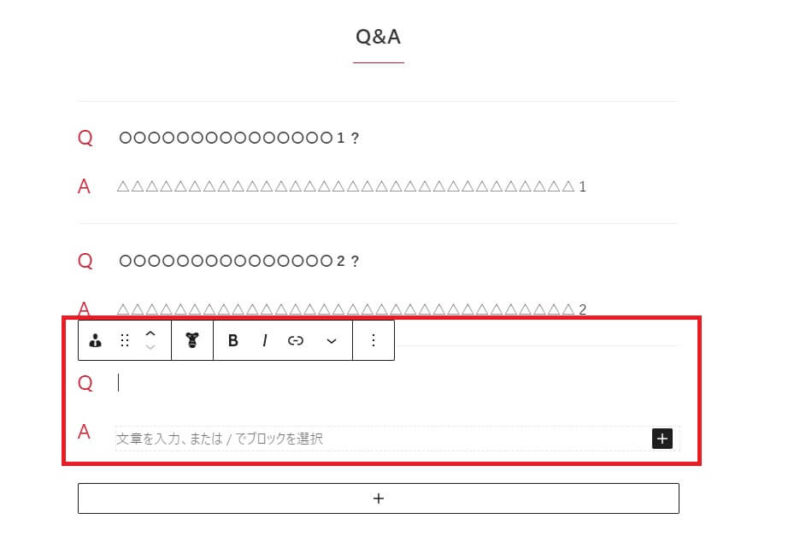
FAQブロック内の「+」ボタンを押すと次のQ&Aが追加できます。

お客様の声
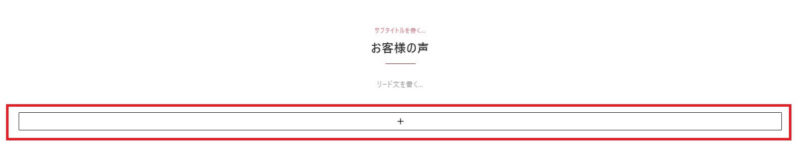
「セクション」ブロック内に「お客様の声」ブロックを挿入します。
「セクション」ブロック内に挿入する理由としては、前述 「「初めての方へ」の内容を詳しく記述する」、「Q&A(FAQ)」のパターンは「セクション」ブロック内の内容であり、同様な構成(タイトルなど)にしたいためです。


「セクション」ブロック内の「+」ボタンを押し、「お客様の声」を選択します。



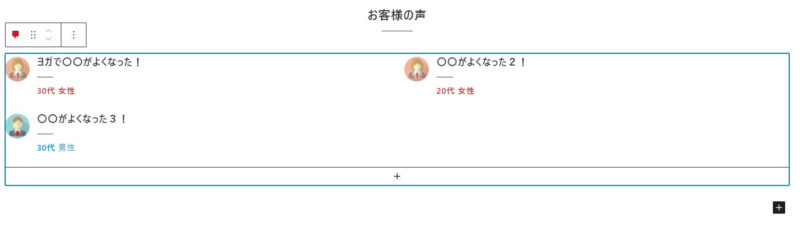
内容を入力します。
文字の調整、画像が選択できます。

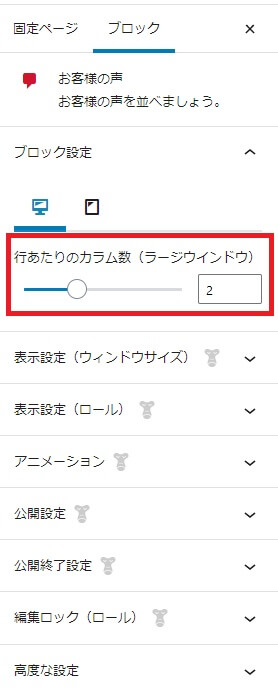
「お客様の声」全体を選択後、右側メニュー(「ブロック」タブ)の「行あたりのカラム数(ラージウインドウ)」でカラム数が変更できます。

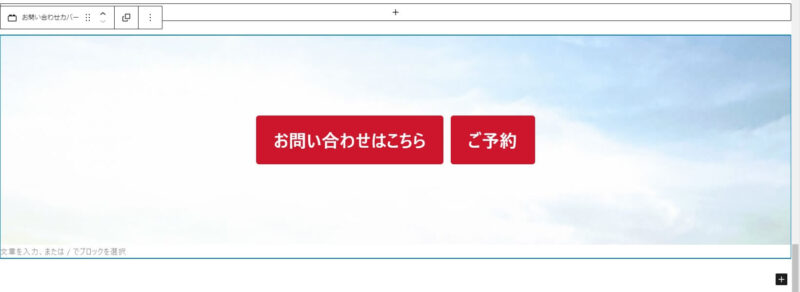
再利用ブロックで「お問い合わせ」、「ご予約」ボタンを設置
前回の第4回目で作成しました再利用ブロックを使用します。


まとめ
- 「初めての方へ」ページの内容紹介
- 「初めての方へ」の詳細内容(パターン)
- 体験レッスン
- Q&A(FAQ)
- お客様の声
- 「お問い合わせ」、「ご予約」ボタンを設置(再利用ブロック)
次回のヨガスタジオのホームページを作成する方法の第6回目は、「コース・クラス」、「インストラクター」、「スタジオ」ページを作成していきます!
ヨガスタジオのホームページを作成する方法 シリーズ









コメント