こんにちは。プログラマーNです。
WordPressのテーマ、「Snow Monkey」でヨガスタジオのホームページを作成する方法の第7回目です。(全7回)
ご自身でホームページを作成する場合、どのようにすれば作成できるか迷いませんか?
内容をしっかり把握してしまえば、それほど難しくはないです。
今回で【ヨガスタジオ】仮想店舗ホームページ作成のシリーズは最後です!
この記事のシリーズをご覧になることで、ホームページを楽に作成することができます。
【デモサイト】
WEBサイト「仮想Yoga」
PR
「アクセス」ページ
「アクセス」ページの設定
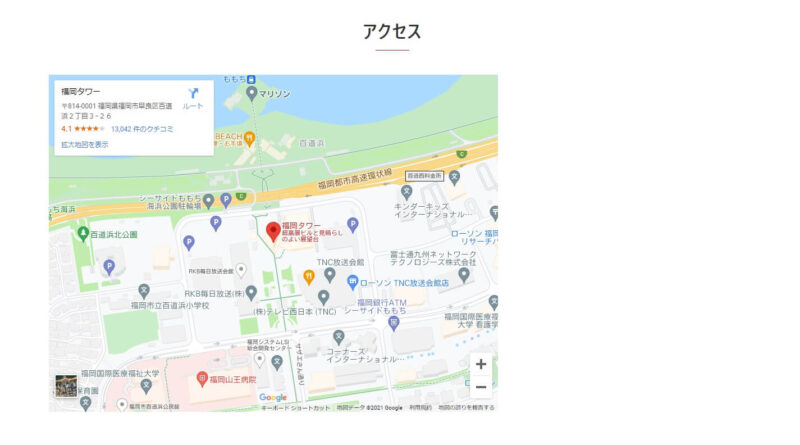
マップを表示していきます。
フッター部と同じようにマップは「Google Map」を使用します。
※カスタムHTMLでは、Google Mapを使用しています。
設定方法は、下記の記事「マップ (カスタムHTML)」をご参照ください。
タイトル、マップ、文章を一つのセクション内におさめたいので、「セクション」選択します。

(下記のように表示されます)

(タイトルを入力後)下の「+」を押します。

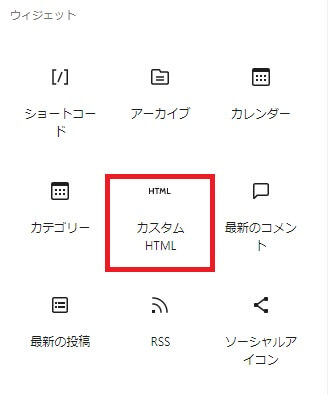
「カスタムHTML」を選択します。

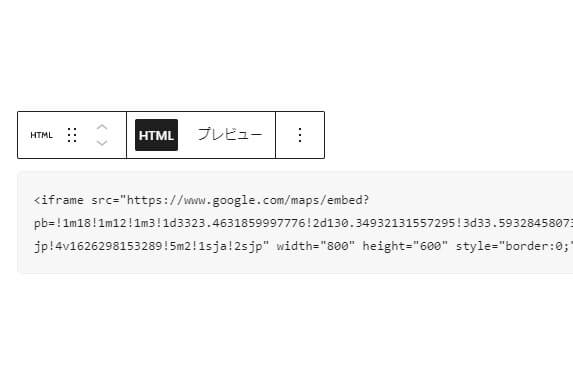
(下記のように表示されます)

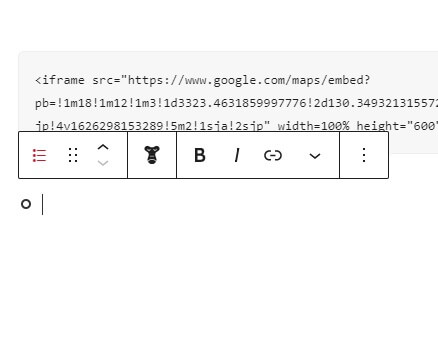
入力欄にコピーしたHTMLを貼り付けます。
内容は前述の「Google Map」の内容です。

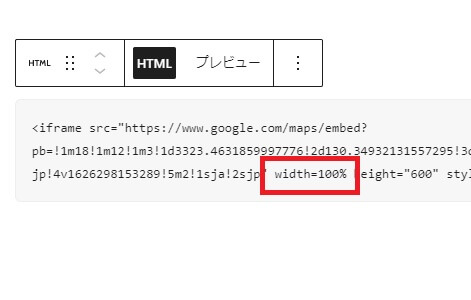
HTMLを貼り付け後、width(横幅)が”800″です。

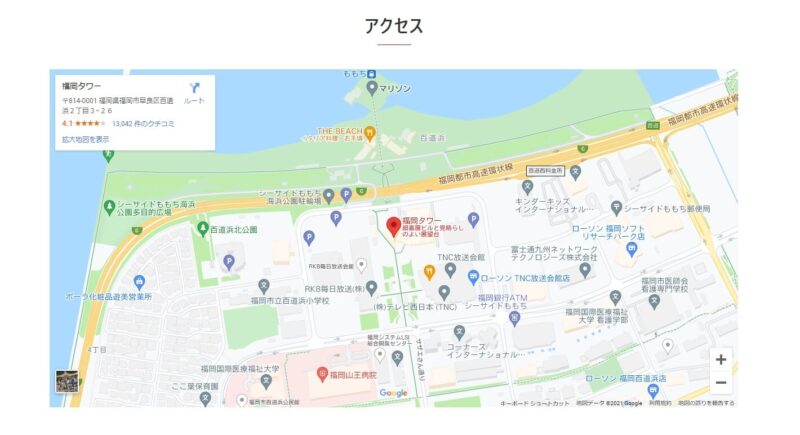
(ページ自体の)プレビューで確認すると、横幅が狭いので、広くします。

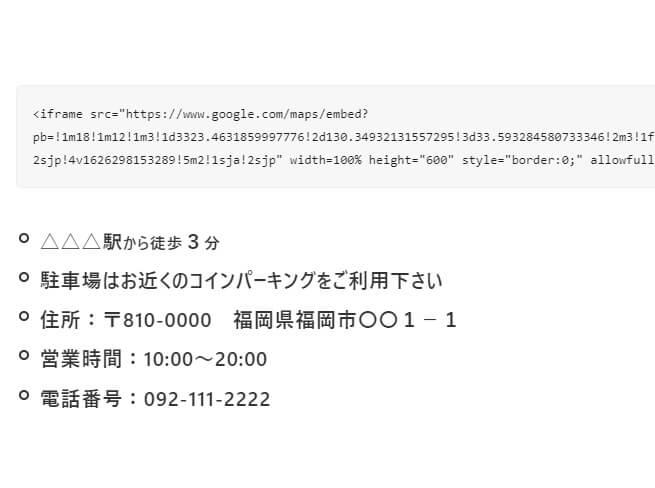
width(横幅)を “800” → 100% に変更します。

(ページ自体の)プレビューで確認すると、横幅が広くなりました。

マップの下に情報を載せていきます。
下の「+」を押します。

「アイコンリスト」を選択します。

(下記のように表示されます)

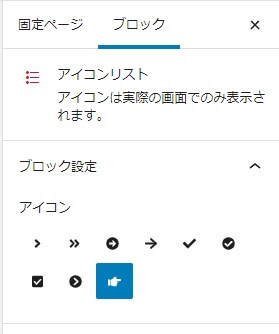
右メニュー(ブロックタブ)の「アイコン」が変更できます。

アイコンを変更しても、編集ページでは変わっていませんが、
プレビューで確認すると、選択したアイコンで正しく表示されています。

(プレビューで確認)

「ニュース」ページ
投稿した記事を表示するページです。
第2回の記事で投稿方法をお伝えしています。
「ニュース」ページの設定
第2回の記事で「ニュース」ページの設定は行っていますが、投稿記事のアイキャッチ画像を挿入し、1記事を追加してみます。
投稿で「新規追加」を選択します。

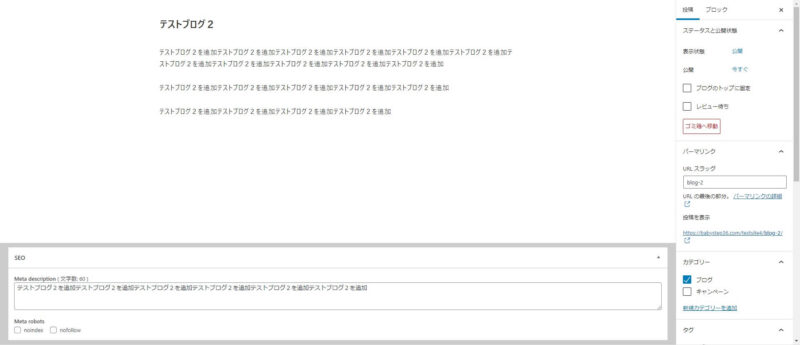
タイトル、メール本文などを入力します。

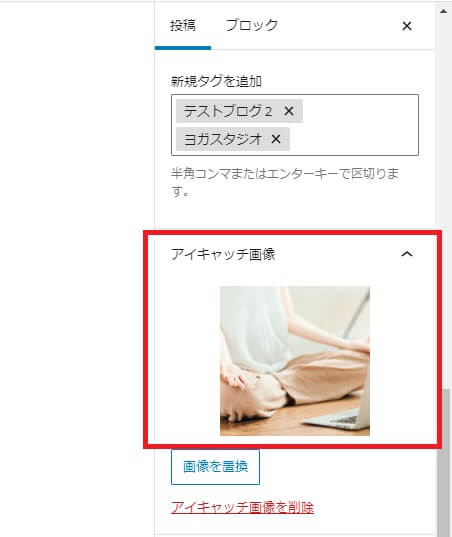
「アイキャッチ画像」で表示したい画像を選択します。

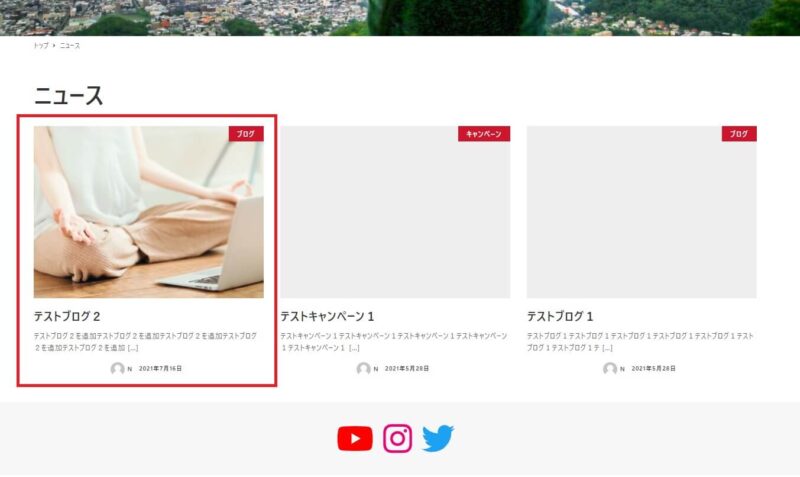
投稿記事を「公開」後にプレビューで確認します。
「ニュース」ページの記事一覧に、画像付きの投稿記事が表示されました。

投稿した記事(テストブログ2)を押すと、投稿記事が表示されます。

「お問い合わせ」ページの設定
「お問い合わせ」は第1回目で設定しましたプラグイン「Snow Monkey Forms」を使用します。

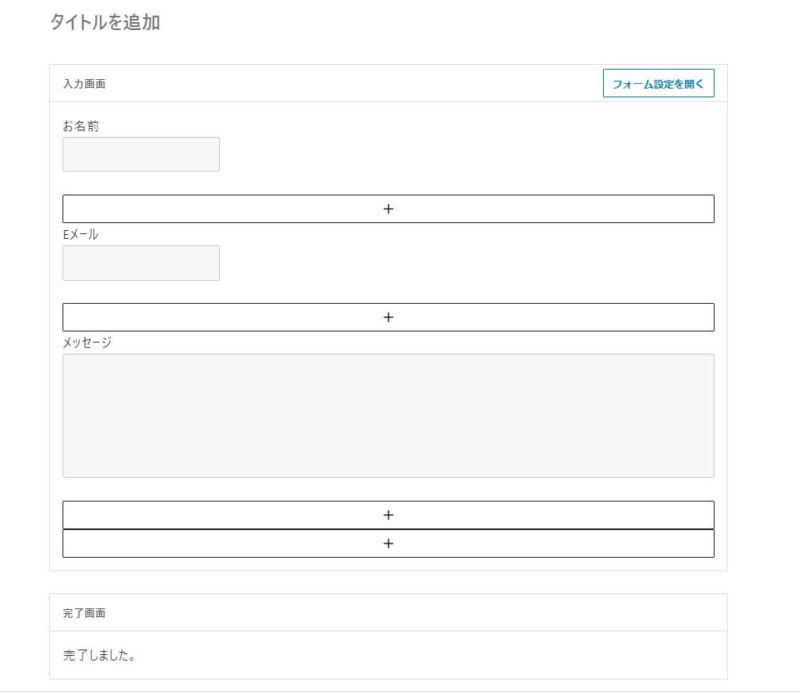
(下記のように表示されます)

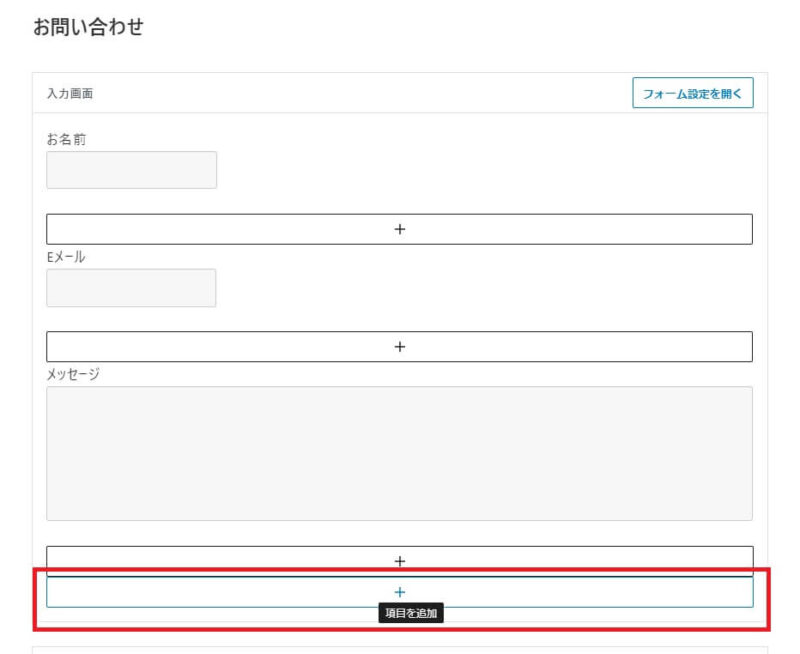
タイトルを「お問い合わせ」にし、下の(「項目を追加」の)「+」を押します。

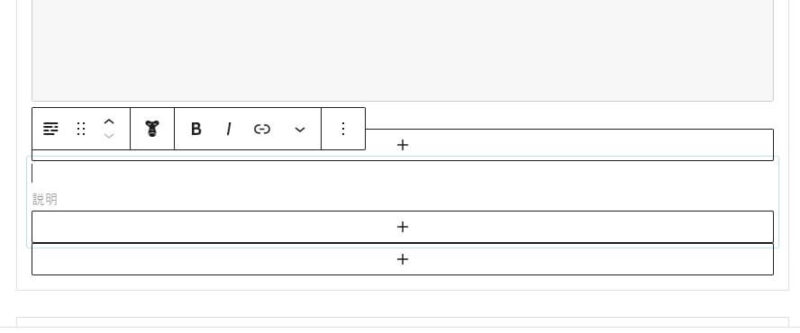
(下記のように表示されます)

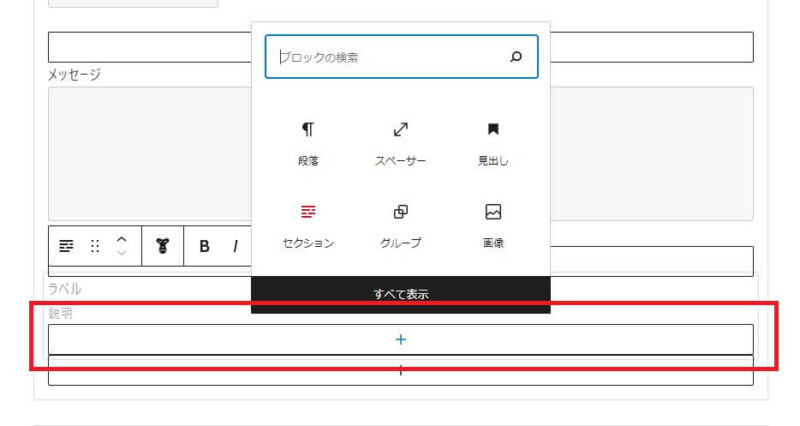
追加した項目内にある「+」を押し、ブロックを追加します。

「Tel」を選択します。

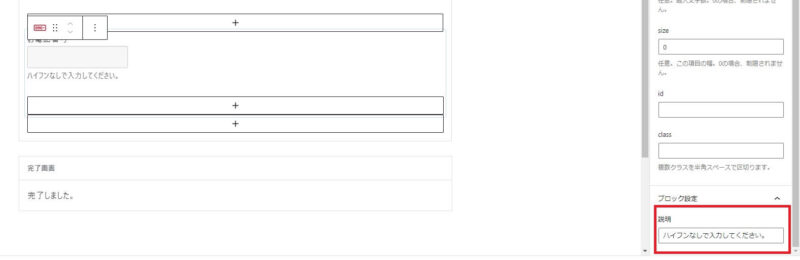
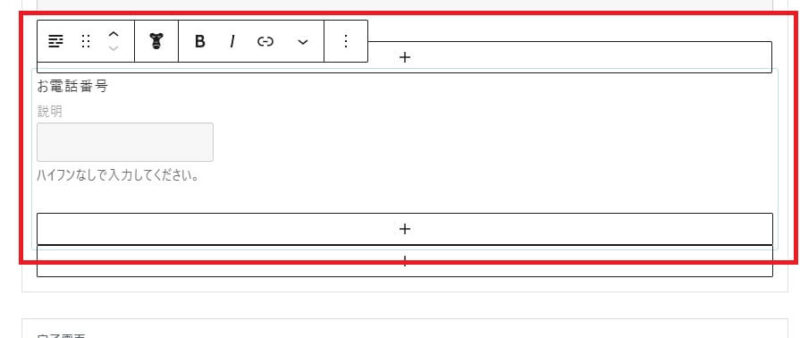
タイトル … お電話番号
説明 … 右メニュー(ブロックタブ)の説明で、
「ハイフンなしで入力してください。」と入力します。

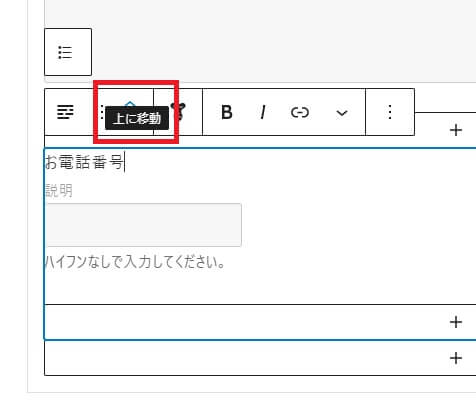
追加したことで、「お電話番号」が一番下にあるので、位置を変更します。
「お電話番号」の項目自体を選択します。

ツールバーで「上に移動」を押します。

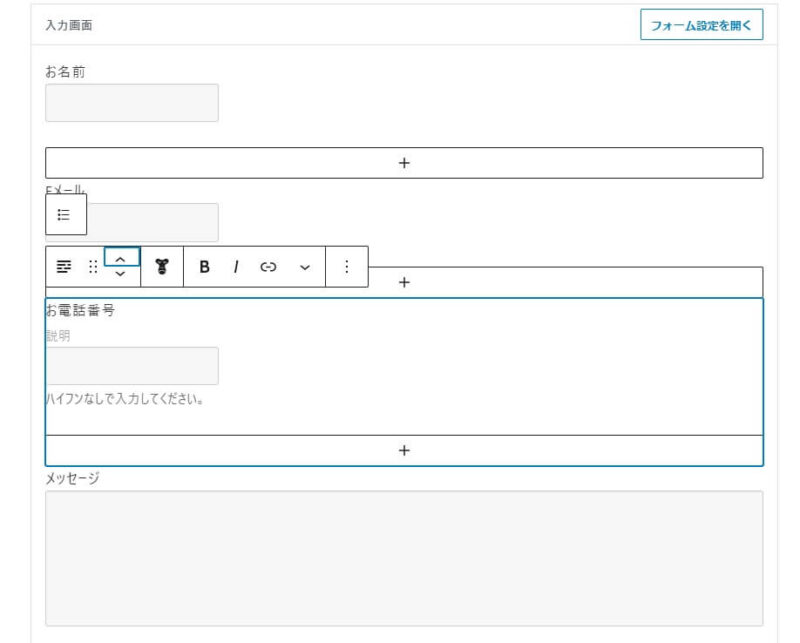
「お電話番号」は「Eメール」と「メッセージ」の間に配置します。

「Eメール」を「メールアドレス」と変更します。

「メッセージ」を「お問い合わせ内容」と変更します。

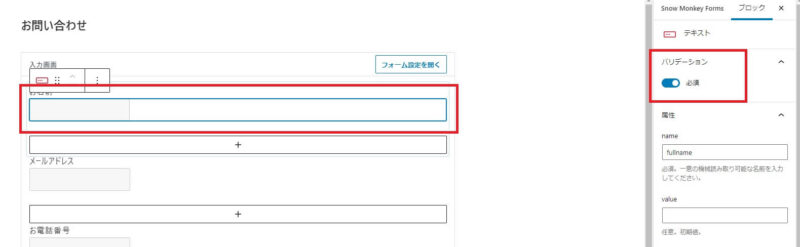
「お名前」、「メールアドレス」、「お電話番号」、「お問い合わせ内容」を必須項目とします。
右メニュー(ブロックタブ)の「バリデーション」を「必須」にします。

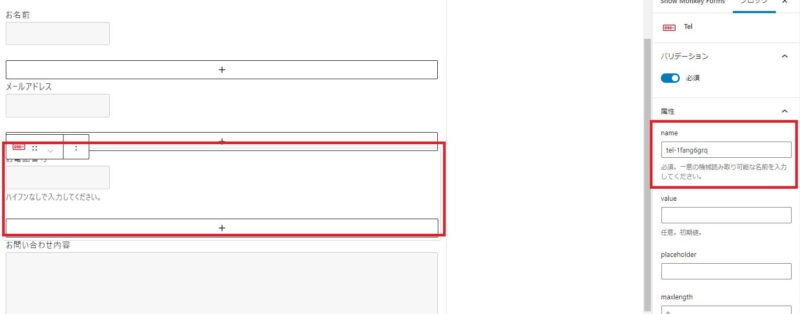
追加した「お電話番号」の「name」が「tel-xxxxxx」のようになっています。
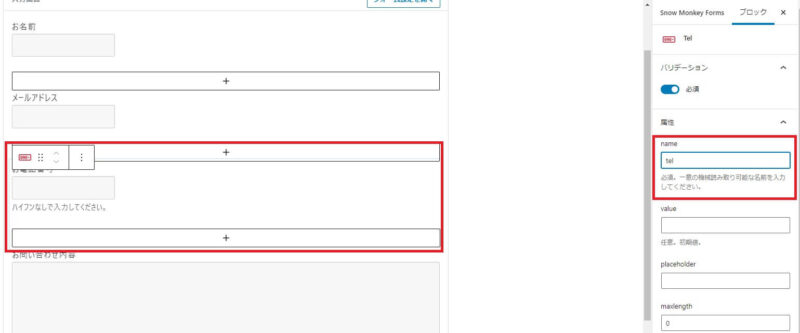
シンプルに「tel」と変更します。

(↓変更後)

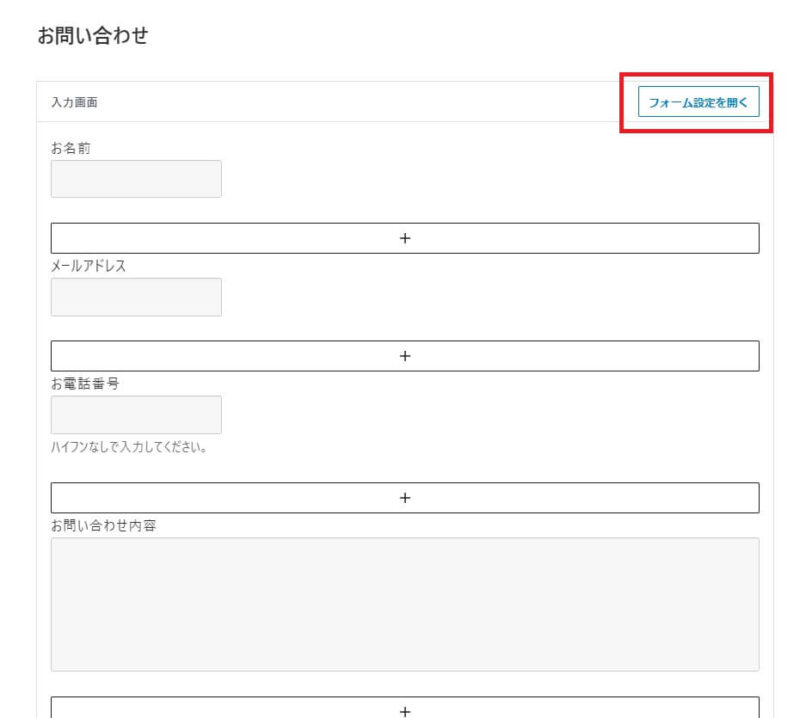
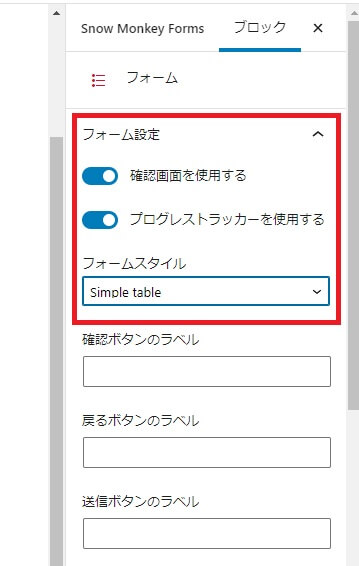
「フォーム設定を開く」を押します。

確認画面を使用する … オンにします。
お客様がお問い合わせを送信する前に確認画面を表示することができます。
プログレストラッカーを使用する … オンにします。
お問い合わせの流れ(入力、確認、完了のどのステップに今いるか)が明確になり、お客様にとってわかりやすくなります。
フォームスタイル … 「Simple table」にしてみます。

右メニュー(ブロックタブ)を下にスクロールし、メールの設定を行います。
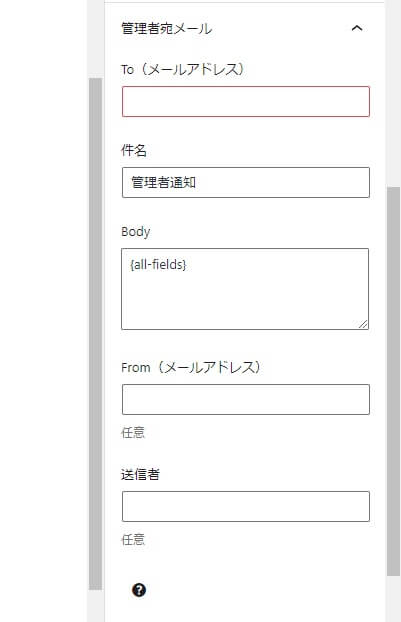
<管理者宛メール>
お客様からお問い合わせがあり、お店側に届くメール内容です。
[変更前]

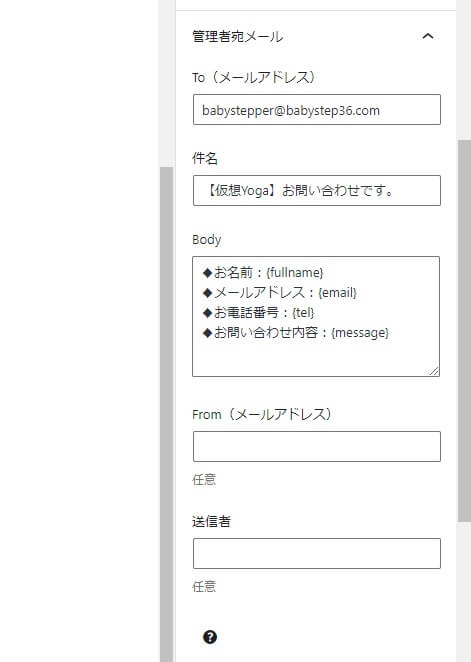
[変更後]
※「Body」で、属性の「name」を使用することができます。
◆お名前:{fullname}
◆メールアドレス:{email}
◆お電話番号:{tel}
◆お問い合わせ内容:{message}

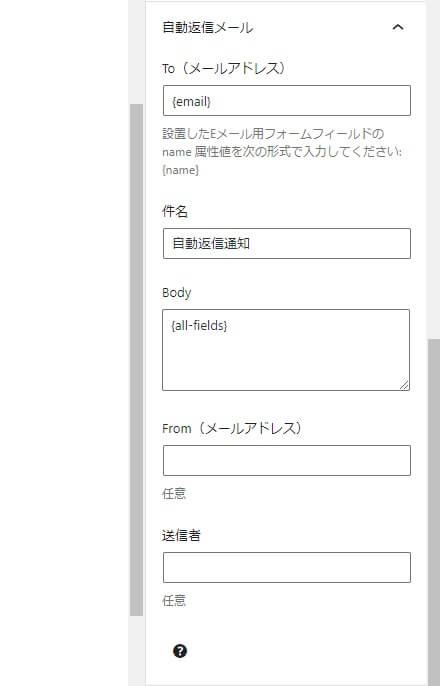
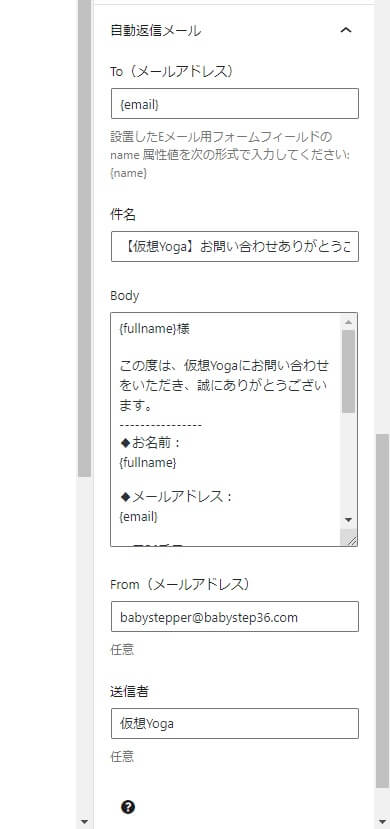
<自動返信メール>
お客様側へ届く自動返信メールの内容です。
[変更前]

[変更後]

(件名例)
【仮想Yoga】お問い合わせありがとうございます。【自動返信】
(Body例)
※「Body」で、属性の「name」を使用することができます。
{fullname}様
この度は、仮想Yogaにお問い合わせをいただき、誠にありがとうございます。
————————————————————————
◆お名前:
{fullname}
◆メールアドレス:
{email}
◆電話番号:
{tel}
◆お問い合わせ内容:
{message}
————————————————————————
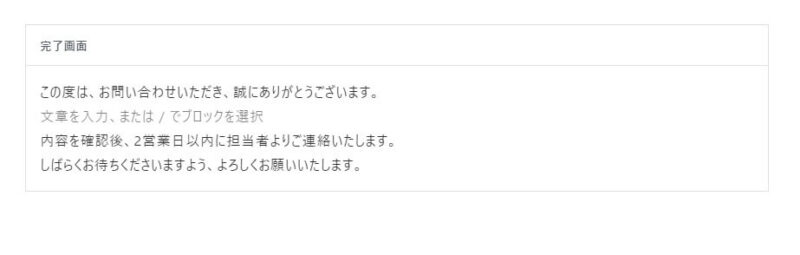
内容を確認後、2営業日以内に担当者よりご連絡いたします。
しばらくお待ちください。
(※このメールは送信専用アドレスです。このメールに返信しないようお願いいたします。)
完了画面の内容を変更します。
その後、右上「公開」を押し、設定完了です!

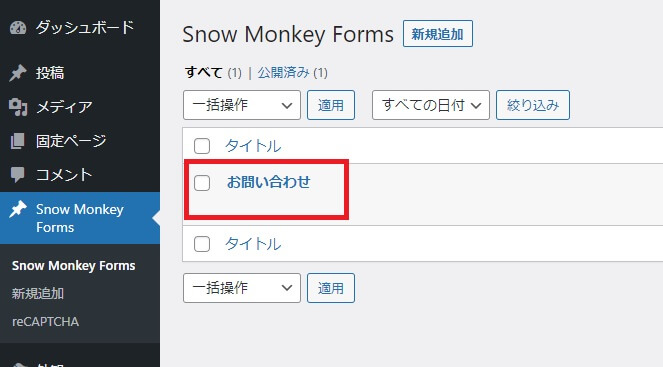
「ダッシュボード」→「Snow Monkey Forms」
設定したお問い合わせフォームが表示されています。

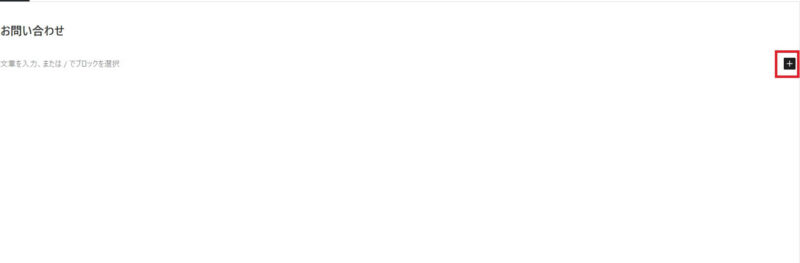
「お問い合わせ」ページを表示し、「+」を押します。

「Snow Monkey Forms」を選択します。

(下記のように表示されます)

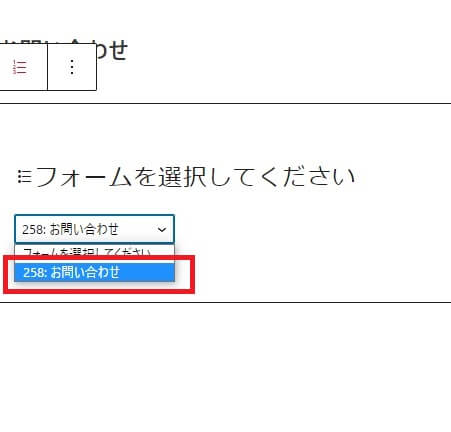
「お問い合わせ」を選択します。

(下記のように表示されます)

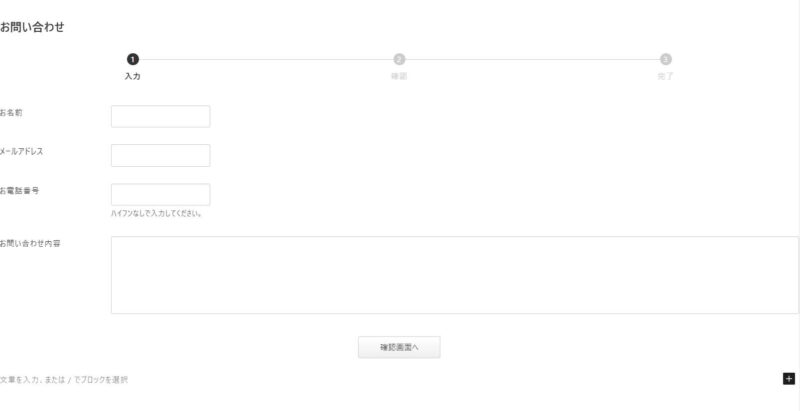
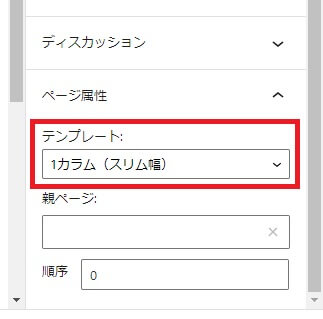
右メニュー(固定ページタブ)のテンプレートは「1カラム(スリム幅)」にします。
(「フル幅」にしていましたが、プレビューで確認すると、
画面一杯に広がりすぎていたので、「1カラム(スリム幅)」に変更します。)

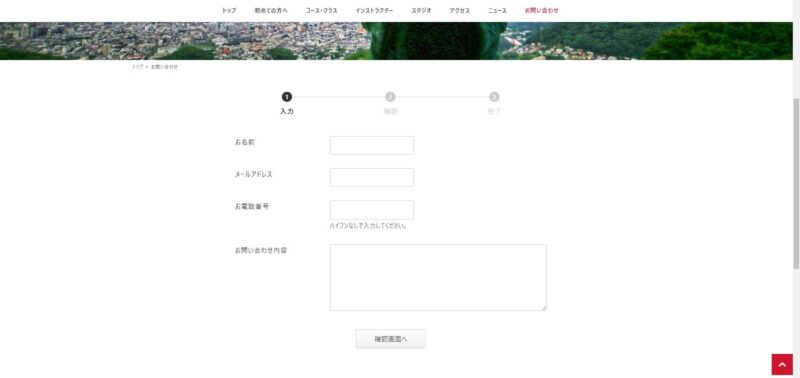
(プレビューで確認)

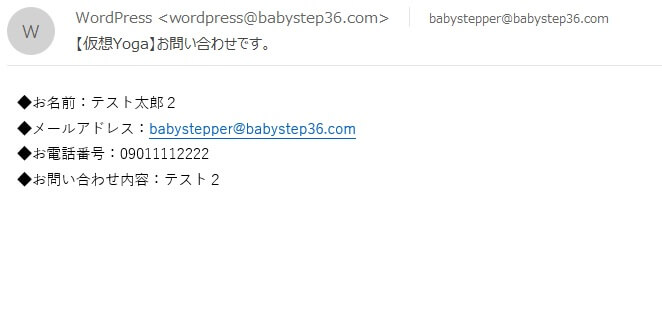
(管理者宛メールの内容)

(自動返信メールの内容)

まとめ
- 「アクセス」ページの設定 …
Google Mapを使用し、カスタムHTMLで表示する - 「ニュース」ページの設定 …
(アイキャッチ画像も入れ)投稿記事を作成後、「ニュース」ページに表示する - 「お問い合わせ」ページの設定 …
プラグイン「Snow Monkey Forms」を設定し、表示する
今回でヨガスタジオのホームページを作成する方法のシリーズは完了です!
お疲れ様でした。
ヨガスタジオのホームページを作成する方法 シリーズ










コメント